가이드라인 3.1 가독성
웹에는 수많은 정보가 있습니다. 사용자는 웹을 통해 뉴스 기사, 블로그 포스팅, 제품 정보, 학술 자료 등 다양한 형태와 다양한 언어로 이루어진 콘텐츠를 접합니다. 하지만 모든 사용자가 정보를 동등하게 이해하고 활용하지 못합니다.
가독성 지침의 목적은 명확하고 이해하기 쉬운 웹 콘텐츠를 만드는 것입니다. 단순히 “글을 이해하기 쉽게 쓰는 것”뿐만이 아닌, 사용자와 보조 기술이 콘텐츠에 접근하여 그 내용을 이해하기 쉽도록 하는 방법을 아우르고 있습니다. 사용자는 텍스트를 읽거나, 읽어주는 음성을 듣는 등 다양한 방식으로 콘텐츠를 인식합니다. 사용자 에이전트와 보조 기술 등 다양한 방식들 속에서 사용자가 의미를 올바르게 이해할 수 있도록 콘텐츠를 개발해야 합니다.
1. 성공 기준 3.1.1 페이지 언어
(수준 A)
웹 페이지의 기본 사용자 언어(human language)를 작성해야 합니다. 사용자 언어는 웹 페이지나 문서에서 콘텐츠 내용이 작성된 언어를 의미합니다. 어떤 언어를 사용해서 작성했는지 컴퓨터가 이해할 수 있도록 정보를 제공합니다. HTML의 lang 속성을 이용하여 웹 페이지 내에서 사용된 기본 사용자 언어를 설정할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
</head>
<body>
<h1>안녕하세요</h1>
<p>이 페이지는 한국어로 작성되었습니다.</p>
</body>
</html><!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
</head>
<body>
<h1>안녕하세요</h1>
<p>이 페이지는 한국어로 작성되었습니다.</p>
</body>
</html>사용자 언어를 명시하면 보조 기술이 콘텐츠를 올바르게 해석하고 발음할 수 있습니다. 언어를 지정하지 않거나, 다른 언어로 설정하는 경우에는 콘텐츠를 올바르게 읽지 못합니다. lang 속성에 콘텐츠에서 사용한 언어를 명시하여 스크린 리더가 올바르게 텍스트를 감지하고 발음하도록 사용자 언어를 명시해야 합니다.
2. 성공 기준 3.1.2 부분적 언어 표시
(수준 AA)
콘텐츠의 일부가 페이지의 기본 사용자 언어와 다른 언어로 작성되었을 경우, 해당 요소에서 사용된 언어를 작성합니다. 이를 통해 보조 기술이 단어를 올바르게 해석하고 발음할 수 있게 됩니다. 단, 고유 명사, 기술 용어, 불명확한 언어의 단어, 앞뒤 문맥에 의해 결정되는 단어나 관용구절 등은 이 성공 기준에서 제외됩니다.
다음과 같이 다국어 언어를 지원하는 서비스의 경우 각 요소에 언어를 설정하면 보조 기술이 올바른 발음과 억양으로 텍스트를 읽게 되며, 자동 번역 도구가 더 정확하게 작동할 수 있습니다.
<!-- 준수 코드 -->
<ul>
<li><a href="#" lang="ko">한국어</a></li>
<li><a href="#" lang="en">English</a></li>
<li><a href="#" lang="ja">日本語</a></li>
<li><a href="#" lang="de">Deutsch</a></li>
</ul><!-- 준수 코드 -->
<ul>
<li><a href="#" lang="ko">한국어</a></li>
<li><a href="#" lang="en">English</a></li>
<li><a href="#" lang="ja">日本語</a></li>
<li><a href="#" lang="de">Deutsch</a></li>
</ul><!-- 미준수 코드 -->
<ul>
<li><a href="#">한국어</a></li>
<li><a href="#">English</a></li>
<li><a href="#">日本語</a></li>
<li><a href="#">Deutsch</a></li>
</ul><!-- 미준수 코드 -->
<ul>
<li><a href="#">한국어</a></li>
<li><a href="#">English</a></li>
<li><a href="#">日本語</a></li>
<li><a href="#">Deutsch</a></li>
</ul>최근 보조기구의 경우 텍스트의 언어를 자동으로 감지하여 해당 언어로 텍스트를 해석하고 발음할 수 있습니다. 하지만 단어가 다양한 언어로 해석될 수 있거나, 방언 등은 자동으로 감지되지 않을 수 있으므로 lang 속성을 명시하여 접근성을 보장할 수 있습니다.

