CSS 기본
1. CSS
1.1 CSS 탄생 배경
CSS는 우리가 작성한 HTML의 스타일, 레이아웃 등을 꾸미는 역할을 합니다. CSS를 한번 작성해 여러 HTML에 재사용할 수 있습니다. 반복 작업을 줄일 수 있죠. 이러한 CSS가 어떻게 탄생되었는지 알아보겠습니다. 이는 단지 탄생의 역사를 아는 것 이상의 의미가 있습니다. '어떻게 작성할지' 와도 연관이 있습니다.
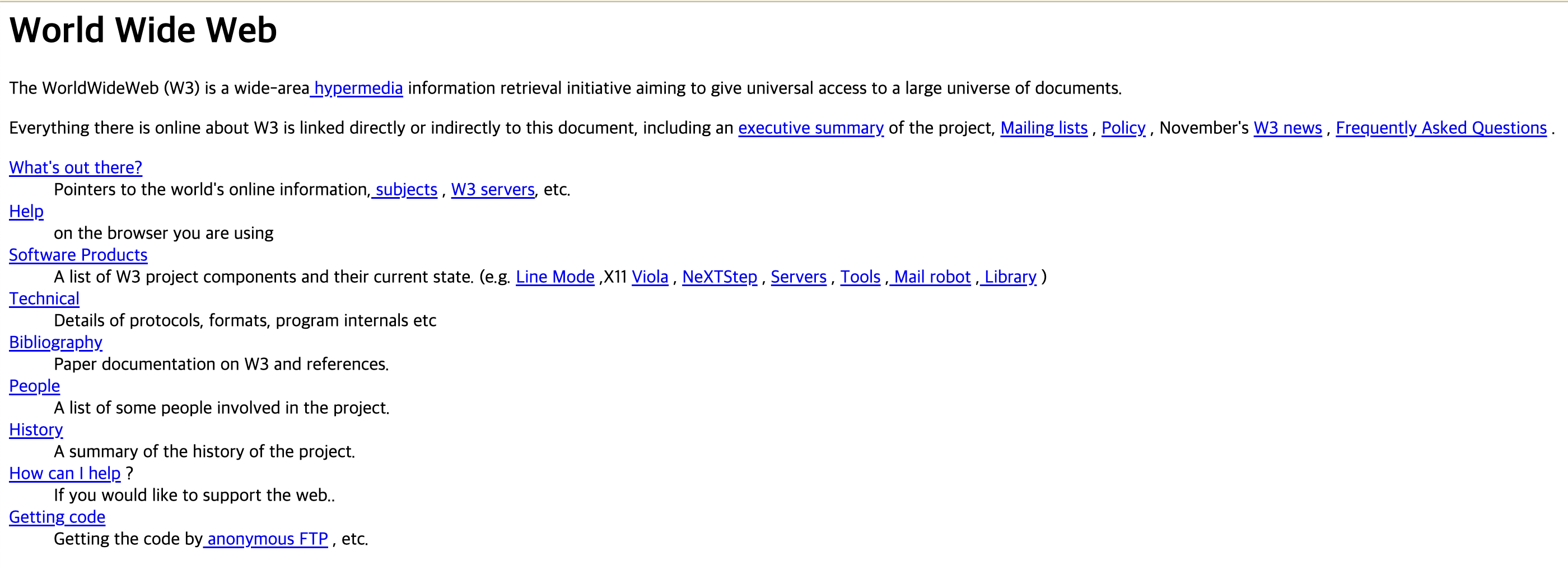
1990년대 초반, 월드 와이드 웹(World Wide Web)은 폭발적으로 성장하고 있었습니다. 웹 페이지는 HTML(하이퍼텍스트 마크업 언어)을 사용하여 작성되었고, 이는 문서의 구조를 정의하는 데 사용되었습니다. 초기의 HTML은 본래 텍스트와 링크를 표시하기 위한 간단한 도구였으며, 스타일링 및 레이아웃 기능이 거의 없었습니다. 심지어 이미지조차 별도의 페이지에서 보여주는 식이었습니다.

