복합 선택자
1. 복합 선택자

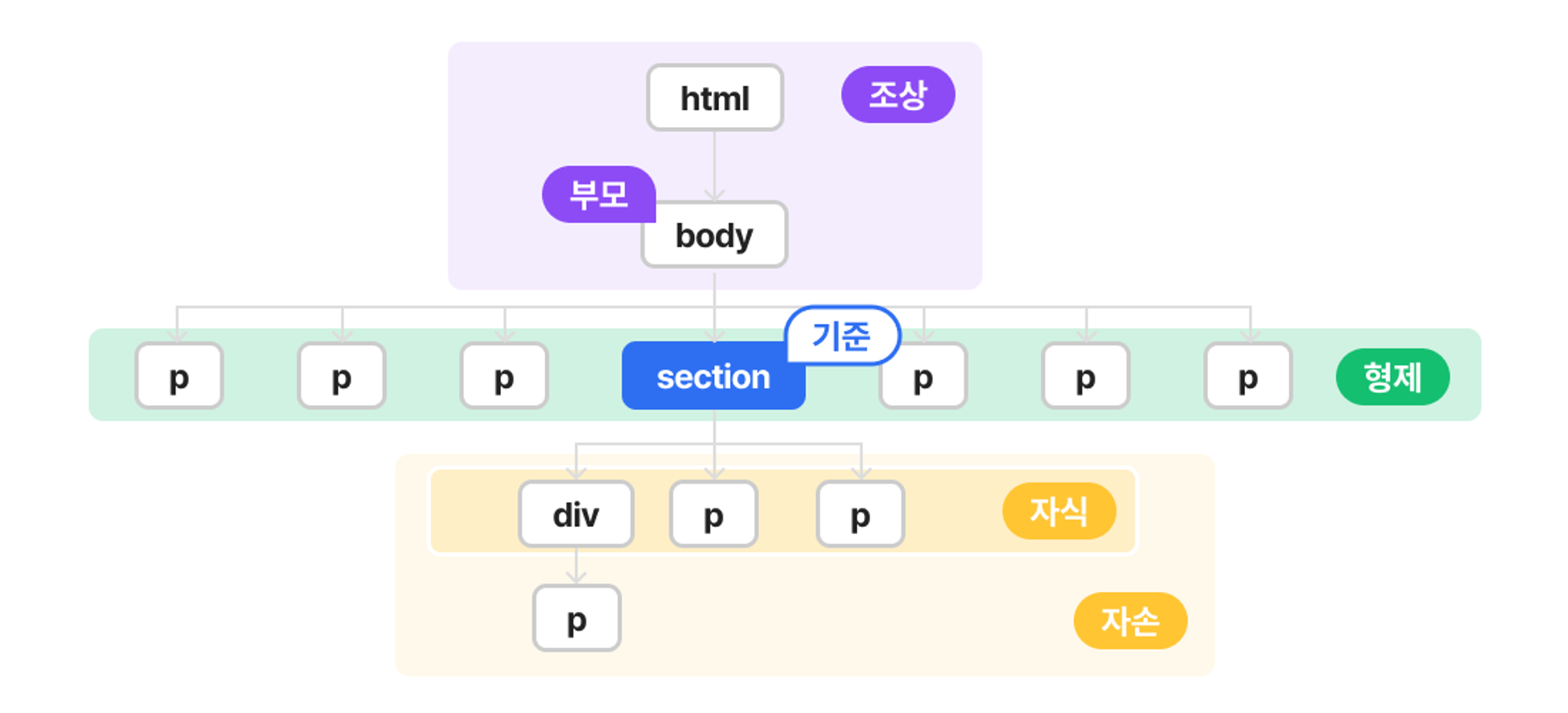
CSS 복합 선택자는 여러 가지 선택자를 조합하여 더 구체적으로 요소를 선택하는 데 사용됩니다. 복합 선택자는 문서의 구조에 따라 유연한 스타일링을 적용할 수 있게 해줍니다.