3. 성공 기준 3.1.3 일반적이지 않은 단어
(수준 AAA)
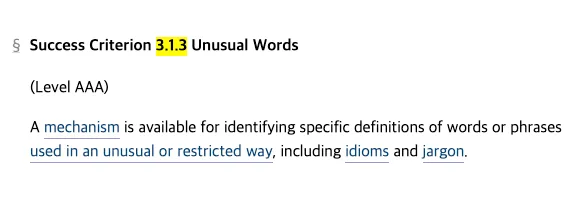
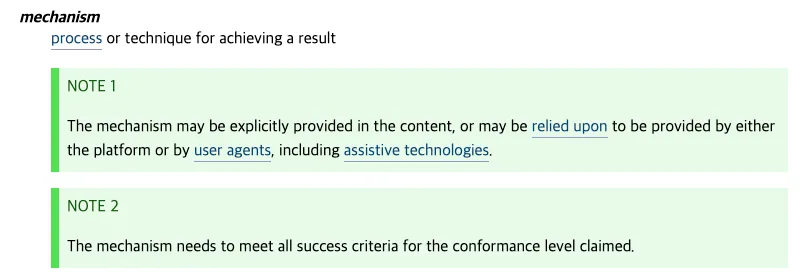
콘텐츠에 포함된 단어가 일반적이지 않거나 특정한 의미로 사용되었을 때, 그 의미를 이해할 수 있는 방법을 제공해야 합니다. 단어의 의미를 설명하거나, 용어집을 링크로 연결하거나, 툴팁으로 정의를 표시할 수 있습니다. 이 방식은 조합되어 사용될 수 있습니다.
이를 통해 다양한 교육 배경을 가진 사용자들이 콘텐츠를 더 쉽고 정확하게 이해하도록 도울 수 있습니다. 해당 성공 기준의 원문에서도 특정한 의미를 갖는 단어에 대해 용어집과 툴팁으로 설명을 제공하고 있습니다.


<p>
A <a href="#dfn-text">mechanism</a> is available for identifying specific
definitions of words or phrases used in an unusual or restricted way,
including idioms and jargon.
</p>
<dt><dfn id="dfn-mechanism">mechanism</dfn></dt>
<dd>process or technique for achieving a result</dd><p>
A <a href="#dfn-text">mechanism</a> is available for identifying specific
definitions of words or phrases used in an unusual or restricted way,
including idioms and jargon.
</p>
<dt><dfn id="dfn-mechanism">mechanism</dfn></dt>
<dd>process or technique for achieving a result</dd>링크를 이용하여 용어집을 제공할 수 있습니다. 이 때, <dfn> 태그를 사용하여 용어를 정의하여 스크린 리더와 같은 보조 기술에 용어의 정의임을 알려줄 수 있습니다.
4. 성공 기준 3.1.4 약어
(수준 AAA)
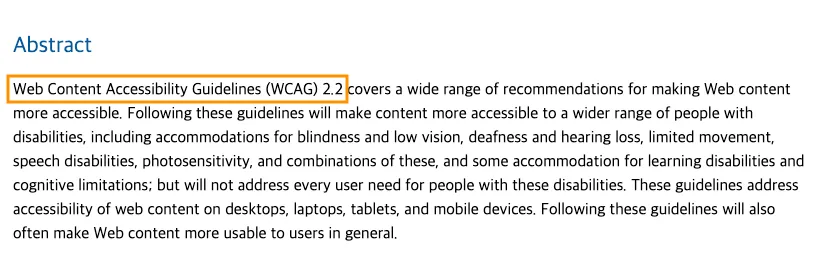
약어는 단어나 구절을 줄여서 만든 짧은 형태의 표현을 의미합니다. 예를 들어, WCAG는 Web Content Accessibility Guidelines의 약어를 나타냅니다. 이러한 약어는 긴 단어를 효과적으로 전달하기에는 용이하지만, 처음 마주했을 때, 그 의미를 파악하기 어렵습니다. 또한 일반적인 언어 규칙에 따라 발음할 수 없는 경우도 있으며, 문맥에 따라서 그 의미가 달라지기도 합니다. 따라서 사용자가 약어의 의미를 쉽게 이해할 수 있는 방법을 제공해야 합니다.
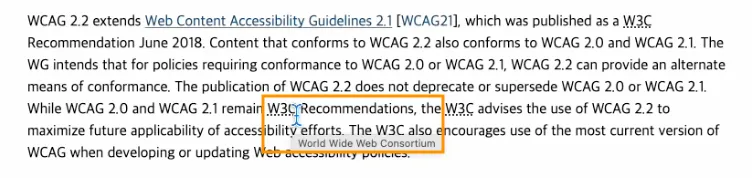
약어에 대한 설명은 약어가 처음 등장했을 때, 또는 약어가 등장하는 모든 부분에서 제공할 수 있습니다. 두문자어(CPU, UN), 축약어(etc, e.g.), 전문 분야 약어(NFC), 조직이나 기관 이름(W3C) 등에 대해 설명을 제공할 수 있으며, 사용자에게 익숙하게 사용되는 약어는 생략할 수 있습니다.


