HTTP란?
- HTTP(HyperText Transfer Protocol) : 클라이언트와 서버 간에 데이터를 주고받기 위한 약속(프로토콜)입니다.
Protocol(프로토콜) : 약속
- 데이터가 전송되는 방식을 결정하는 규약입니다.
- 송/수신자 사이의 합의를 통해 ‘데이터 포맷, 오류 제어 등의 규칙은 우리가 서로 합의한 형식으로 주고받자!’와 같이 서로 통신할 때 이해할 수 있는 규칙을 만든 것을 의미합니다.
-
웹에서 이뤄지는 데이터 통신의 기초. 주로 TCP를 사용.
-
버전 : HTTP/1.1
- 1997년에 공개된 버전으로, 현재 가장 많이 사용되는 버전입니다.
- RFC(Request for Comments)는 인터넷 표준을 정의하는 문서 시리즈입니다.
- RFC2068(1997년)부터 계속 발전해왔습니다.
- 현재 HTTP/2(2015년), HTTP/3(2022년)가 개발되었고 점진적으로 도입 중에 있습니다.
-
HTML, XML, Javascript, 오디오, 비디오, 이미지, PDF, Etc
- 주고 받는 데이터는 개발자도구의 Network 탭에서 확인할 수 있습니다.
-
HTTP 요청과 응답은
요청 또는 상태 라인 / 해더(생략가능) / 빈줄(해더의 끝) / 바디(생략가능)의 형식을 따릅니다.상세 내용은 메시지 구조 챕터에서 다룹니다. 형태만 봐주세요.

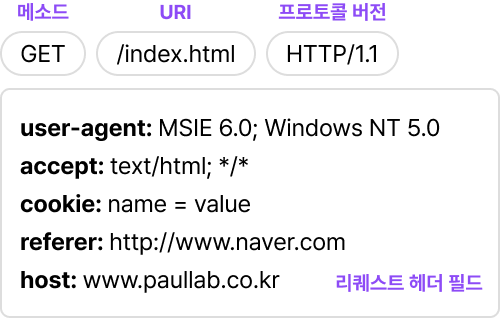
- HTTP 요청 메시지 구조
GET /index.html HTTP/1.1 Host: www.example.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:93.0) Gecko/20100101 Firefox/93.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8 Accept-Language: en-US,en;q=0.5 Accept-Encoding: gzip, deflate, br Connection: keep-aliveGET /index.html HTTP/1.1 Host: www.example.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:93.0) Gecko/20100101 Firefox/93.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8 Accept-Language: en-US,en;q=0.5 Accept-Encoding: gzip, deflate, br Connection: keep-alive- 요청 라인:
GET /index.html HTTP/1.1 - 헤더:
Host,User-Agent,Accept,Accept-Language,Accept-Encoding,Connection - 빈 줄: 헤더 다음의 빈 줄
- 바디: 이 GET 요청에는 바디가 없습니다.
- 요청 라인:
- HTTP 응답 메시지 구조
HTTP/1.1 200 OK Date: Fri, 29 Mar 2023 10:30:00 GMT Server: Apache/2.4.41(Ubuntu) Last-Modified: Thu, 28 Mar 2023 12:00:00 GMT Content-Type: text/html Content-Length: 1234 Connection: keep-alive <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Example Page</title> </head> <body> <h1>Welcome to Example Page</h1> <p>This is a sample HTML page.</p> </body> </html>HTTP/1.1 200 OK Date: Fri, 29 Mar 2023 10:30:00 GMT Server: Apache/2.4.41(Ubuntu) Last-Modified: Thu, 28 Mar 2023 12:00:00 GMT Content-Type: text/html Content-Length: 1234 Connection: keep-alive <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Example Page</title> </head> <body> <h1>Welcome to Example Page</h1> <p>This is a sample HTML page.</p> </body> </html>- 상태 라인:
HTTP/1.1 200 OK - 헤더:
Date,Server,Last-Modified,Content-Type,Content-Length,Connection - 빈 줄: 헤더 다음의 빈 줄
- 바디: HTML 내용
- 상태 라인:
- HTTP 요청 메시지 구조
-
HTTPS (HTTP + Secure)
-
요청 라인, 상태 라인, 헤더 정보 상세 HTTP 헤더에 들어가는 정보의 상세입니다. 이것을 다 외우기 보다는 필요할 때 하나씩 찾아서 공부하시는 것을 권합니다. 뒤에서 상세히 다루는 내용도 포함되어 있습니다.
