웹 접근성

1. 웹 접근성이란?
어떠한 사용자(장애인, 고령자 등)이던 웹에서 제공하는 모든 정보에 접근할 수 있도록 보장하는 것
웹접근성이란? > WA : 한국웹접근성인증평가원

우리는 왜 접근성에 관심을 가져야 할까요?
인간은 본능적으로 불평등에 대한 저항의식을 가지고 있습니다. 이를 증명이라도 하듯 웹의 창시자인 팀 버너스리 경도 웹에 대해 이렇게 얘기합니다.
'웹의 힘은 그것의 보편성에 있다. 장애에 구애없이 모든 사람이 접근할 수 있는 것이 필수적인 요소이다.' (The power of the Web is in its universality, Access by everyone regardless of disability is an essential aspect.)
그리고 WHO에 따르면 약 13억 명(전 세계적으로 6명 중 1명)이 심각한 장애를 경험하고 있으며 (An estimated 1.3 billion people – or 1 in 6 people worldwide – experience significant disability.)
건강 불평등은 낙인, 차별, 빈곤, 교육 및 고용에서의 배제, 의료 시스템 자체에서 직면하는 장벽을 포함하여 장애인이 직면한 불공정한 조건에서 발생합니다. (Health inequities arise from unfair conditions faced by persons with disabilities, including stigma, discrimination, poverty, exclusion from education and employment, and barriers faced in the health system itself)
이러한 이유로 장애가 있는 사람은 우울증, 천식, 당뇨병, 뇌졸중, 비만 또는 구강 건강 불량과 같은 상태가 발생할 위험이 두 배 더 높다고 합니다. (Persons with disabilities have twice the risk of developing conditions such as depression, asthma, diabetes, stroke, obesity or poor oral health.)
장애 때문이 아니라, 장애를 가짐으로서 경험하는 그들의 상황이 장애인들의 삶의 질을 매우 후퇴시키는것은 아닐까요? 웹 접근성에 대해 공부해보는 것. 그것은 단순히 기술적으로 필요하거나 법을 지켜야 해서가 아닌, 원하지 않는 차별에 슬퍼하고 분노하고 있을 다른 사람들을 조금이라도 더 이해하고 도와주려는 노력의 일환으로 바라봤으면 좋겠습니다.
2. 법적 근거
- 장애인차별 금지법(진정 접수 → 시정 권고 → 과태료, 민/형사 고발 가능) - 13년 4월 11일 한국웹접근성평가센터
- 장애는 전맹, 저시력, 색맹, 난청 등 우리가 흔히 알고 있는 장애뿐만 아니라 브라우저에 따른 정보 접근 제한, 네트워크에 따른 접속 불안정도 포함이 됩니다.
3. 정보에 접근하는 다양한 방법
-
시각 장애(전맹) - 스크린 리더
-
시각 장애(전맹), 청각 장애 - 점자 정보 단말기(손으로 읽을 수 있습니다.)

-
시각 장애(저시력) - 화면 확대

-
시각 장애 - 색 전환(흑백 전환, 고대비 - 보통 배경색을 검은 색으로 함)
-
신체적 장애 - 헤드 포인터나 빅키 키보드, 키가드, 한 손 사용자 키보드, 트랙볼 마우스 등

출처 : 한국복지대학교 장애학생지원센터
4. WCAG
WCAG(Web Content Accessibility Guidelines)란?? W3C 웹 콘텐츠 접근성 가이드라인 표준 권고안은 웹 사이트/애플리케이션에서 충족해야 하는 기준을 정의하여 장애가 있는 사용자가 보다 쉽게 이용할 수 있도록 준수해야 하는 지침으로, 웹 서비스를 제작하는 사람들이 기획/디자인/개발 과정에서 고려해야 할 요구사항입니다. 접근성은 시각, 청각, 지체, 음성, 인지, 언어, 학습 및 신경 장애를 포함한 광범위한 장애를 포함합니다.
WCAG는 각 지침을 4가지 원칙의 범주로 분류하여 제공합니다.
인식 가능하고, 조작 가능하며, 이해 할 수 있고, 견고 해야 합니다.
인식Perceivable
모든 사용자는 서비스 콘텐츠를 인식할 수 있어야 합니다.
ex) 시/청각 장애를 가진 사용자가 서비스를 인식하는데 문제가 없습니까?
