선택자 기초
1. 전체 선택자(*)
전체 선택자(universal selector)는 HTML 문서 내의 모든 요소를 선택합니다. 즉, html 태그를 포함한 모든 태그에 스타일을 적용할 수 있습니다. 전체 선택자는 * (별표, 애스터리스크)를 사용하여 지정할 수 있습니다. 이 선택자는 보통 reset.css 파일에서 많이 사용됩니다. reset.css는 이러한 전체 선택자를 통해 브라우저마다 다르게 기본 설정된 스타일을 초기화하여 일관된 디자인을 가능하게 합니다.
* {
margin: 0;
padding: 0;
}* {
margin: 0;
padding: 0;
}전체 선택자는 매우 강력하지만, 모든 요소에 동일한 스타일을 적용하기 때문에 페이지 로드 성능에 영향을 미칠 수 있습니다. 따라서 필요한 경우에만 사용하는 것이 좋습니다. 특히 큰 프로젝트에서는 특정 요소에만 스타일을 적용하는 것이 성능 면에서 더 효율적입니다.
2. 타입 선택자(태그)
타입 선택자(type selector)는 특정 HTML 태그를 선택하여 스타일을 적용합니다. 아래 코드는 h1 태그와 p 태그를 선택하여 스타일을 적용합니다. 태그 선택자는 HTML 문서 내의 모든 태그에 스타일을 적용합니다.
타입 선택자는 특정 태그 전체에 스타일을 적용하므로, 너무 일반적으로 사용하면 모든 해당 태그가 동일한 스타일을 가지게 됩니다. 이는 때로는 원하지 않는 결과를 초래할 수 있습니다. 따라서 필요에 따라 클래스 선택자나 ID 선택자를 함께 사용하는 것이 좋습니다.
3. 아이디 선택자(#)
아이디 선택자(id selector)는 #을 사용하여 특정 요소를 선택합니다. 아이디 선택자는 HTML 문서 내에서 한 번만 사용될 수 있는 고유한 식별자입니다. 주로 JavaScript와 함께 동적인 웹 페이지를 만들 때 사용되며, 해시 링크와 결합하여 특정 위치로 바로 이동할 수 있게 합니다.
[주의 사항] HTML 페이지 내에 id는 유일해야 합니다!
id 선택자는 주로 HTML 페이지 내에서 이동해야 하는 경로를 지정하거나 특정 페이지에서 공유 링크로 바로 접속하는 해시 링크로 사용되기 때문에 id가 중복될 경우 원하는 페이지로 이동하지 못하는 문제가 발생할 수 있습니다.
예를 들어 아래 링크로(https://docs.python.org/3/tutorial/controlflow.html#defining-functions) 접속을 해보면 바로 4.7 defining-functions 챕터로 이동합니다. 이 링크 뒤에 보면 #defining-functions가 붙어 있는데 이것은 프래그먼트 식별자(Fragment Identifier)라고 부르며 해당 페이지의 해당 아이디를 가진 요소로 이동하는 기능을 합니다. 브라우저는 이 프래그먼트 식별자를 사용하여 해당 문서 내의 id="defining-functions"를 가진 요소로 스크롤합니다.
아래처럼 꾸미는 용도로 사용하거나 JavaScript를 통하여 동적으로 해당 요소를 컨트롤할 때에도 사용합니다.
아래 홈페이지에서 id 선택자를 가진 요소를 찾아보고, 어떻게 활용되고 있는지도 찾아보세요.
라이브 코로나4. 클래스 선택자(.)
클래스 선택자(class selector)는 .(점, dot)을 사용하여 특정 요소를 선택합니다. 클래스 선택자는 HTML 문서 내에서 여러 번 사용할 수 있습니다. 또한 하나의 요소에 여러 클래스를 줄 수 있습니다. 반면 아이디는 하나의 요소에 여러 아이디를 줄 수 있지 않습니다. 클래스 선택자는 재사용성이 높아서 많이 사용됩니다.
클래스를 사용할 때 주의할 점
-
id, class는 숫자로 시작하면 안 됩니다!
