CSS 상속
1. 상속(Inheritance)
CSS 상속은 부모 요소에 적용된 스타일 속성이 자식 요소에게 전달되는 메커니즘을 말합니다. 이는 HTML 문서의 계층 구조를 따라 스타일이 "흘러내리는" 방식으로 작동합니다. 상속을 통해 개발자는 전체적인 디자인의 일관성을 유지하면서도 코드의 중복을 줄일 수 있습니다.
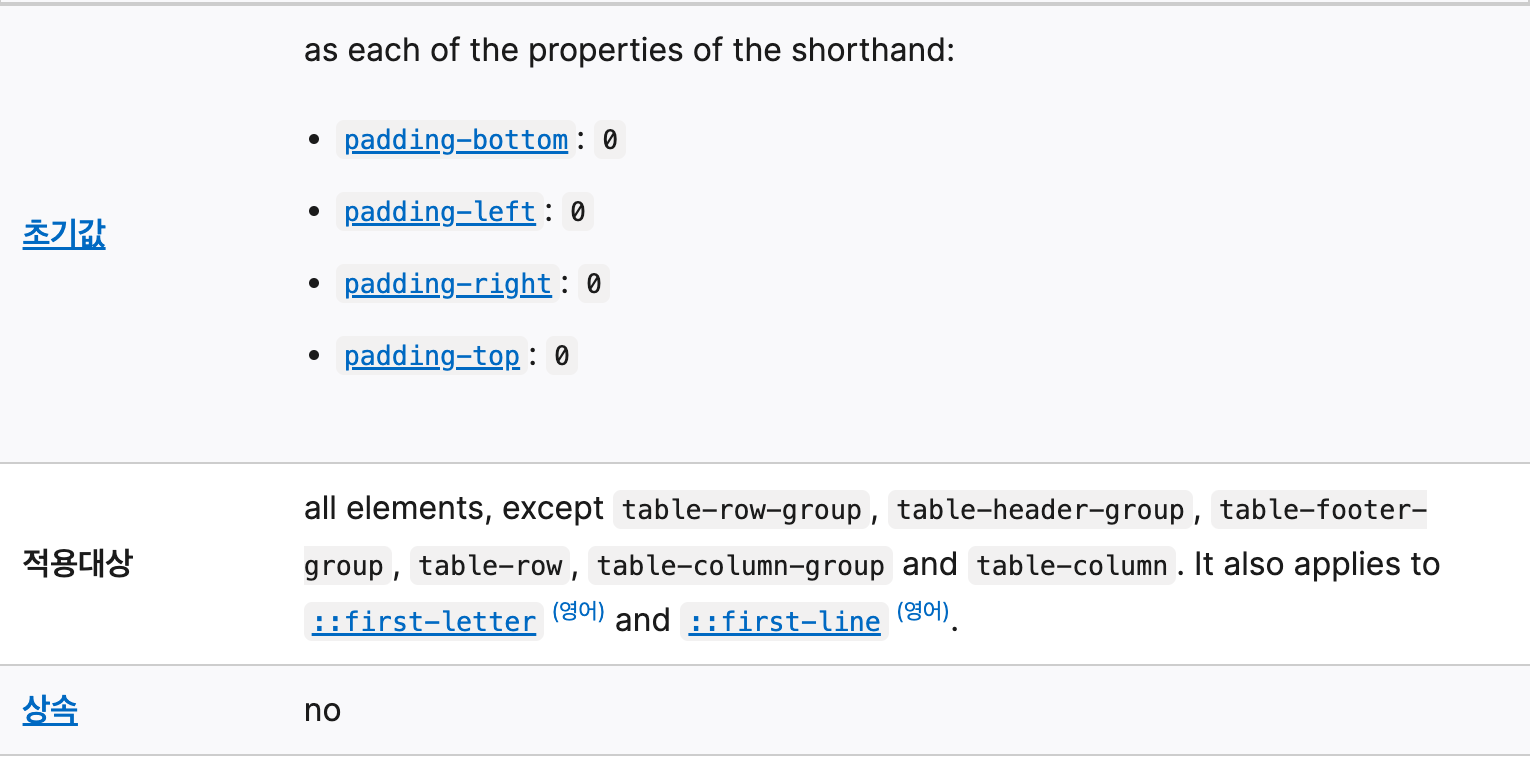
모든 CSS 속성이 상속되는 것은 아닙니다. 일반적으로 텍스트 관련 속성들(color, font-family, font-size 등)은 상속되지만 레이아웃 관련 속성들(width, height, margin, padding, border 등)은 상속되지 않습니다.
상속은 명시적으로 설정된 스타일보다 우선순위가 낮습니다.
