태그의 관계
태그의 관계
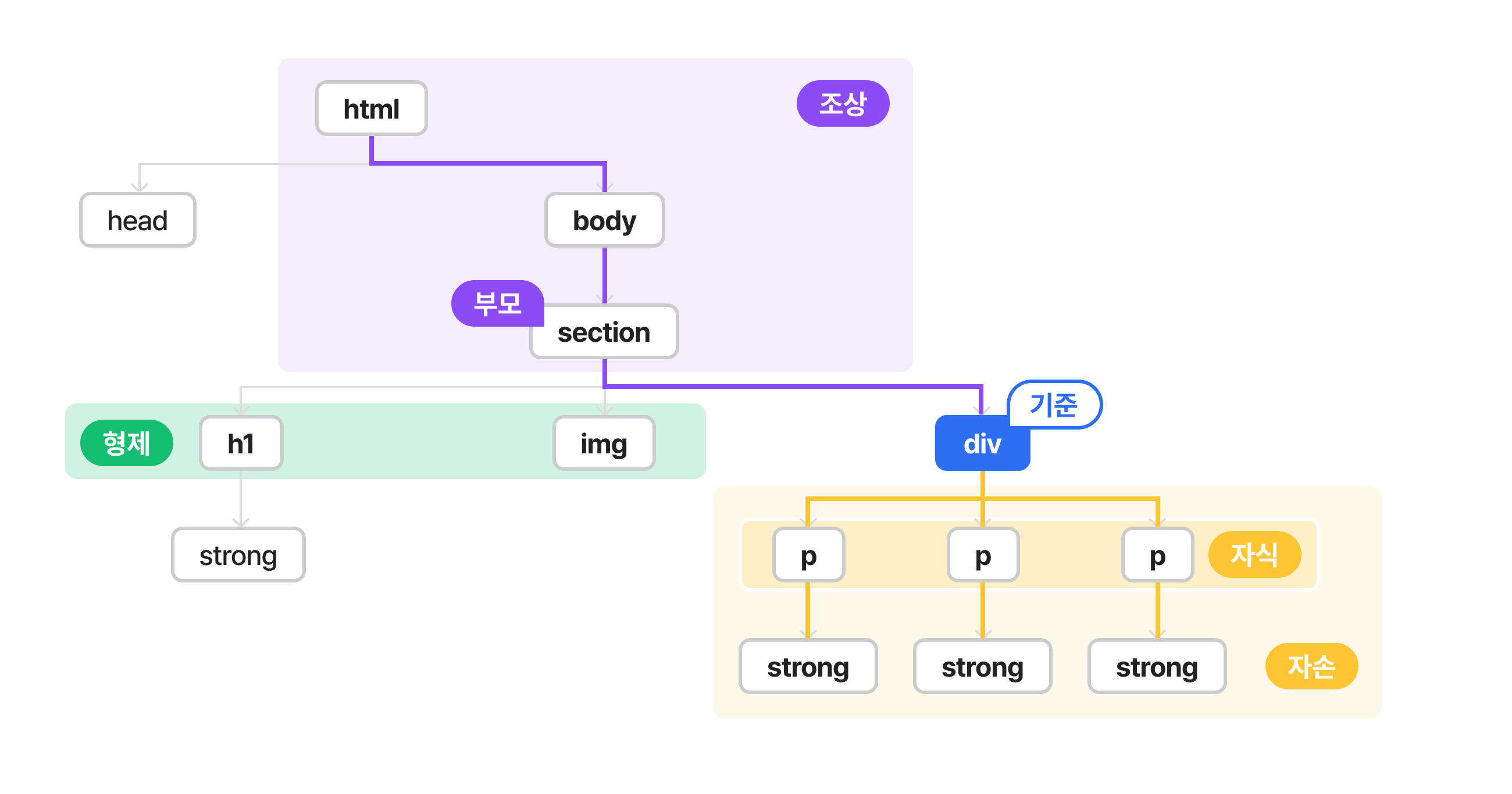
HTML 문서의 구조는 트리(tree) 형태로 이루어져 있으며, 각 요소들은 부모-자식, 형제 관계를 가집니다. 이러한 관계를 이해하는 것은 HTML 문서를 효과적으로 작성하고 스타일을 적용하는 데 중요합니다.

<html>
<head></head>
<body>
<section>
<h1>
<strong></strong>
</h1>
<img />
<div>
<p><strong></strong></p>
<p><strong></strong></p>
<p><strong></strong></p>
</div>
</section>
</body>
</html><html>
<head></head>
<body>
<section>
<h1>
<strong></strong>
</h1>
<img />
<div>
<p><strong></strong></p>
<p><strong></strong></p>
<p><strong></strong></p>
</div>
</section>
</body>
</html>1. 부모(Parent) 요소
부모 요소는 다른 요소를 포함하는 요소를 말합니다. 위 예제에서 <section> 태그는 <h1>, <img>, <div> 태그의 부모 요소입니다.
2. 자식(Child) 요소
자식 요소는 다른 요소 내부에 직접 포함된 요소를 말합니다. 위 예제에서 <h1>, <img>, <div> 태그는 <section> 태그의 자식 요소입니다.
3. 형제(Sibling) 요소
형제 요소는 같은 부모 요소를 가지는 요소들을 말합니다. 위 예제에서 <h1>, <img>, <div> 태그는 서로 형제 관계에 있습니다.
4. 자손(Descendant) 요소
자손 요소는 어떤 요소의 내부에 포함된 모든 요소를 말합니다. 자식 요소뿐만 아니라 자식의 자식 요소까지 포함합니다. 위 예제에서 <strong> 태그는 <section> 태그의 자손 요소입니다.
위 예제 코드에서 요소들의 관계를 정리하면 다음과 같습니다.
<html>은<head>와<body>의 부모 요소입니다.<head>와<body>는 형제 관계에 있습니다.<body>는<section>의 부모 요소입니다.<section>은<h1>,<img>,<div>의 부모 요소입니다.<h1>,<img>,<div>는 형제 관계에 있습니다.<h1>은<strong>의 부모 요소입니다.<div>는 세 개의<p>요소의 부모 요소입니다.- 세 개의
<p>요소는 형제 관계에 있습니다. - 각
<p>요소는<strong>요소의 부모 요소입니다.
5. 요소 간 관계의 중요성
요소 간 관계를 이해하는 것은 CSS를 사용하여 스타일을 적용할 때 특히 중요합니다. CSS 선택자를 사용하여 특정 요소를 선택하고 스타일을 적용할 수 있는데, 이때 요소 간 관계를 활용하여 더 정확하고 효율적으로 선택할 수 있습니다.
예를 들어, <section> 내부의 모든 <p> 요소에 스타일을 적용하고 싶다면 다음과 같이 자손 선택자를 사용할 수 있습니다.
section p {
color: blue;
}section p {
color: blue;
}이렇게 하면 <section> 내부에 있는 모든 <p> 요소의 글자 색상이 파란색으로 변경됩니다.
또한, 인접 형제 선택자를 사용하여 특정 요소 바로 뒤에 오는 형제 요소를 선택할 수도 있습니다.
h1 + img {
border: 1px solid black;
}h1 + img {
border: 1px solid black;
}위 예제에서는 <h1> 요소 바로 뒤에 오는 <img> 요소에 검은색 테두리를 적용합니다.