웹 페이지의 외관을 조절하기 위해 개발자들은 HTML 태그 내에 직접 스타일 속성을 삽입하거나, 복잡한 테이블 레이아웃을 사용해야 했습니다. 이러한 방식은 코드가 복잡해지고 유지보수가 어려워지는 문제를 야기했습니다.
이러한 문제를 해결하기 위해, 1994년 W3C(World Wide Web Consortium)의 구성원이었던 하콘 비움 리(Håkon Wium Lie)는 스타일 시트의 개념을 제안했습니다. 그는 HTML 문서의 구조와 스타일을 분리함으로써, 문서의 일관성과 유지보수성을 높일 수 있다고 생각했습니다. 그의 제안은 1996년 12월에 W3C에 의해 최초의 CSS(Cascading Style Sheets) 표준으로 공식화되었습니다.
CSS를 만든 목표에 대해 다시 한 번 살펴보며 CSS를 어떻게 작성해야 할지 고민해봅시다.
- 구조와 스타일의 분리: HTML 문서는 콘텐츠와 구조를 정의하고, CSS는 스타일과 레이아웃을 정의합니다. 이를 통해 문서의 구조적 의미가 명확해지고, 스타일을 변경할 때 HTML 코드를 수정할 필요가 없어집니다.
- 일관된 디자인 유지: CSS를 사용하면 여러 페이지에 동일한 스타일을 쉽게 적용할 수 있습니다. 이는 웹사이트 전체에서 일관된 디자인을 유지하는 데 도움이 됩니다.
- 재사용성 및 효율성 향상: 스타일 시트를 한 번 작성하면 여러 문서에서 재사용할 수 있습니다. 이는 개발 시간을 단축시키고 코드의 중복을 줄입니다.
1.2 CSS의 의미
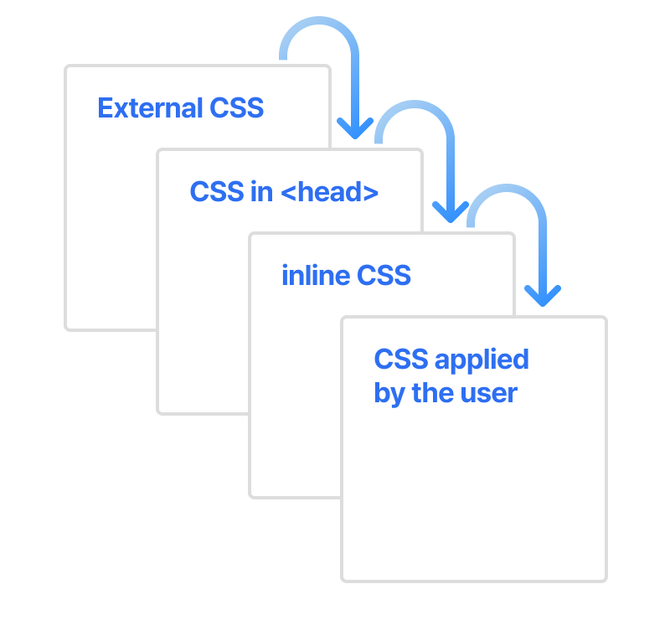
CSS는 Cascading Style Sheets의 약자입니다. 여기서 우리는 Cascading(연속화)의 개념이 어떻게 들어오게 되었는지 살펴볼 필요가 있습니다. 여기서 Cascade는 폭포라는 의미입니다. CSS에서 스타일이 적용될 때는, 우선순위를 가지고 적용됩니다. 이 우선순위가 적용되는 과정이 마치 폭포처럼 위에서 아래로 떨어지는 모양이기 때문에 Cascade라는 단어가 붙었습니다.

이는 단지 스타일이 적용되는 순서를 의미하는 것이 아니라 CSS를 만든 철학이 함께 반영되어 있는 것입니다.
- 점진적 개선: 기본 스타일을 정의한 후 점진적으로 더 나은 스타일을 추가할 수 있습니다. 이러한 시트는 추가로 작성될 수 있습니다.
- 내구성: 유효하지 않으면 오류를 내지 않고 무시합니다. 이는 브라우저에서 웹 페이지가 오류없이 작동될 수 있게 해주며 일부 오류에도 불구하고 많은 스타일을 적용할 수 있도록 보장합니다.