.1class(X).class1(O)
-
하이픈(
-)과 언더바(_), 문자로만 시작할 수 있습니다..-class(O)._class(O).$color(X)
아래 예제처럼 하나의 요소에 여러 개의 클래스를 적용시키는 것이 가능합니다.
5. 특성 선택자([])
특성 선택자(attribute selector)는 특정 속성을 가진 요소를 선택할 때 사용합니다. HTML 요소의 속성(attribute)을 기준으로 스타일을 지정할 수 있어 매우 유용합니다.
위 코드에서 [type='button'] 선택자는 type 속성이 button인 모든 요소에 대해 테두리를 없애고 커서를 포인터로 설정합니다. [class^='btn'] 선택자는 클래스 이름이 btn으로 시작하는 모든 요소에 대해 글자 색상을 흰색으로, 배경색을 로열블루로 설정합니다.
6. 그룹 선택자(,)
그룹 선택자(group selector)는 여러 개의 선택자를 쉼표(,)로 구분하여 한 번에 동일한 스타일을 적용할 수 있습니다. 이는 코드의 중복을 줄이고, 스타일을 일관되게 적용하는 데 유용합니다.
위 CSS는 아래와 동일한 코드입니다.
h1 {
color: blue;
}
h2 {
color: blue;
}
h3 {
color: blue;
}h1 {
color: blue;
}
h2 {
color: blue;
}
h3 {
color: blue;
}7. 복합 선택자

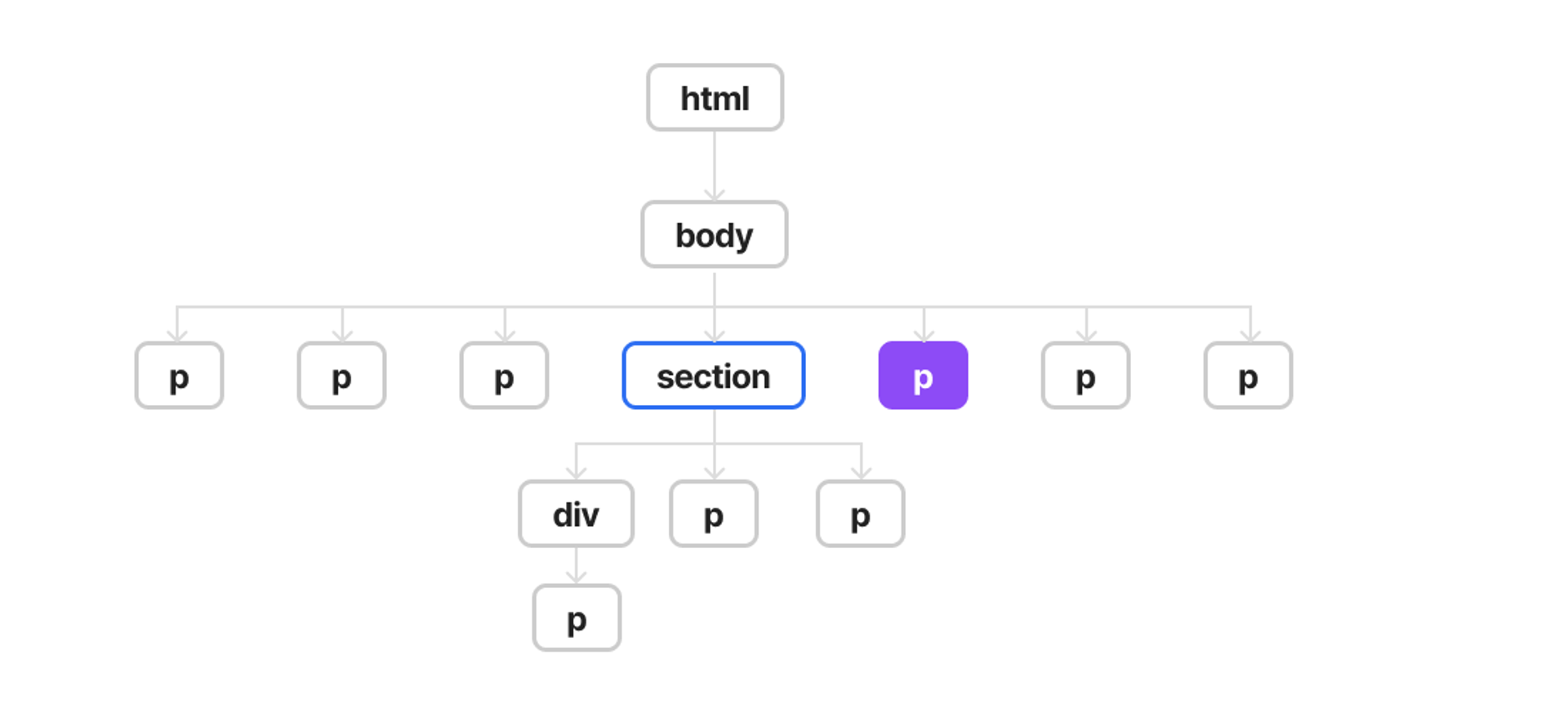
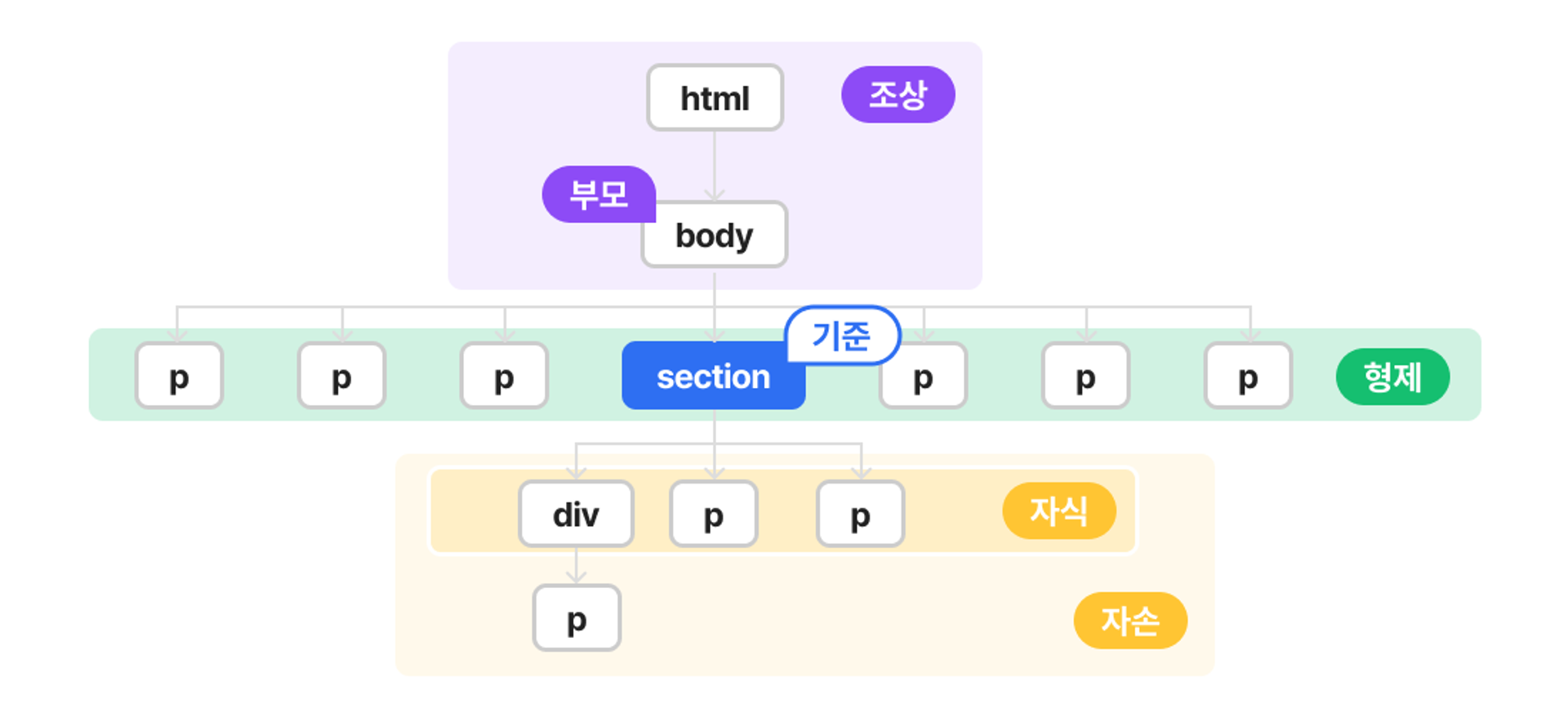
CSS 복합 선택자는 여러 가지 선택자를 조합하여 더 구체적으로 요소를 선택하는 데 사용됩니다. 복합 선택자는 문서의 구조에 따라 유연한 스타일링을 적용할 수 있게 해줍니다.
