CSS 초기화
웹 개발을 시작하면서 많은 초급 개발자들이 "저는 아직 CSS를 적용하지 않았는데요? 왜 스타일이 자동으로 지정되어 있죠?"라는 의문을 가집니다. 이는 각 브라우저가 HTML 요소에 대해 기본적으로 제공하는 스타일 때문입니다. 이러한 기본 스타일은 브라우저마다 조금씩 다르며, 이로 인해 동일한 HTML이 브라우저별로 다르게 렌더링 될 수 있기 때문에 일관된 디자인을 구현하기 위해 reset.css 파일을 사용합니다.
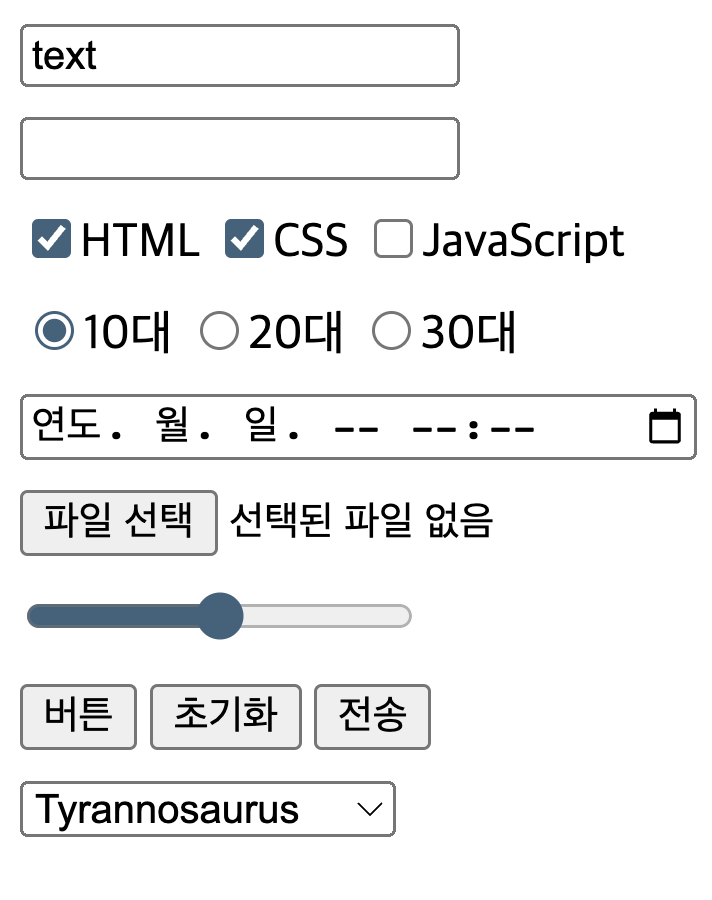
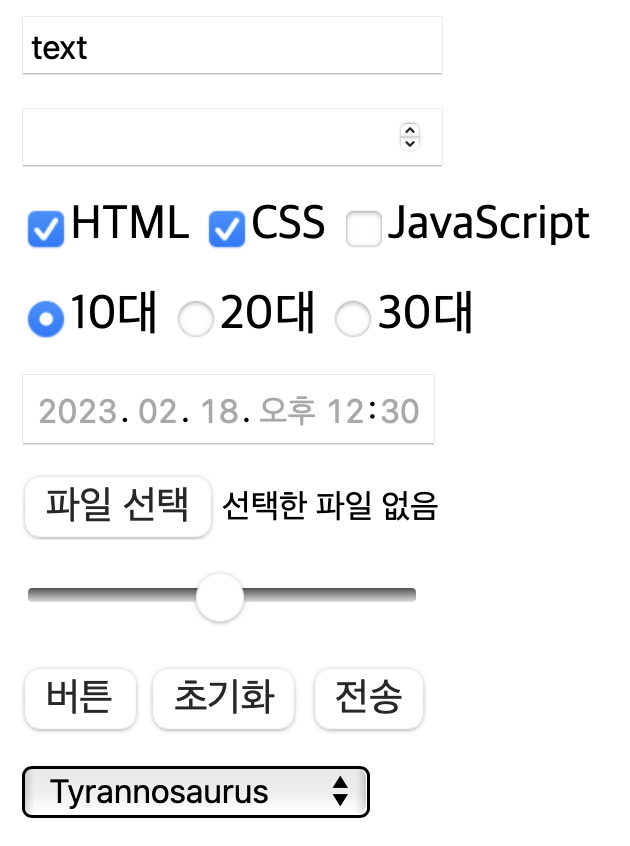
| 크롬 | 사파리 |
|---|---|
 |  |
여백, 색상, 크기 등이 조금씩 다르다 보니 웹디자이너의 디자인을 모든 브라우저에 구현하는 것은 무척 힘든 일입니다. 그래서 생겨난 것이 CSS 속성들을 초기화하는 방법입니다, 아래와 같은 유명한 파일들이 있습니다.
-
에릭 마이어의 reset CSS
- 가장 유명한 CSS 초기화 방식 중 하나입니다.
- 모든 요소의 마진, 패딩을 0으로 만들고, 기본 서식을 제거합니다.
-
Normalize.css
- 브라우저 간의 차이를 줄이되, 유용한 기본 스타일은 유지합니다.
- 완전한 초기화보다는 일관성에 초점을 맞춥니다.
-
sanitize.css
- Normalize.css를 기반으로 하되, 더 많은 요소를 다룹니다.
- 현대적인 웹 개발 트렌드를 반영합니다.
-
CSS Remedy
- 최신 브라우저를 대상으로 한 현대적인 CSS 초기화 방식입니다. GitHub - jensimmons/cssremedy
CSS를 배워나가면서 자기만의 reset CSS가 생기기도 합니다. 이를 회사나 팀에서 토론해서 공통으로 사용하기도 합니다.
크로스 브라우징(Cross Browsing)이란 무엇인가요?
크로스 브라우징은 웹 페이지가 다양한 브라우저와 디바이스에서 일관된 사용자 경험을 제공할 수 있도록 하는 웹 개발 방식입니다. 웹 브라우저마다 보이는 화면을 완벽하게 동일하게 만드는 것은 아닙니다. 사실상 그러한 것은 불가능합니다. 일관된 사용자 경험 제공이라는 키워드를 기억해 주세요.
Cross Browsing 이란
적어도 표준 웹 기술을 채용하여 다른 기종 혹은 플랫폼에 따라 달리 구현되는 기술을 비슷하게 만듦과 동시에 어느 한쪽에 최적화되어 치우치지 않도록 공통 요소를 사용하여 웹페이지를 제작하는 기법을 말하는 것이다. 또한, 지원할 수 없는 다른 웹브라우저를 위한 장치를 구현하여 모든 웹브라우저 사용자가 방문했을 때 정보로서의 소외감을 느끼지 않도록 하는 방법론적 가이드를 의미하는 것이다. 이는 인터넷 환경 자체가 일반 데스크톱 웹브라우저뿐만 아니라 모바일, 임베디드 기기, 홈네트워킹용 장비 등 아주 다양한 인터넷 환경이 존재하며, 일반인, 장애인, 노약자, 어린이 등 다양한 사용자가 존재하기 때문이다. - Cross Browsing 가이드
다양한 디바이스와 브라우저를 사용하는 다양한 사용자가 거의 비슷한 사용자경험을 할 수 있도록 하는 기술이라고 볼 수 있습니다!