운용 Operable
모든 사용자는 서비스의 기능을 운용할 수 있어야 합니다.
ex) 마우스 없이 서비스를 이용할 수 있고, 성공적으로 수행할 수 있습니까?
이해 Understandable
모든 사용자가 서비스의 콘텐츠, 기능 사용법 등을 이해하기 쉬워야 합니다.
ex) 명확하고 이해하기 쉬운 콘텐츠를 제공하고 있습니까?
견고 Robust
사용자가 이용하는 모든 기기 및 브라우저에서 접근, 사용 가능해야 합니다.
ex) 특정 운영체제 또는 브라우저에서만 서비스를 이용할 수 있지 않나요?
4.1 WCAG 규정 준수 수준
WCAGWCAG 2.0 레벨 A: 최소 준수
A레벨 적합성 요구 사항은 본질적으로 웹사이트에 액세스할 수 없게 만드는 요소를 금지합니다. 최소한 WCAG 2.0 A를 충족하지 않는 웹사이트는 장애가 있는 사람들이 사용하는 것이 불가능하거나 매우 어렵습니다.
WCAG 2.0 레벨 AA: 허용 가능한 보편적인 규정 준수
AA레벨 적합성 수준은 전 세계 대부분의 접근성 규칙 및 규정에서 사용됩니다. WCAG 2.0 레벨 AA 를 충족하는 웹사이트는 장애가 있거나 경미한 대다수의 사람들이 사용하고 이해할 수 있습니다.
WCAG 레벨 AAA: 최적의 규정 준수
AAA레벨 적합성 규정을 준수하면 거의 모든 사용자가 사이트에 접속하여 모든 기능을 경험하는데 무리가 없습니다. 이 수준의 적합성은 웹 경험을 모든 사용자들을 진정으로 평등하게 만드는 이상적인 수준이라고 봐도 좋습니다.