1.3 CSS 속성
CSS는 초창기 50여개의 속성으로 출발하였습니다. 초기 버전은 CSS1입니다. 이 이후로 CSS2, CSS3 순으로 명명되었지만 하나의 버전이 아니라 모듈화된 버전으로 나누어져 있습니다. 예를 들어 CSS1도 아직까지 사용되는 속성들이 많습니다.
지금 속성은 370여개의 이릅니다. 앞으로도 추가될 여지가 있습니다.
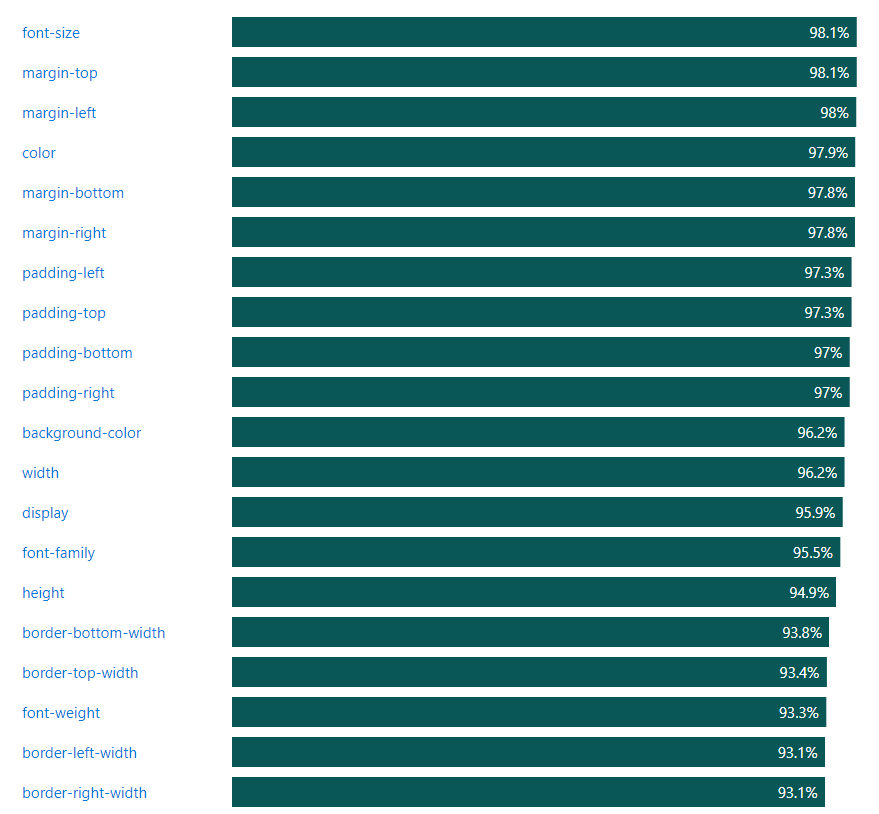
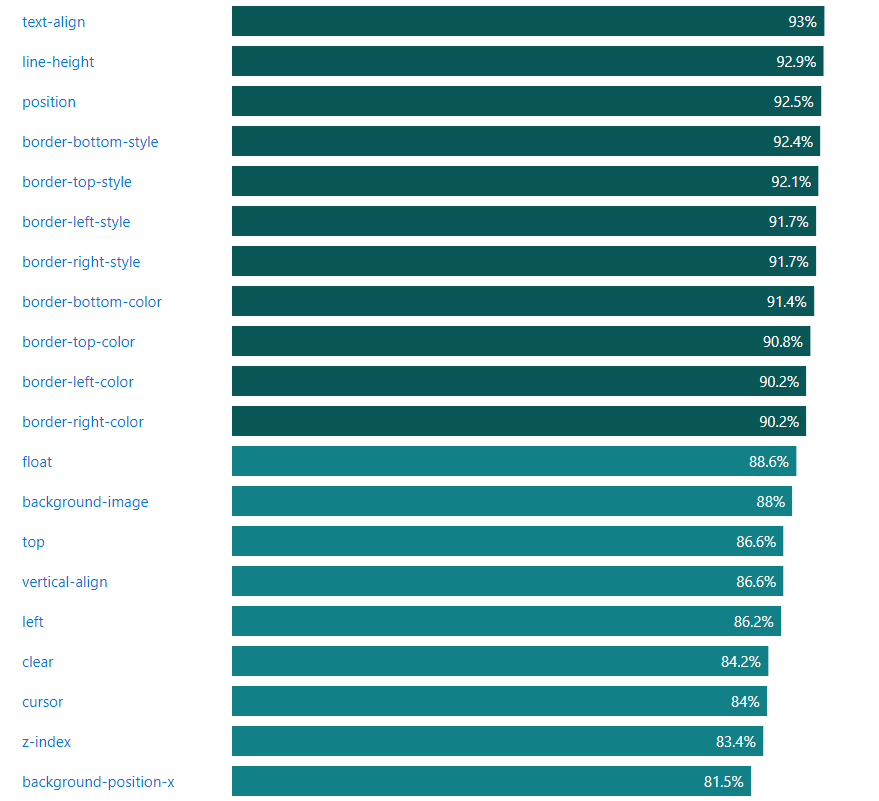
CSS의 속성들이러한 CSS가 너무 많아 무엇부터 공부해야 할지 모르겠다면 위니북스에서 공부하는 순서대로 정리하시고 마지막에 실무에서 자주 사용하는 속성에서 모르는 속성이 있는지 체크해나가면 좋습니다. 아래 마이크로소프트의 CSS 속성 출연 빈도를 조사한 통계치가 있습니다. 다만 이 통계는 이제 더이상 제공되고 있지 않습니다. 