2.2 가이드라인 4.1 호환성
우리가 사용하는 웹은 다양한 기기, 브라우저, 보조 기술로 접근됩니다. 데스크톱 컴퓨터, 스마트폰, 태블릿, 스크린 리더, 음성 인식 소프트웨어 등 접근 방식이 다양해짐에 따라 웹 콘텐츠의 호환성이 더욱 중요해졌습니다. 우리가 만드는 웹 사이트는 모든 사람에게 접근 가능하고, 이해 가능하며, 사용 가능해야 합니다.
1. 성공 기준 4.1.1 구문 분석
(폐기 및 제거됨)
마크업 언어로 작성된 콘텐츠는 웹 표준을 지켜 작성되어야 합니다. 브라우저, 보조 기술 등에서 마크업이 정확하게 파싱될 수 있도록 보장합니다. JavaScript를 이용해 동적으로 HTML을 생성하거나, 프레임워크를 사용할 때도 최종적으로 렌더링되는 HTML은 표준을 준수해야 합니다. 따라서 다양한 사용자 에이전트에서 콘텐츠가 일관되게 해석할 수 있도록 합니다.
구문 분석은 HTML을 직접 구문 분석하는 보조 기술이 겪는 문제를 해결하기 위해 채택되었으나, 최근 보조 기술이 직접 구문 분석을 할 필요가 없어지면서 기준이 폐기되었습니다.
WCAG 2.1에서의 이 성공 기준은 다음과 같이 정의되어 있습니다.
마크업 언어를 사용하여 구현된 콘텐츠에서 요소는 완전한 시작 태그와 종료 태그가 있고, 요소는 사양에 따라 중첩되어 있으며, 요소에 중복된 속성이 없고, 모든 ID는 고유해야 합니다. 단, 사양에서 이러한 기능이 허용되는 경우는 예외로 합니다.
비록 이 성공 기준은 폐기되었지만, 웹 표준을 준수하여 HTML을 작성하는 것은 중요합니다. WCAG의 명시적인 성공 기준은 아니지만 접근성, 유지보수성, 그리고 전반적인 코드 품질 향상에 있어서 중요한 역할을 하고 있습니다. 현대의 웹 개발에서는 단순한 구문의 유효성을 넘어서 의미 있는 구조와 올바른 ARIA 사용에 더욱 초점을 맞추고 있습니다.
2. 성공 기준 4.1.2 이름, 역할, 값
(수준 A)

모든 UI 컴포넌트의 이름, 역할과 값을 설정해야 합니다. 표준 HTML 요소뿐만 아니라 스크립트로 생성된 컴포넌트들에 대하여 이름, 역할, 값이 제공되어야 합니다.
- 이름(Name): 컴포넌트의 목적을 식별할 수 있는 이름
- 역할(Role): 컴포넌트의 기능이나 용도
- 값(Value): 현재 상태나 설정을 나타내는 값