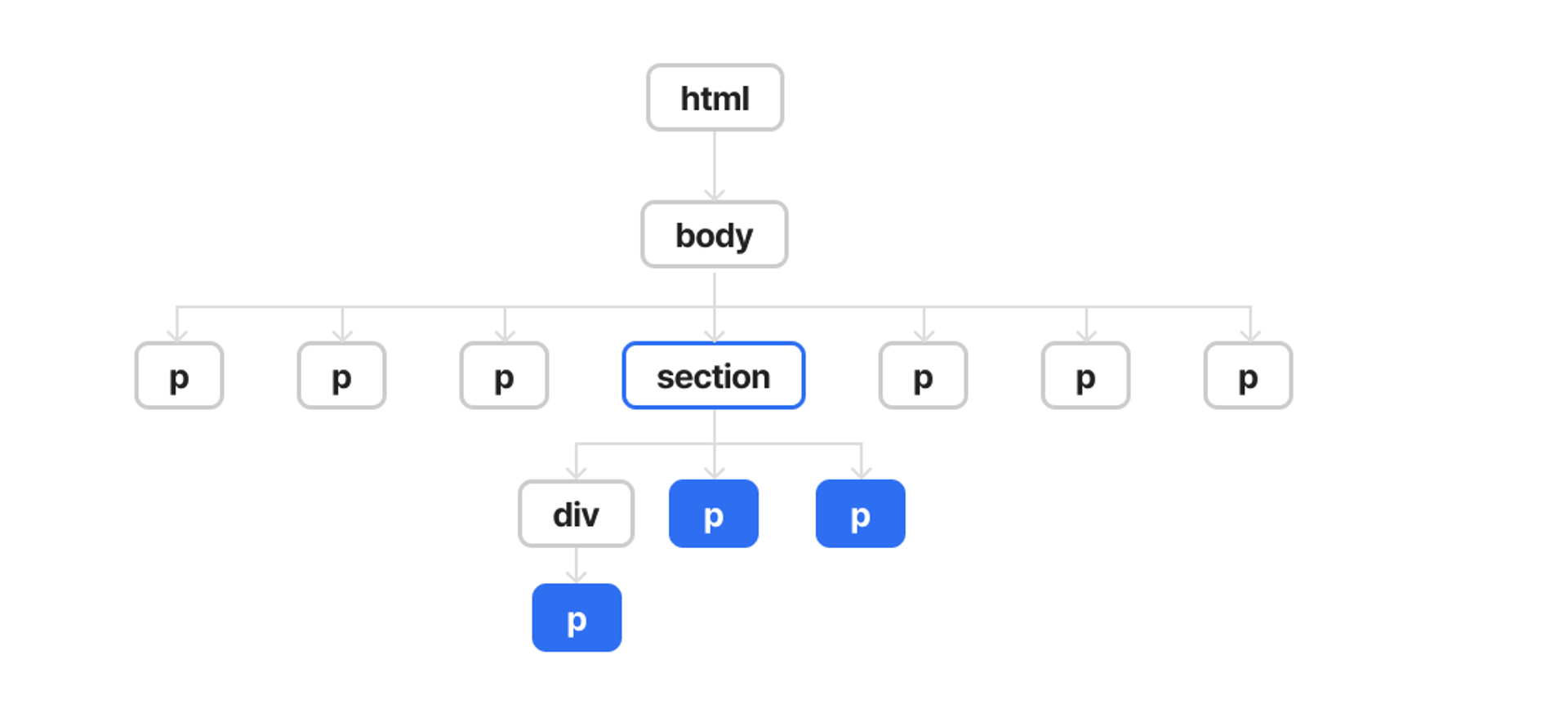
7.1 자손 선택자(ㅤ)
자손 선택자(descendant selector)는 특정 요소의 모든 하위 요소를 선택합니다. 공백(띄어쓰기)으로 구분됩니다.