처음부터 통계치를 기반하여 공부하면 중요한 요소가 빠질 수도 있으니 처음에는 체계가 잡힌 커리큘럼으로 먼저 학습하시는 것을 권합니다.


또한 차세대나 비교적 최근에 업데이트된 CSS를 모아 살펴보는 것도 큰 공부가 됩니다.
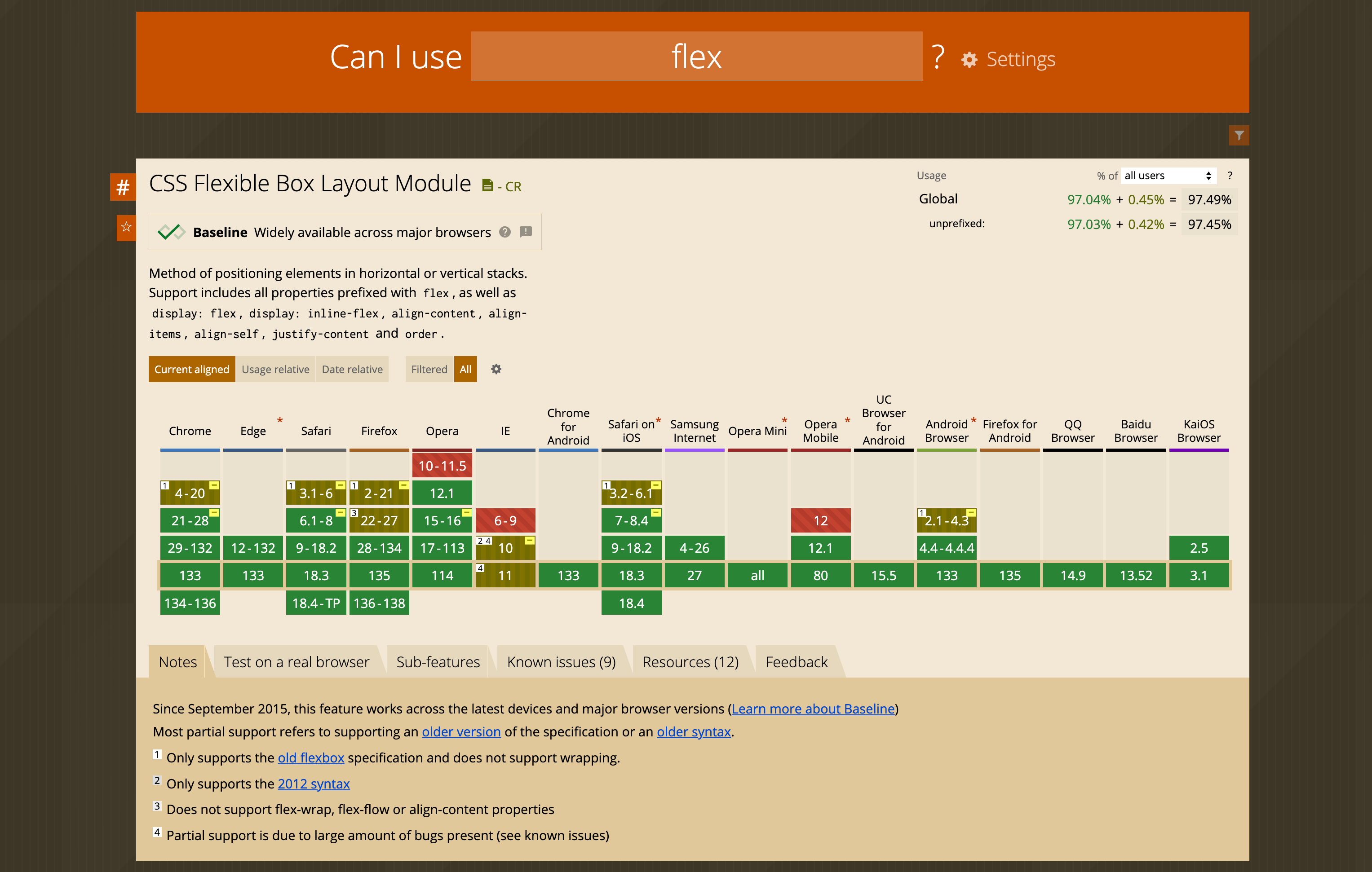
Can I Use: CSS 속성의 브라우저 호환성 확인하기

CSS 속성이 모든 브라우저에서 동일하게 작동하지 않는다는 사실, 알고 계셨나요? 최신 CSS 속성은 일부 브라우저에서만 지원되거나, 브라우저마다 다르게 구현될 수 있습니다. Can I Use는 어떤 CSS 속성이 어떤, 브라우저에서 지원되는지 한눈에 확인할 수 있는 필수 도구입니다. 새로운 CSS 기능을 사용하기 전에 항상 Can I Use로 호환성을 체크하는 습관을 들이면, 크로스 브라우징 이슈를 미리 방지할 수 있습니다.
2. 작성방법
header {