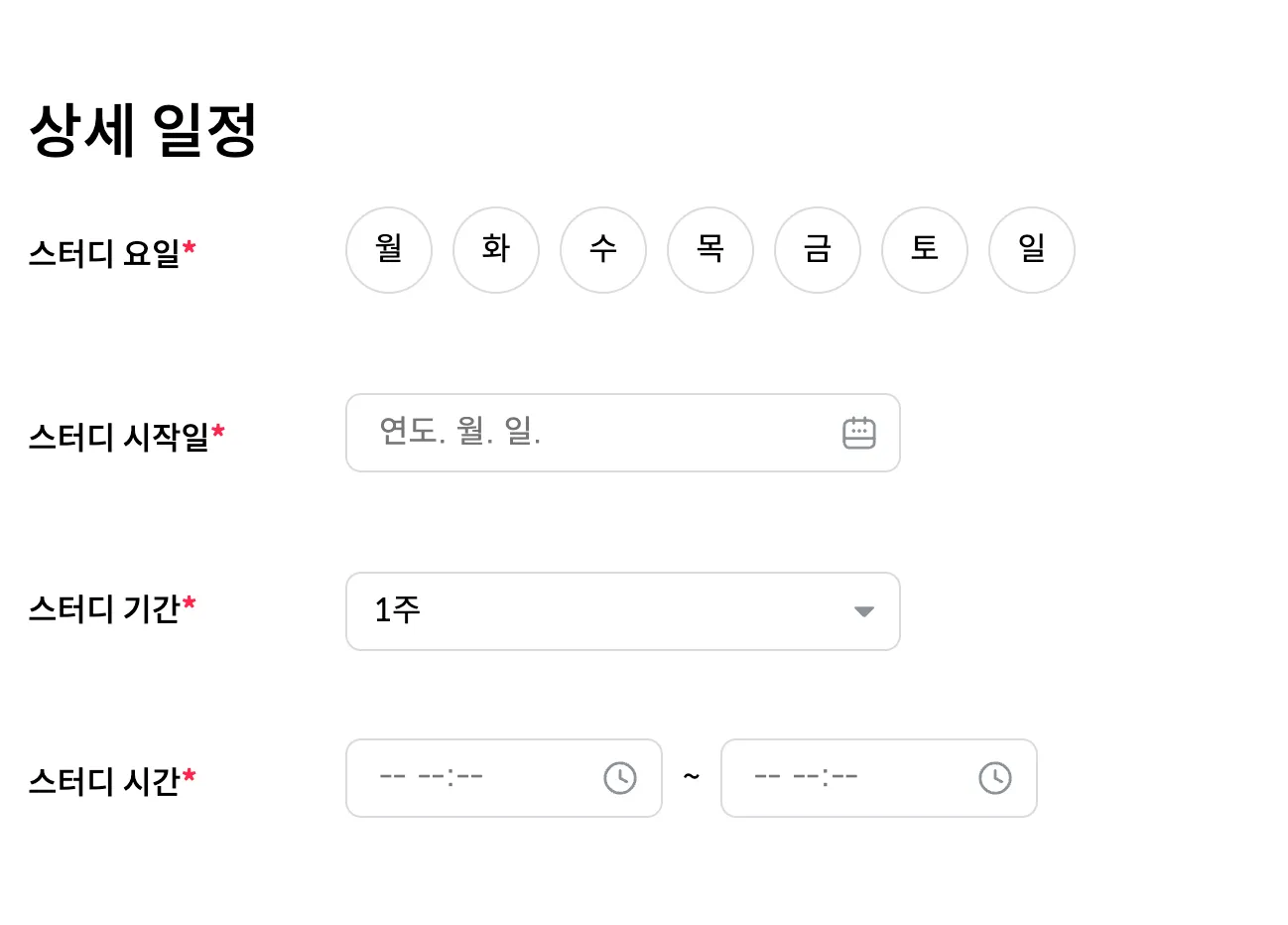
기능에 맞는 HTML 요소를 선택하여 시맨틱하게 코드를 작성하여 컴포넌트의 역할을 나타낼 수 있습니다.
<section>
<h2>1. 적절한 HTML 요소 사용</h2>
<button type="button">클릭하세요</button>
<input type="text" placeholder="이름을 입력하세요" />
<select>
<option>옵션 1</option>
<option>옵션 2</option>
<option>옵션 3</option>
</select>
</section><section>
<h2>1. 적절한 HTML 요소 사용</h2>
<button type="button">클릭하세요</button>
<input type="text" placeholder="이름을 입력하세요" />
<select>
<option>옵션 1</option>
<option>옵션 2</option>
<option>옵션 3</option>
</select>
</section>또는 ARIA 속성을 활용하여 요소의 정보를 나타낼 수 있습니다.
<section>
<h2>2. ARIA 속성 활용</h2>
<div **role="button" ** tabindex="0" aria-label="더 알아보기">
자세히 보기
</div>
<span id="label-name">이름:</span>
<input type="text" aria-labelledby="label-name" />
<div **role="alert" ** aria-live="assertive">
중요한 알림이 여기에 표시됩니다.
</div>
</section><section>
<h2>2. ARIA 속성 활용</h2>
<div **role="button" ** tabindex="0" aria-label="더 알아보기">
자세히 보기
</div>
<span id="label-name">이름:</span>
<input type="text" aria-labelledby="label-name" />
<div **role="alert" ** aria-live="assertive">
중요한 알림이 여기에 표시됩니다.