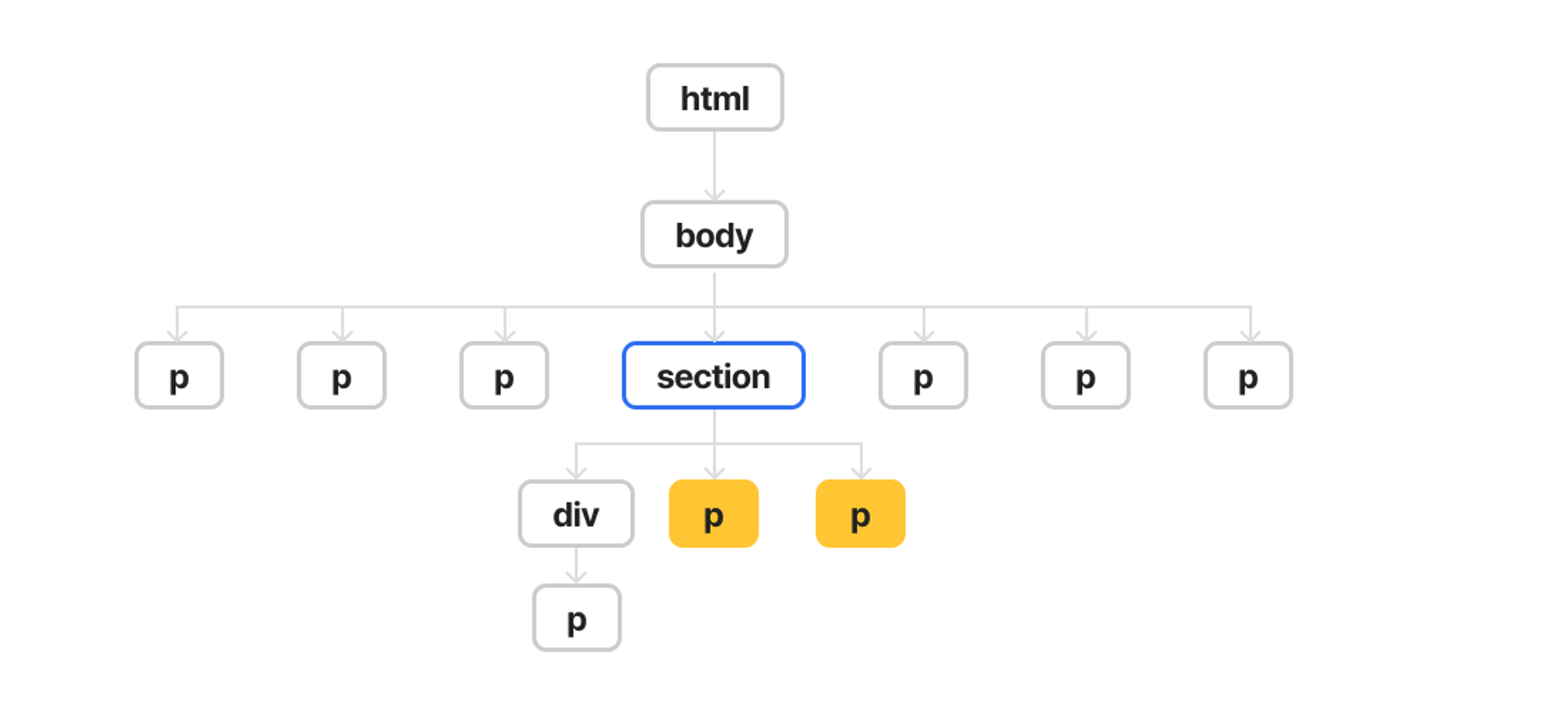
7.2 자식 선택자(>)
자식 선택자(child selector)는 특정 요소의 직계 자식 요소만 선택합니다. > 기호로 구분됩니다.