color: royalblue;
}header {
color: royalblue;
}
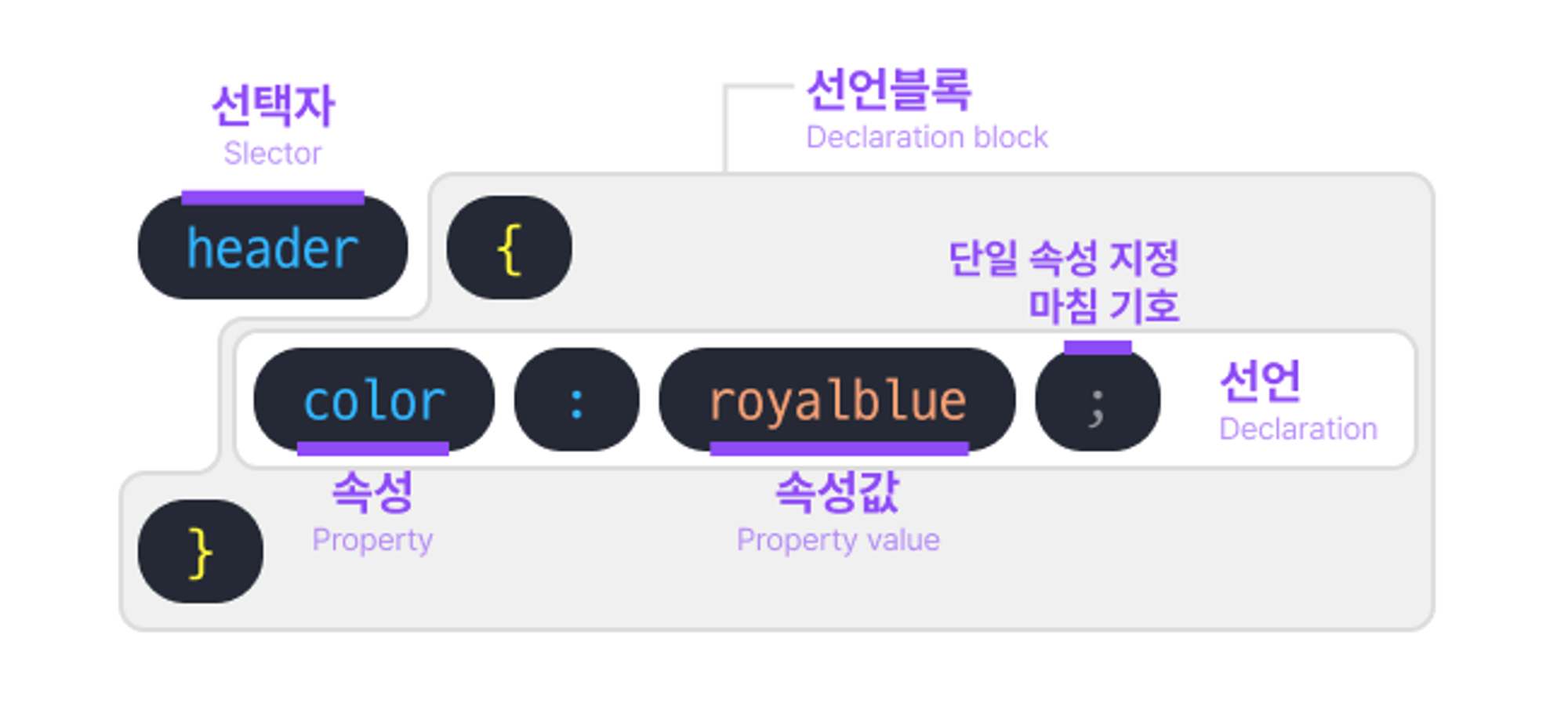
CSS는 선택자(Selector), 속성(Property), 속성값(Property Value)의 세 가지 요소로 구성되어 있습니다. 위 이미지와 대응하여 아래 텍스트를 읽어보세요.
선택자(Selector) - 이 요소에
{ - 스타일 적용을 시작할게요
속성(Property) - 이 속성에
: - 대응 값은
속성값(Property Value) - 이 값으로 지정해주세요
세미콜론(;) - 해당 속성 선언(명령)을 끝낼게요
} 해당 요소에 대한 스타일 적용을 마칠게요.
이렇게 CSS를 작성할 수 있습니다. 속성과 속성값은 하나의 선택자에 여러개가 올 수 있어요.
3. 주석