<p>
Web Content Accessibility Guidelines (WCAG) 2.2 covers a wide range of
recommendations for making Web content more accessible.
</p>
<abbr title="World Wide Web Consortium">W3C</abbr><p>
Web Content Accessibility Guidelines (WCAG) 2.2 covers a wide range of
recommendations for making Web content more accessible.
</p>
<abbr title="World Wide Web Consortium">W3C</abbr>설명은 사용자가 인식할 수 있는 방식으로 제공해야 합니다. 약어를 나타내는 <abbr> 태그를 사용하여 약어에 대한 정보를 제공할 수 있습니다. 마찬가지로 콘텐츠 내에 설명을 제공하거나, 용어집, 툴팁 등을 사용하여 작성할 수도 있습니다.
5. 성공 기준 3.1.5 읽기 수준
(수준 AAA)
텍스틑 콘텐츠는 중학교 교육 수준 이상(만 14세)을 넘지 않는 읽기 능력으로 이해할 수 있어야 합니다. 이 수준을 넘어가는 콘텐츠라면 설명을 추가하거나 쉬운 버전의 콘텐츠를 제공해야 합니다. 이를 통해 다양한 교육 배경을 가진 사용자들이 동등하게 콘텐츠를 이해할 수 있게 됩니다. 단, 법률 문서와 같이 단순화가 불가능한 경우나, 법적 또는 기술적인 문서의 경우 성공 기준의 예외로 합니다.
6. 성공 기준 3.1.6 발음
(수준 AAA)
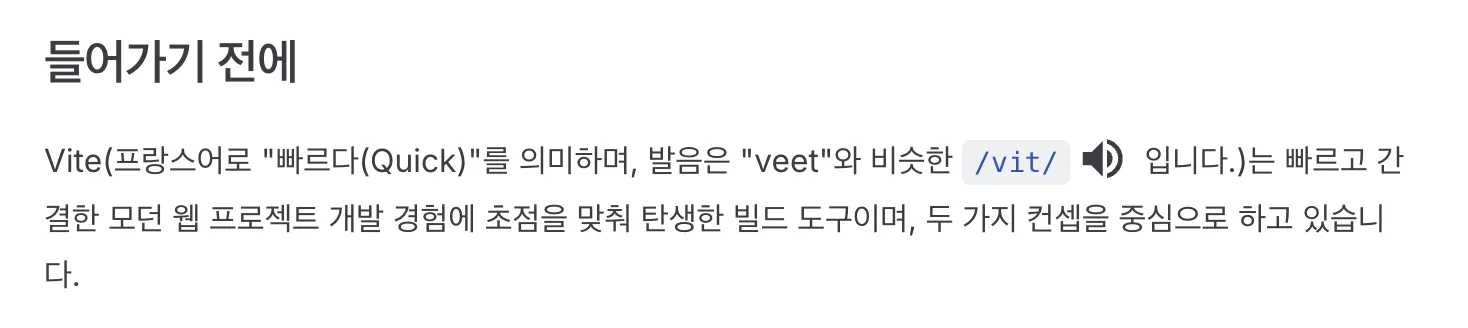
발음에 따라 단어와 구의 의미가 달라지는 경우, 사용자가 단어의 발음을 알 수 있는 방법을 제공해야 합니다. 발음 기호를 제공하거나 오디오 파일을 제공하여 사용자는 단어의 의미를 올바르게 파악할 수 있습니다. 특히, 동음이의어, 발음이 불규칙한 단어, 전문 용어의 의미를 쉽게 이해할 수 있습니다.

<p>
Vite(프랑스어로 "빠르다(Quick)"를 의미하며, 발음은 "veet"와 비슷한
<code>/vit/</code>
<button
id="play-vite-audio"
onclick="document.getElementById('vite-audio').play();"
>
<svg style="height: 2em; width: 2em">
<use href="/voice.svg#voice"></use>
</svg>
</button>
입니다.)는 빠르고 간결한 모던 웹 프로젝트 개발 경험에 초점을 맞춰 탄생한 빌드
도구이며, 두 가지 컨셉을 중심으로 하고 있습니다.
</p>
<audio id="vite-audio"><source src="/vite.mp3" type="audio/mpeg" /></audio><p>
Vite(프랑스어로 "빠르다(Quick)"를 의미하며, 발음은 "veet"와 비슷한
<code>/vit/</code>
<button
id="play-vite-audio"
onclick="document.getElementById('vite-audio').play();"
>
<svg style="height: 2em; width: 2em">
<use href="/voice.svg#voice"></use>
</svg>
</button>
입니다.)는 빠르고 간결한 모던 웹 프로젝트 개발 경험에 초점을 맞춰 탄생한 빌드
도구이며, 두 가지 컨셉을 중심으로 하고 있습니다.
</p>
<audio id="vite-audio"><source src="/vite.mp3" type="audio/mpeg" /></audio>