flex
1. 유연한 레이아웃을 위한 flex
Flexbox는 현대 웹 디자인에서 가장 많이 사용하고 강력한 레이아웃 도구 중 하나입니다. 1차원적 레이아웃(행 또는 열)을 쉽게 만들 수 있으며, 요소들의 크기와 순서를 동적으로 조절할 수 있습니다.
1.1 flex를 적용하는 방법
부모 요소를 display: flex로 설정하면 자식 요소들이 flex item이 되어 flexbox 레이아웃을 사용할 수 있습니다. 부모 요소를 flex-container 자식 요소를 flex-item 이라고 부릅니다. 이를 통해 자식들을 배치하고 정렬할 수 있습니다.
.container {
display: flex;
}.container {
display: flex;
}
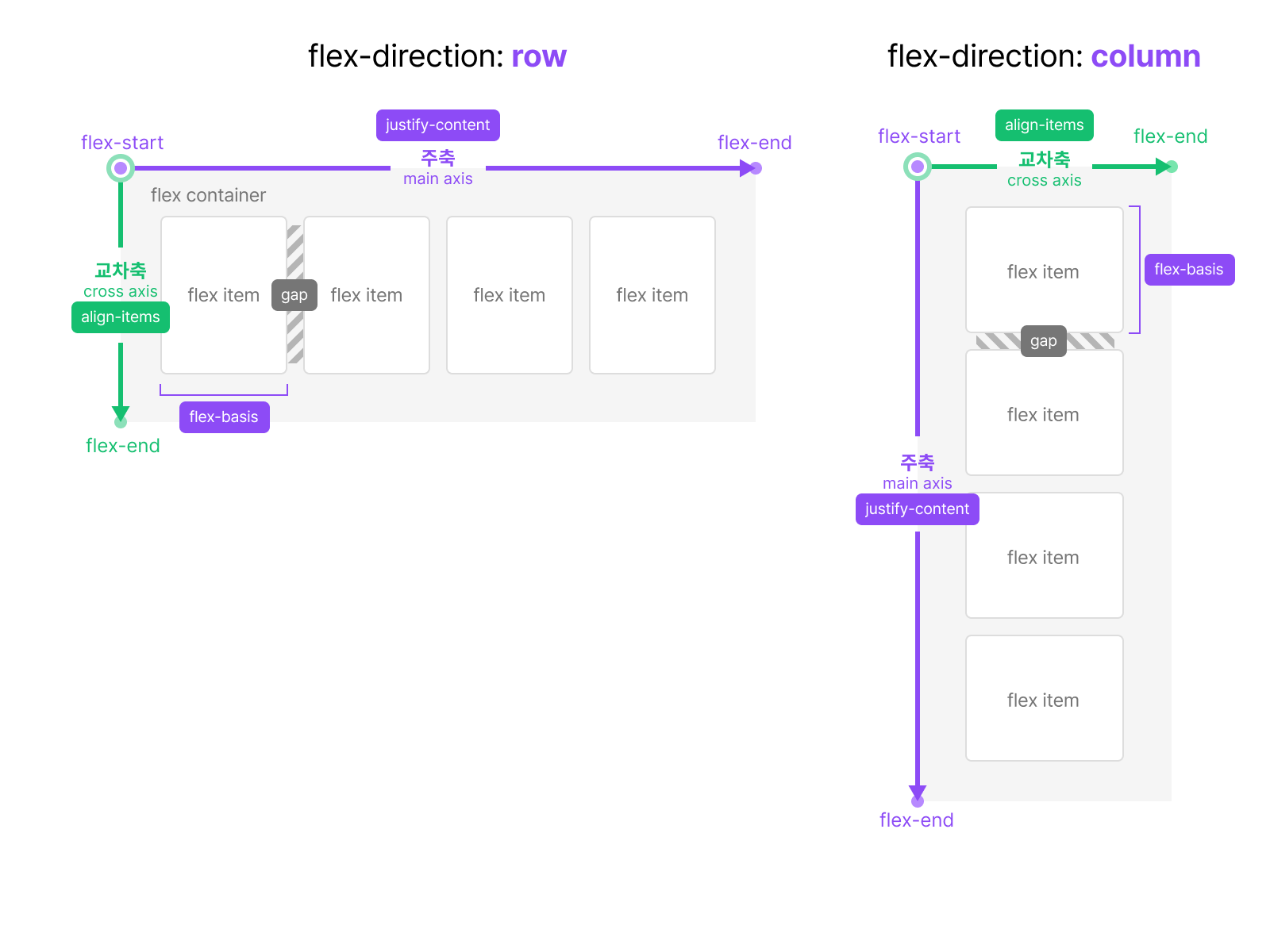
1.2 주 축의 방향
flex-direction은 주축의 방향을 설정합니다. 기본값은 row입니다.