1.1 상속 제어
CSS에서는 상속을 세밀하게 제어할 수 있는 여러 가지 속성 값을 제공합니다.
inherit: 선택한 요소에 적용된 속성값을 부모와 동일하게, 즉 상속받게 합니다. 주로 상속되지 않는 속성을 강제로 상속받게 할 때 사용합니다.initial: 요소의 모든 속성을 각 속성의 초깃값으로 변경합니다.unset: 해당 속성이 자연적으로 상속되는 속성이면inherit처럼, 아니면initial처럼 작동합니다.revert: 해당 속성이 자연적으로 상속되는 속성이면inherit처럼 동작하지만, 상속되지 않는 속성이 강제로 상속되지는 않습니다.all: 모든 속성에 대해 한 번에 상속 값을 지정할 수 있습니다.

1.2 form 요소의 특별한 상속 동작
button, input과 같은 form 관련 태그들은 일반적인 상속 규칙을 따르지 않는 경우가 많습니다. 이는 브라우저별로 이미 적용된 기본 스타일이 있기 때문입니다.
form 요소에 상속을 적용하려면 명시적으로 inherit 값을 사용해야 할 수 있습니다. 또는 CSS 리셋을 사용하여 브라우저의 기본 스타일을 초기화한 후 스타일을 적용할 수 있습니다.
- 상속을 잘 활용한다면 불필요한 코드 중복을 줄일 수 있습니다. 이는 CSS 파일의 크기를 줄이고, 로딩 시간을 단축시키는 데 도움이 됩니다.
- 또한 웹사이트 전체의 디자인 일관성을 유지하는 데 도움이 됩니다. 예를 들어, body 태그에 기본 폰트를 지정하면 모든 텍스트 요소에 동일한 폰트가 적용되어 통일된 디자인을 쉽게 구현할 수 있습니다.
- 자연스레 유지보수 측면에서도 유용합니다. 상위 요소의 스타일만 변경하면 그 아래의 모든 요소들의 스타일도 함께 변경되기 때문에, 웹사이트의 전체적인 스타일을 쉽고 빠르게 수정할 수 있습니다.
이와같이 CSS 상속을 잘 이해하고 활용하면, 더 효율적이고 일관성 있는 웹 디자인을 구현할 수 있습니다. 그러나 모든 속성이 상속되는 것은 아니며, 때로는 원하지 않는 스타일이 상속될 수도 있다는 점을 항상 유념해야 합니다. 따라서 CSS 상속의 특성을 잘 이해하고, 필요에 따라 상속을 제어하는 방법을 숙지하는 것이 중요합니다.
🙋 section 내의 h1과 h2의 크기가 왜 같아 보이죠?
section뿐만 아니라 article, aside, nav 안에서 h1, h2 크기는 같습니다. HTML Living Standard 표준으로 지정되어 있습니다.
HTML Standard/* 기본 크기 */
h1 {
font-size: * * 2em * *;
}
h2 {
font-size: * * 1.5em * *;
}
h3 {
font-size: 1.17em;
}
/* x: article, aside, nav, section 의 속기형 */
x h1 {
font-size: * * 1.5em * *;
}
x x h1 {
font-size: * * 1.17em * *;
}
x x x h1 {
font-size: * * 1em * *;
}
x x x x h1 {
font-size: * * 0.83em * *;
}
x x x x x h1 {
font-size: * * 0.67em * *;
}/* 기본 크기 */
h1 {
font-size: * * 2em * *;
}
h2 {
font-size: * * 1.5em * *;
}
h3 {
font-size: 1.17em;
}
/* x: article, aside, nav, section 의 속기형 */
x h1 {
font-size: * * 1.5em * *;
}
x x h1 {
font-size: * * 1.17em * *;
}
x x x h1 {
font-size: * * 1em * *;
}
x x x x h1 {
font-size: * * 0.83em * *;
}
x x x x x h1 {
font-size: * * 0.67em * *;
}
구획 태그(<section>, <article> 등) 내에서 제목 태그를 사용하면 폰트 크기가 더 작아지는 이유는 HTML5의 자동 목차 생성 기능을 기반으로 한 개념 때문입니다.
팀 버너스리는 기존의 <h1>, <h2> 등의 고정된 계층 구조 대신, <section> 요소를 사용하여 논리적 구획을 나누고, 모든 제목을 <h> 같은 단일 태그로 통일한 후 구획의 깊이에 따라 자동으로 제목의 단계가 조정되는 방식(팀 버너스리의 메일)을 제안했습니다.
HTML5 명세에서는 <section> 같은 구획 요소가 중첩될 경우, 내부의 <h1>이 문서 전체의 <h1>이 아니라 해당 구획 내에서의 최상위 제목으로 동작하도록 설계되었습니다. 즉, <section> 안의 <h1>은 부모 섹션의 제목보다 한 단계 낮은 수준으로 인식되어야 합니다.
하지만 현재 웹 브라우저들은 이러한 목차 인식 기능을 구현하지 않았기 때문에, 구획 태그 내부의 <h1>이 단순히 폰트 크기가 작아지는 현상만 발생할 뿐, 논리적인 목차 구조로 해석되지는 않습니다. 따라서, HTML 구조적으로는 의미가 바뀌지 않으며, 단순히 스타일 차원에서 <h1의> 겉모습만 작아지는 효과를 볼 수 있습니다.