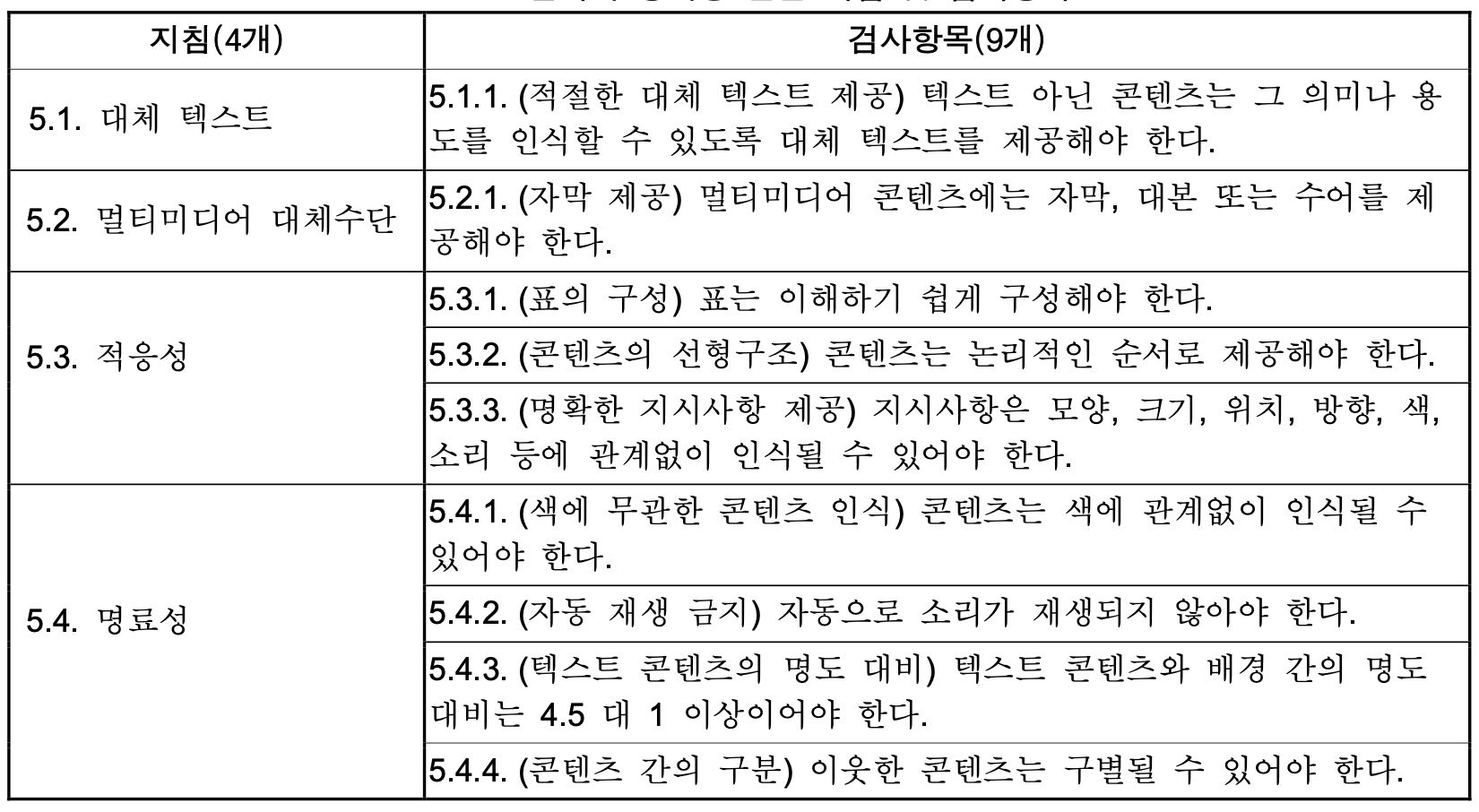
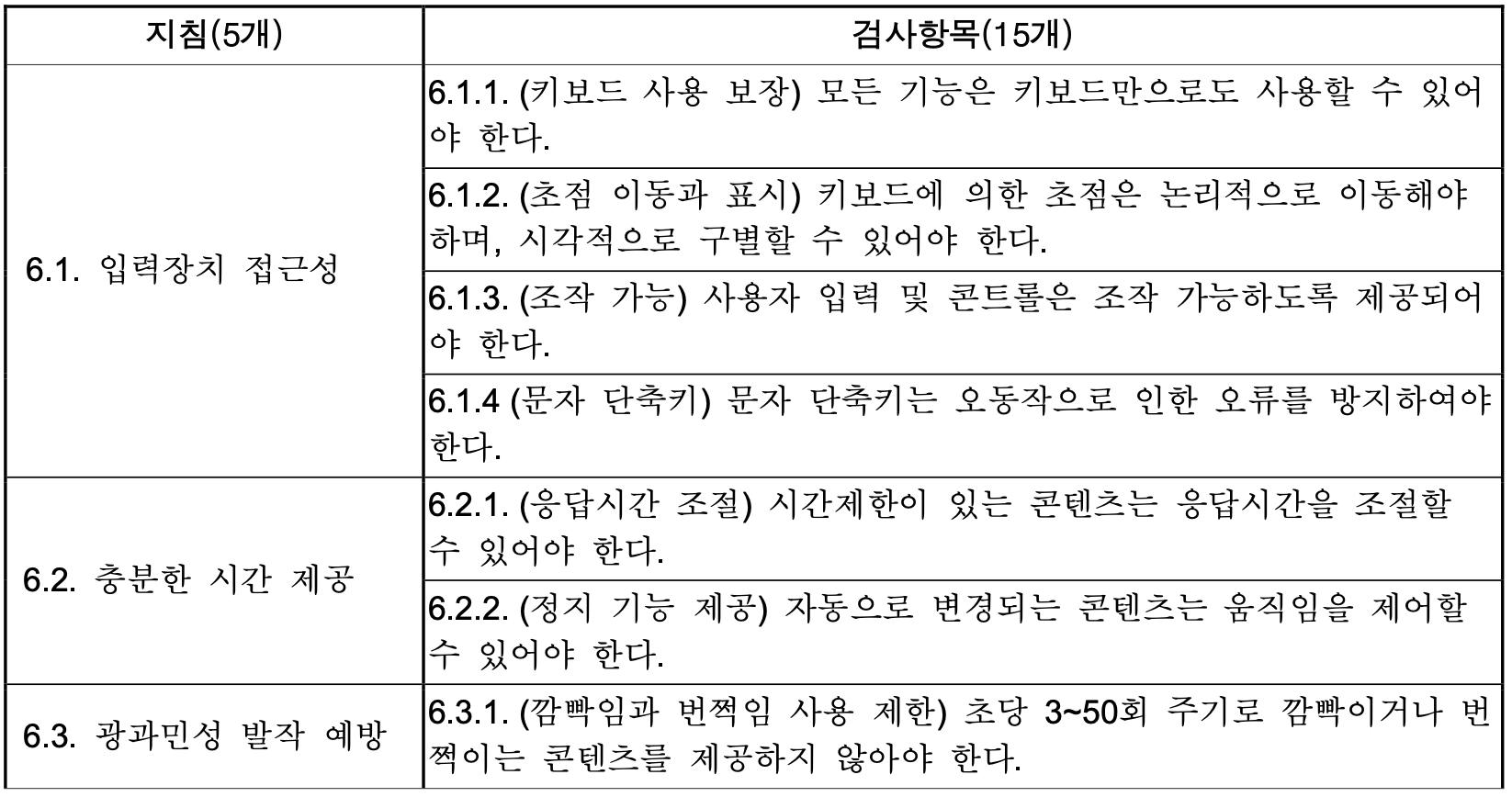
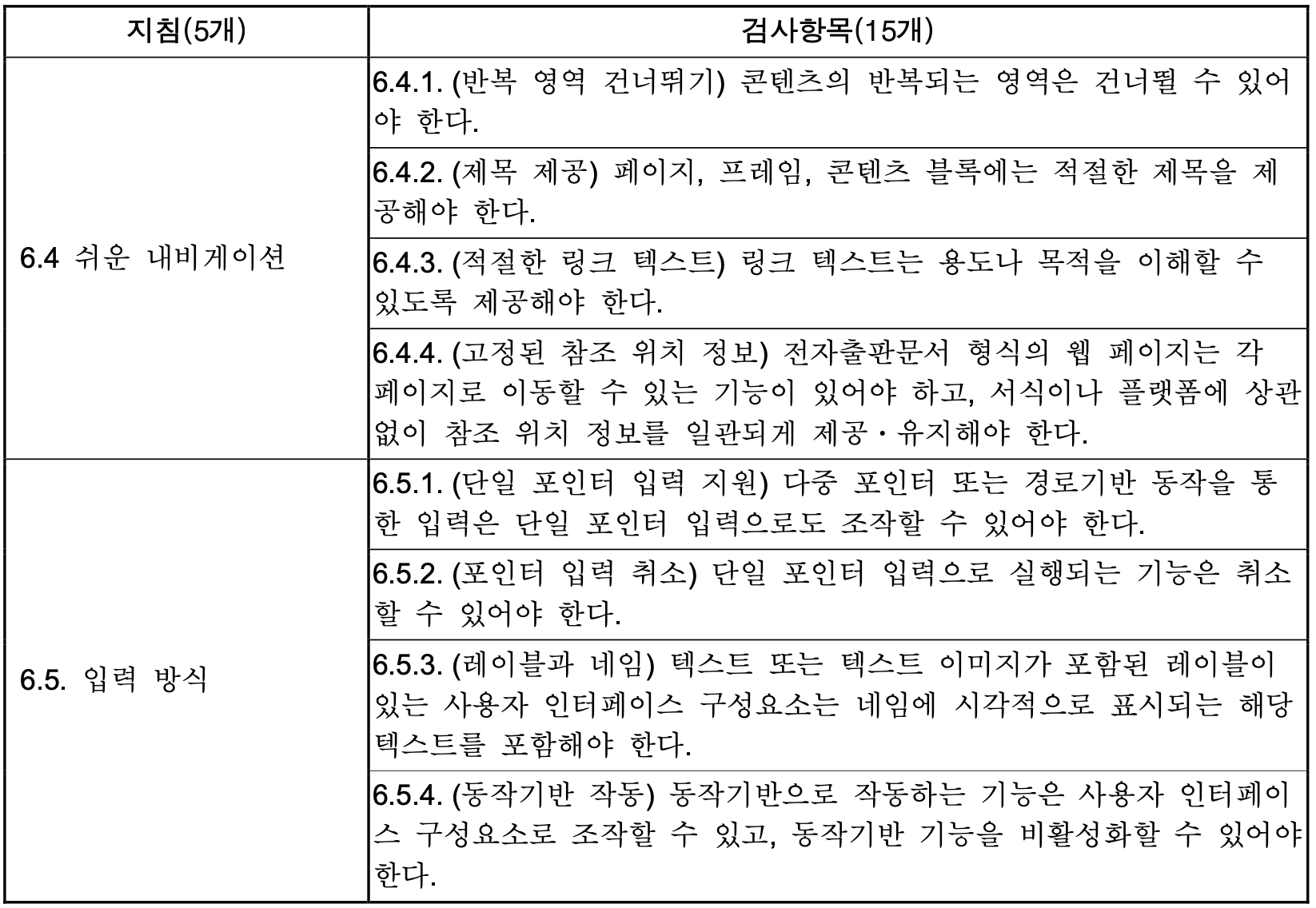
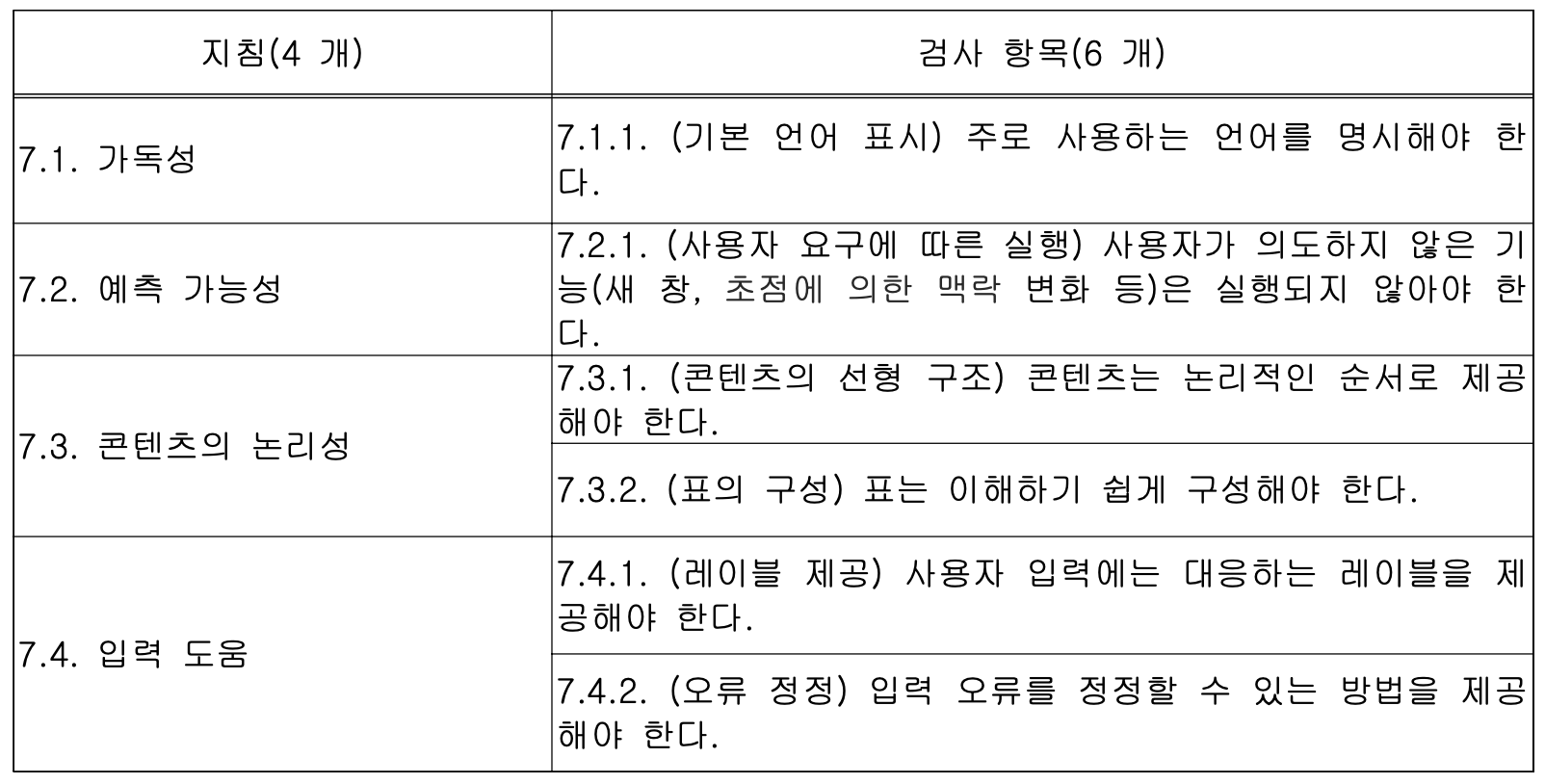
5. 한국형 웹 콘텐츠 접근성 지침 (KWCAG)
WCAG를 참고해 한국 실정에 맞게 수정한 접근성 지침입니다.