.container {
flex-direction: row | row-reverse | column | column-reverse;
}.container {
flex-direction: row | row-reverse | column | column-reverse;
}row: 기본값. 왼쪽에서 오른쪽 (주축이 행 방향)column: 위에서 아래 방향 (주축이 열 방향)row-reverse: 오른쪽에서 왼쪽column-reverse: 아래에서 위 방향
1.3 주축의 아이템 정렬
주축을 기준으로 배열의 위치를 조절하거나 아이템 간의 설정을 할 수 있습니다.
.container {
justify-content: flex-start | flex-end | center | space-between | space-around
| space-evenly;
}.container {
justify-content: flex-start | flex-end | center | space-between | space-around
| space-evenly;
}flex-start: 시작점에 정렬flex-end: 끝점에 정렬center: 가운데 정렬space-between: 아이템 사이에 동일한 간격을 설정space-around: 아이템 주변에 동일한 간격을 설정space-evenly: 아이템 주변과 시작과 끝에 동일한 간격을 설정
아래 예제에서 justify-content 속성을 사용해 아이템을 다양한 방식으로 배치해 보세요.
1.4 align-items
align-items는 교차 축을 기준으로 정렬합니다.
.container {
align-items: stretch | flex-start | flex-end | center | baseline;
}.container {
align-items: stretch | flex-start | flex-end | center | baseline;
}stretch: 기본값. 교차 축을 채우기 위해 아이템을 늘립니다.flex-start: 시작점에 정렬flex-end: 끝점에 정렬center: 가운데 정렬baseline: 텍스트의 기준선에 정렬
이 속성을 이용하여 A 박스를 아래와 같이 배치해 보세요. 이 박스를 배치하는 방법은 한가지가 아닙니다. 다양한 방법으로 실습해 보세요.

- 정답
/* 추가 */ .wrap { display: flex; flex-direction: row-reverse; align-items: center; }/* 추가 */ .wrap { display: flex; flex-direction: row-reverse; align-items: center; }
1.5 gap
아이템 사이의 간격을 설정할 때 사용 할 수 있는 속성입니다.
.container {
gap: 10px; /* 모든 방향 */
gap: 10px 20px; /* 행 열 */
}.container {
gap: 10px; /* 모든 방향 */
gap: 10px 20px; /* 행 열 */
}1.6 flex-wrap
한 줄에 배치되게 할 것인지, 가능한 영역 내에서 여러 행으로 나누어 표현할 것인지 결정합니다.
2. flex의 다양한 활용
basecamp에서 다루는 flex는 기초적인 내용입니다. 이를 이용해 다양한 레이아웃을 만들 수 있습니다. 제주 코딩 베이스캠프 페이지에 접속하여 flex를 활용한 다양한 레이아웃을 확인해 보세요. 더 많은 flex 속성을 알고 싶다면 아래 링크를 참고하세요.
제주 코딩 베이스캠프Flexbox | MDNflexngridFlexbox Froggy