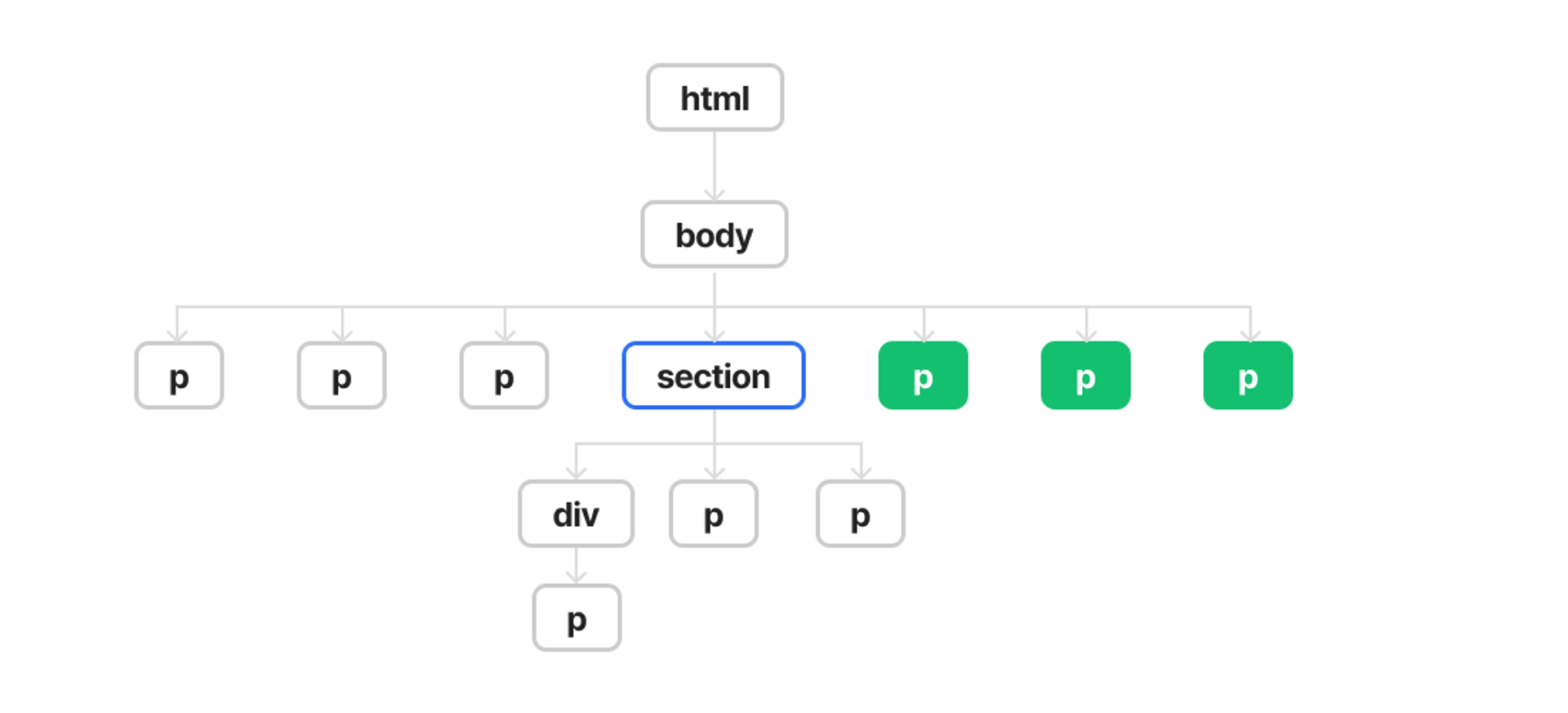
7.3 일반 형제 선택자(~)
일반 형제 선택자는 ~를 사용하여 구분합니다. 뒤에 나오는 형제만 선택합니다.

7.4 인접 형제 선택자(+)
~는 뒤에 나오는 형제만 선택하지만 +는 바로 뒤에 인접한 형제만 선택합니다.