</div>
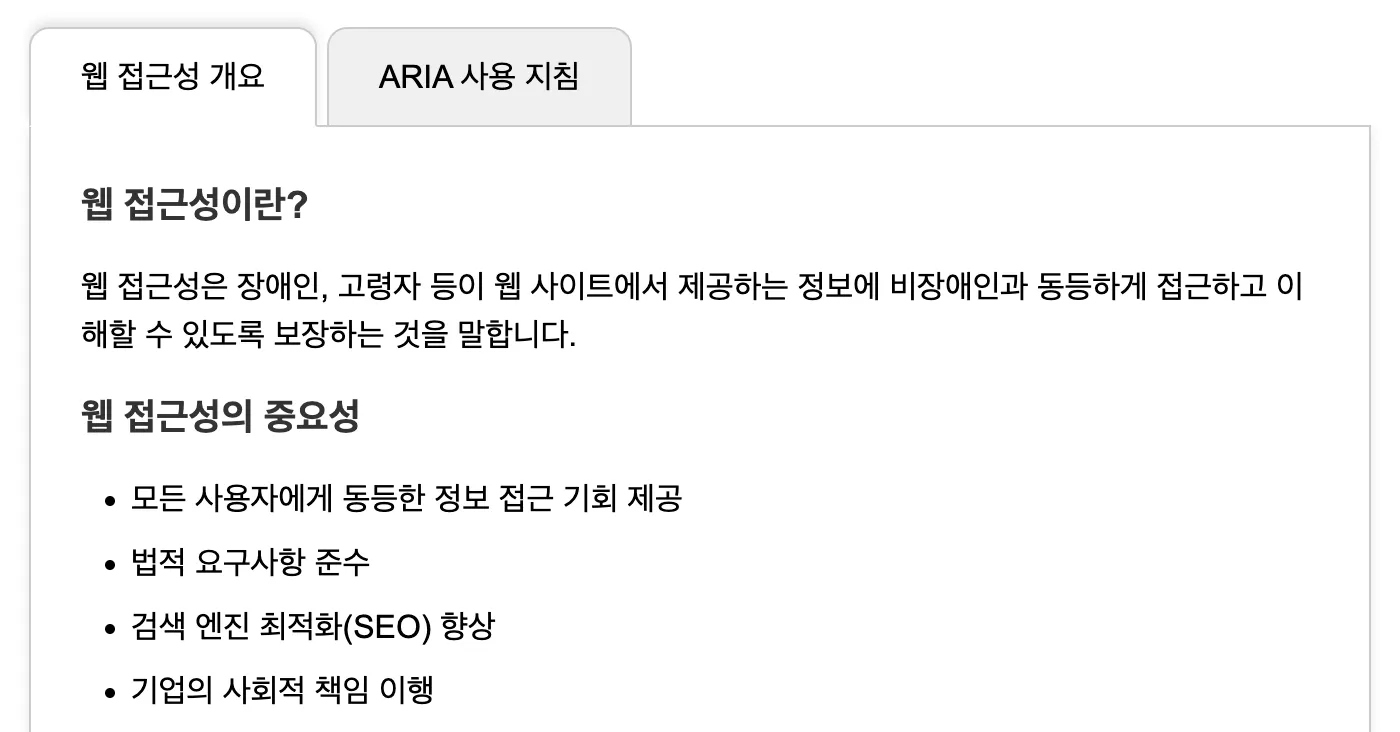
</section>커스텀 컴포넌트를 개발할 때는 특히 주의해서 접근성을 보장해야 합니다. 접근성이 보장된 표준 HTML 태그와 달리 커스텀 컴포넌트는 개발자가 접근성 작업을 진행해주어야 합니다. 이 경우, ARIA 속성을 사용하면 컴포넌트에 대하여 알맞은 역할과 속성을 적용하여 사용자에게 정보를 제공할 수 있습니다.