CSS의 주석은 코드를 설명을 하여 이해하기 쉽게 하거나, 구획을 구분하거나, 임시로 코드를 비활성화할 때 사용합니다. 한 줄, 여러 줄 모두 /* */ 로 작성합니다. CSS 탭에서 주석되어 있는 부분을 풀어보세요.
4. 프론트엔드 개발자가 되기 위한 좋은 습관
보통 CSS를 공부하면 CSS 작성 후 저장하고 페이지를 새로고침하고, 마음에 조금 들지 않으면 다시 CSS를 수정하고, 저장하고, 페이지를 새로고침는 것을 반복하는 경향이 있습니다.
이러한 방식은 처음에 CSS를 배울 때에는 도움이 되지만 실무에서는 비효율적입니다. 이러한 반복 작업을 줄이기 위해 1. 좋은 예제를 찾고 2. 이를 분석하고 수정하며 체화하여 3. 머릿속에서 바로 렌더링(코드를 실행해보는) 할 수 있도록 하는 것이 좋습니다. 단순히 프로세스를 줄이는 것 뿐만 아니라 중복된 코드를 줄이고, 더 체계적인 코드를 짤 수 있게 됩니다.
처음에는 매우 어렵겠지만 빠르고 정확한 프론트엔드 전문가로 성장하기 위해서는 이러한 습관을 가지는 것을 권합니다.