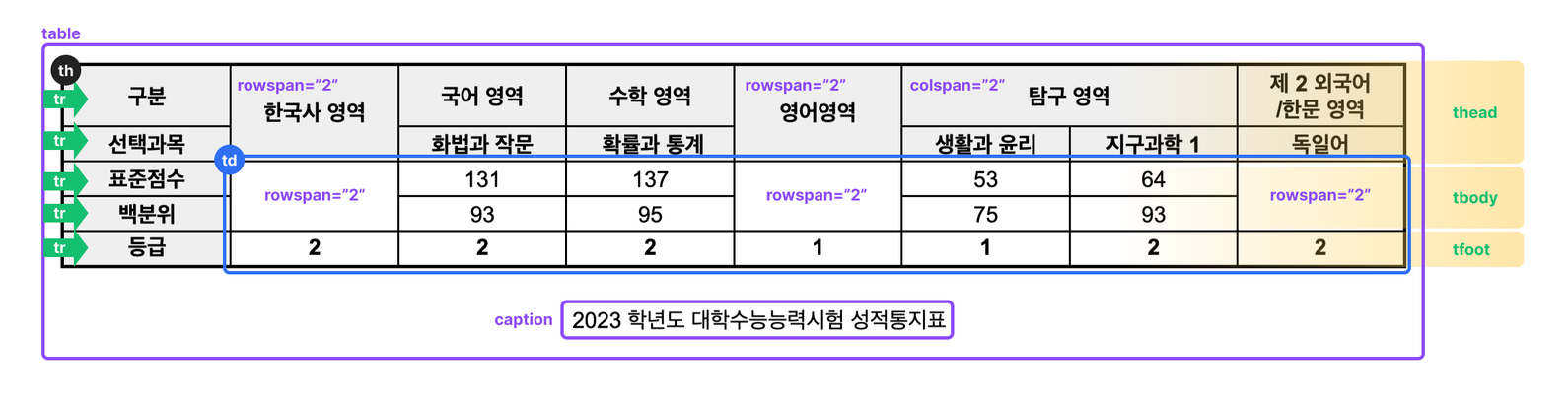
(해보기) 표 만들기

-
힌트

-
스타일을 추가하고 싶다면?
<!DOCTYPE html> <html lang="ko-KR"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>table</title> <style> table { border-collapse: collapse; border: 3px solid #000; table-layout: fixed; width: 100%; } caption { caption-side: bottom; margin-top: 20px; } th, td { border: 1px solid #000; padding: 6px 20px; } th { background-color: #eee; } td { text-align: center; } tfoot { font-weight: bold; } </style> </head> <body> <!-- 이곳에 작성해보세요 --> </body> </html><!DOCTYPE html> <html lang="ko-KR"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>table</title> <style> table { border-collapse: collapse; border: 3px solid #000; table-layout: fixed; width: 100%; } caption { caption-side: bottom; margin-top: 20px; } th, td { border: 1px solid #000; padding: 6px 20px; } th { background-color: #eee; } td { text-align: center; } tfoot { font-weight: bold; } </style> </head> <body> <!-- 이곳에 작성해보세요 --> </body> </html>