<section>
<h2>3. 사용자 정의 컴포넌트에 대한 적절한 ARIA 역할 및 속성 적용</h2>
<div role="tablist">
<div role="tab" aria-selected="true" aria-controls="panel1" id="tab1">
탭 1
</div>
<div role="tab" aria-selected="false" aria-controls="panel2" id="tab2">
탭 2
</div>
</div>
<div role="tabpanel" id="panel1" aria-labelledby="tab1">
탭 1의 내용입니다.
</div>
<div role="tabpanel" id="panel2" aria-labelledby="tab2" hidden>
탭 2의 내용입니다.
</div>
</section><section>
<h2>3. 사용자 정의 컴포넌트에 대한 적절한 ARIA 역할 및 속성 적용</h2>
<div role="tablist">
<div role="tab" aria-selected="true" aria-controls="panel1" id="tab1">
탭 1
</div>
<div role="tab" aria-selected="false" aria-controls="panel2" id="tab2">
탭 2
</div>
</div>
<div role="tabpanel" id="panel1" aria-labelledby="tab1">
탭 1의 내용입니다.
</div>
<div role="tabpanel" id="panel2" aria-labelledby="tab2" hidden>
탭 2의 내용입니다.
</div>
</section>
표준 HTML 태그도 접근성을 완전히 보장하지는 않습니다. 따라서 지원해야 하는 범위에 따라 접근성 설정을 추가해야 합니다.
3. 성공 기준 4.1.3 상태 메시지
(수준 AA)
콘텐츠의 상태 변화를 나타내는 상태 메시지는 사용자에게 제시될 수 있어야 합니다. 이 때 사용자의 기존 작업을 중단하지 않도록, 상태 메시지에 포커싱이 되지 않아야 합니다.

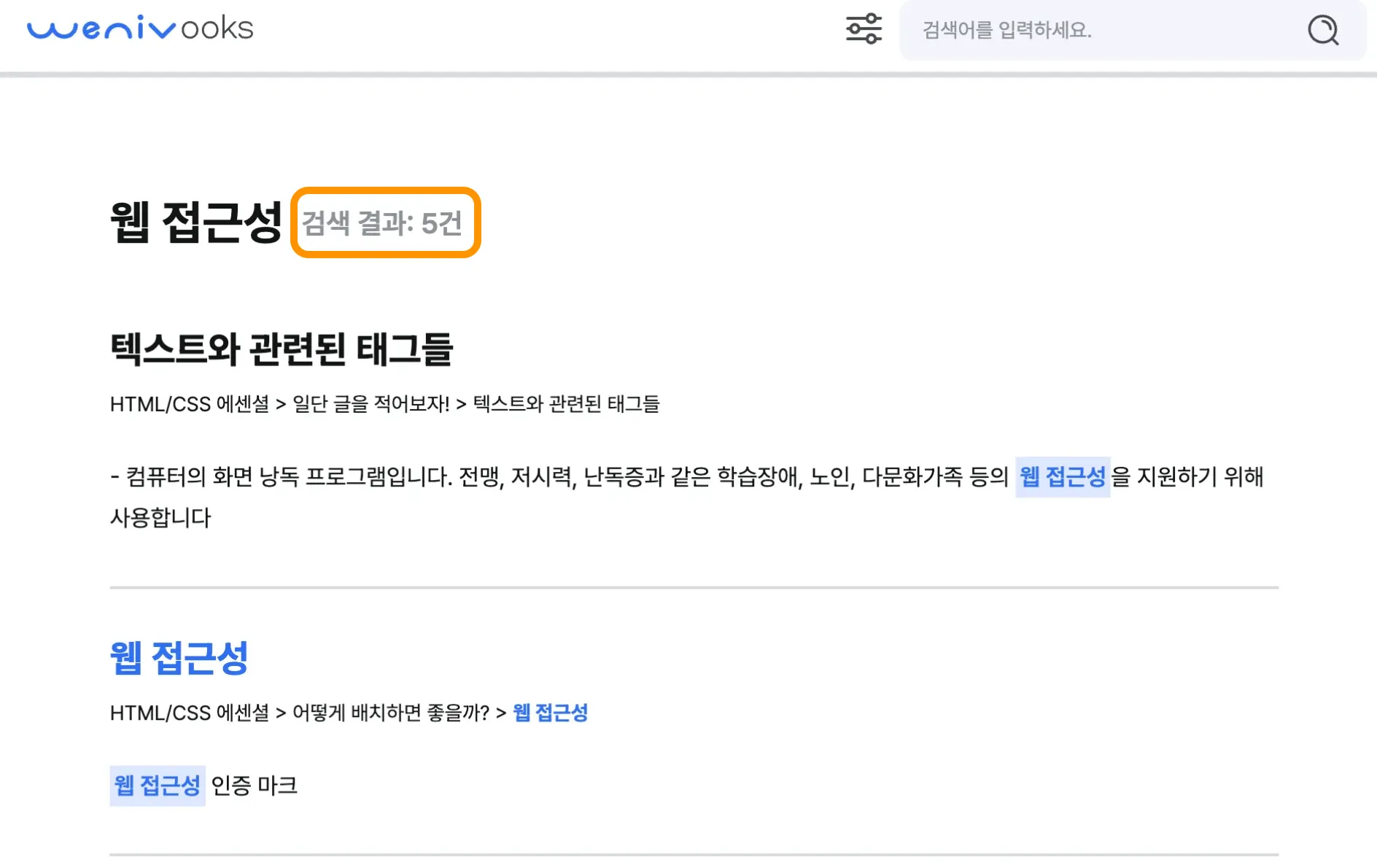
상태 메시지는 “장바구니에 상품이 추가되었습니다.”, “3개의 검색 결과가 있습니다.”와 같은 상태 변화를 알리는 정보를 의미합니다. 이 성공 기준은 상태 메시지에 대해서만 적용됩니다.
상태 메시지?
상태 메시지를 구분하는 것은 목적과 사용자 경험에 미치는 영향에 있습니다. 상태 메시지는 페이지의 일부분이 변경되었음을 알리는 일시적인 정보를 의미합니다. 사용자의 현재 작업을 방해하지 않으면서 제공됩니다.