- 요청 라인
- HTTP 요청 메시지의 첫 번째 줄로, 클라이언트가 서버에 요청하는 내용을 나타냅니다.
- 구성 요소: HTTP 메서드, 요청 대상(Request-URI), HTTP 버전
- HTTP 메서드: 수행할 작업의 종류를 나타냅니다. GET, POST, PUT, DELETE 등이 있습니다.
- 요청 대상(Request-URI): 요청하는 리소스의 경로를 나타냅니다. 절대 경로, 상대 경로 또는 절대 URI 형태로 표현될 수 있습니다.
- HTTP 버전: 사용 중인 HTTP 프로토콜의 버전을 나타냅니다. 예: HTTP/1.1, HTTP/2
- 상태 라인
- HTTP 응답 메시지의 첫 번째 줄로, 요청에 대한 서버의 처리 결과를 나타냅니다.
- 구성 요소: HTTP 버전, 상태 코드(Status Code), 상태 메시지(Reason Phrase)
- HTTP 버전: 사용 중인 HTTP 프로토콜의 버전을 나타냅니다.
- 상태 코드(Status Code): 요청 처리 결과를 나타내는 3자리 숫자입니다. 1xx(정보), 2xx(성공), 3xx(리다이렉션), 4xx(클라이언트 오류), 5xx(서버 오류) 등의 범주가 있습니다.
- 상태 메시지(Reason Phrase): 상태 코드에 대한 간략한 설명입니다.
- 헤더 정보
- Date: 서버가 응답을 생성한 날짜와 시간을 나타냅니다. RFC 1123 형식으로 표시됩니다. 예:
Date: Fri, 29 Mar 2023 10:30:00 GMT - Server: 서버 소프트웨어의 이름과 버전을 나타냅니다. 서버 식별에 사용될 수 있습니다. 예:
Server: Apache/2.4.41 (Ubuntu) - Last-Modified: 요청된 리소스가 마지막으로 수정된 날짜와 시간을 나타냅니다. 캐싱과 조건부 요청에 사용됩니다. 예:
Last-Modified: Thu, 28 Mar 2023 12:00:00 GMT - Content-Type: 응답 본문의 미디어 타입을 나타냅니다. MIME 타입과 문자 인코딩 정보를 포함할 수 있습니다. 예:
Content-Type: text/html; charset=UTF-8 - Content-Length: 응답 본문의 바이트 길이를 나타냅니다. 이 정보를 통해 클라이언트는 전송 완료 여부를 알 수 있습니다. 예:
Content-Length: 1234 - Connection: 현재 전송 완료 후 네트워크 접속을 유지할지 또는 닫을지를 나타냅니다.
keep-alive또는close값을 가질 수 있습니다. 예:Connection: keep-alive - Accept: 클라이언트가 허용할 수 있는 컨텐츠 타입을 나타냅니다. 콤마로 구분된 MIME 타입 목록입니다. 예:
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 - Accept-Language: 클라이언트가 선호하는 언어를 나타냅니다. 서버는 이 정보를 사용하여 다국어 콘텐츠를 제공할 수 있습니다. 예:
Accept-Language: en-US,en;q=0.5 - Accept-Encoding: 클라이언트가 허용할 수 있는 콘텐츠 인코딩 방식을 나타냅니다. 압축 알고리즘(gzip, deflate 등)이 사용됩니다. 예:
Accept-Encoding: gzip, deflate, br - User-Agent: 클라이언트 소프트웨어(웹 브라우저 등)의 이름과 버전을 나타냅니다. 서버는 이 정보를 사용하여 클라이언트에 맞는 콘텐츠를 제공할 수 있습니다. 예:
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:93.0) Gecko/20100101 Firefox/93.0
- Date: 서버가 응답을 생성한 날짜와 시간을 나타냅니다. RFC 1123 형식으로 표시됩니다. 예:
- 요청 라인