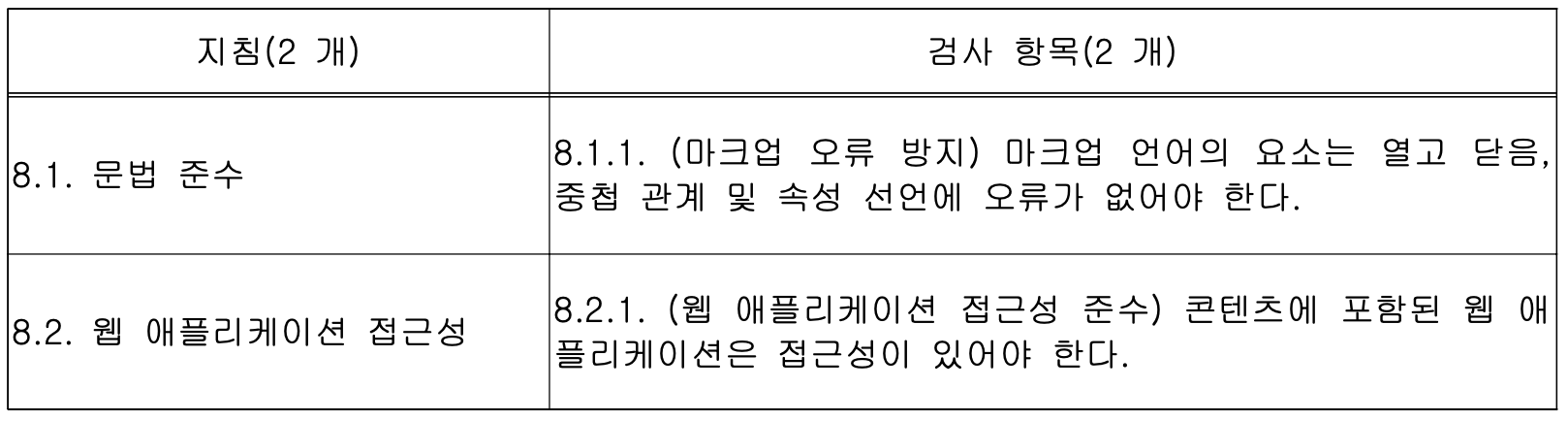
관련자료 > 자료실 : 한국웹접근성인증평가원 (읽기) > 한국형 웹 콘텐츠 접근성 지침 2.25.1 KWCAG 중요 검사 항목





웹 접근성 인증 마크
정보통신접근성(WA) 인증5.2 간단한 접근성 확인법
-
탭 버튼 눌러서 확인하기
- 구현한 모든 버튼과 앵커, 인풋 요소가 탭으로 탐색 가능한지 확인해봅니다.
- 탭을 통해서 푸터까지 탐색이 가능해야 합니다. 인피니티 스크롤의 경우 주의 해야합니다. 에어비앤비
-
포커싱 확인
- 버튼과 앵커, 인풋 요소에 현재 포커싱이 되어 있다는 표시가 확실히 보여져야 합니다.
- 포커싱 상태의 스타일을 삭제해서는 안됩니다. 사용자가 현재 자신의 위치를 알 수 없게 되어버립니다.
-
호버 스타일 확인
- 현재 특정 요소위에 마우스가 올라가 있다는 것을 보여줄 때 색상만으로 표현해서는 안됩니다. 저시력 혹은 색맹 장애의 경우 이를 구분하지 못할 수 있습니다. 밑줄 혹은 보더 스타일를 통해 좀 더 직접적으로 표현되도록 해야합니다.
-
접근성 관련 툴 사용하기
-
Light house 이용하기 : 접근성 항목을 체크하여 검사. 90 ~ 100점을 목표로 만들어보기.
Light house -
Site improve Accessibility Checker : 여러 필터링을 통해 검사 항목을 선택할 수 있으며, 유형별 색맹 체험이 가능합니다.
Siteimprove Accessibility Checker - Chrome Web Store
-
추천 컨텐츠
인프런 - 아는 만큼 보이는 웹 접근성위니북스 - 아는 만큼 보이는 웹 접근성네이버 접근성 가이드 페이지