반면, 페이지의 주요 내용이나 구조를 변경하는 메시지는 이 성공 기준이 적용되지 않습니다. 예시로는 리디렉션, 404 오류 페이지 등 사용자의 직접적인 행동을 요구하거나 페이지의 주요 내용을 구성하는 요소를 뜻합니다.
상태 메시지를 제공함으로써 사용자, 특히 시각 장애가 있는 사용자가 페이지의 중요한 상태 변화를 쉽게 인지할 수 있습니다. 이 때, 포커스 변경이 발생하지 않기 때문에 사용자는 진행 중이던 작업의 흐름을 중단하지 않고 변화를 감지할 수 있습니다.
ARIA live region은 웹 페이지의 변경을 스크린 리더와 같은 보조 기술 사용자에게 효과적으로 전달하기 위한 WAI-ARIA의 기능입니다. 특정 영역이 동적으로 업데이트 될 때, 자동으로 알림을 제공합니다.
aria-live="off": 기본값으로, 변경을 알리지 않습니다.aria-live="polite": 사용자가 현재 작업을 마치면 변경을 알립니다.aria-live="assertive": 즉시 사용자에게 변경을 알립니다.
<form id="myForm">
<!-- 폼 필드들 -->
<button type="submit">제출</button>
</form>
<div id="statusMessage" role="status" aria-live="polite"></div>
<script>
document.getElementById('myForm').addEventListener('submit', function (e) {
e.preventDefault();
document.getElementById('statusMessage').textContent =
'폼이 성공적으로 제출되었습니다.';
});
</script><form id="myForm">
<!-- 폼 필드들 -->
<button type="submit">제출</button>
</form>
<div id="statusMessage" role="status" aria-live="polite"></div>
<script>
document.getElementById('myForm').addEventListener('submit', function (e) {
e.preventDefault();
document.getElementById('statusMessage').textContent =
'폼이 성공적으로 제출되었습니다.';
});
</script>live region을 사용하면 시각적인 변경과 함께 스크린 리더 사용자들도 모두 웹 페이지의 중요 상태 변화를 효과적으로 전달할 수 있고, 접근성을 향상시킬 수 있습니다.