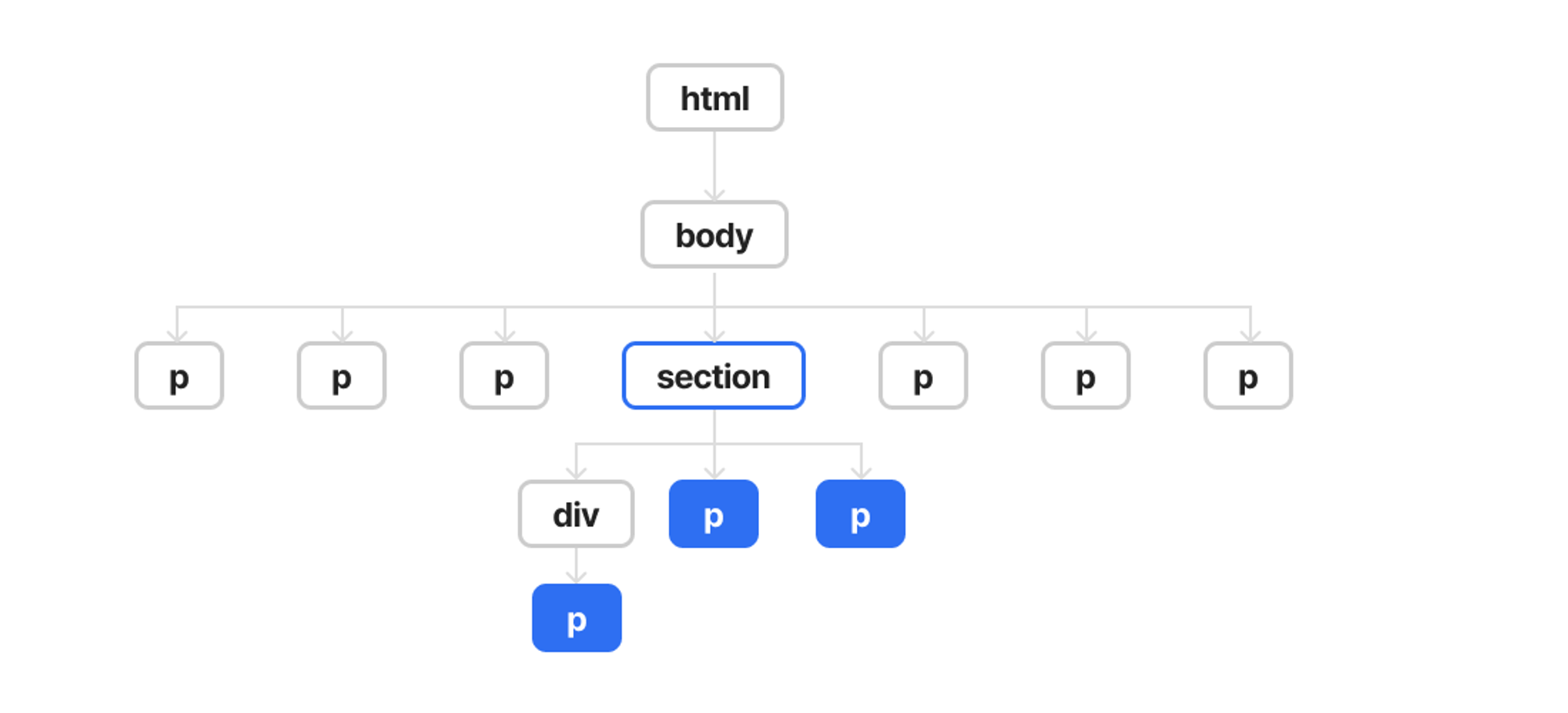
1.1 자손 선택자(ㅤ)
자손 선택자(descendant selector)는 특정 요소의 모든 하위 요소를 선택합니다. 공백(띄어쓰기)으로 구분됩니다.

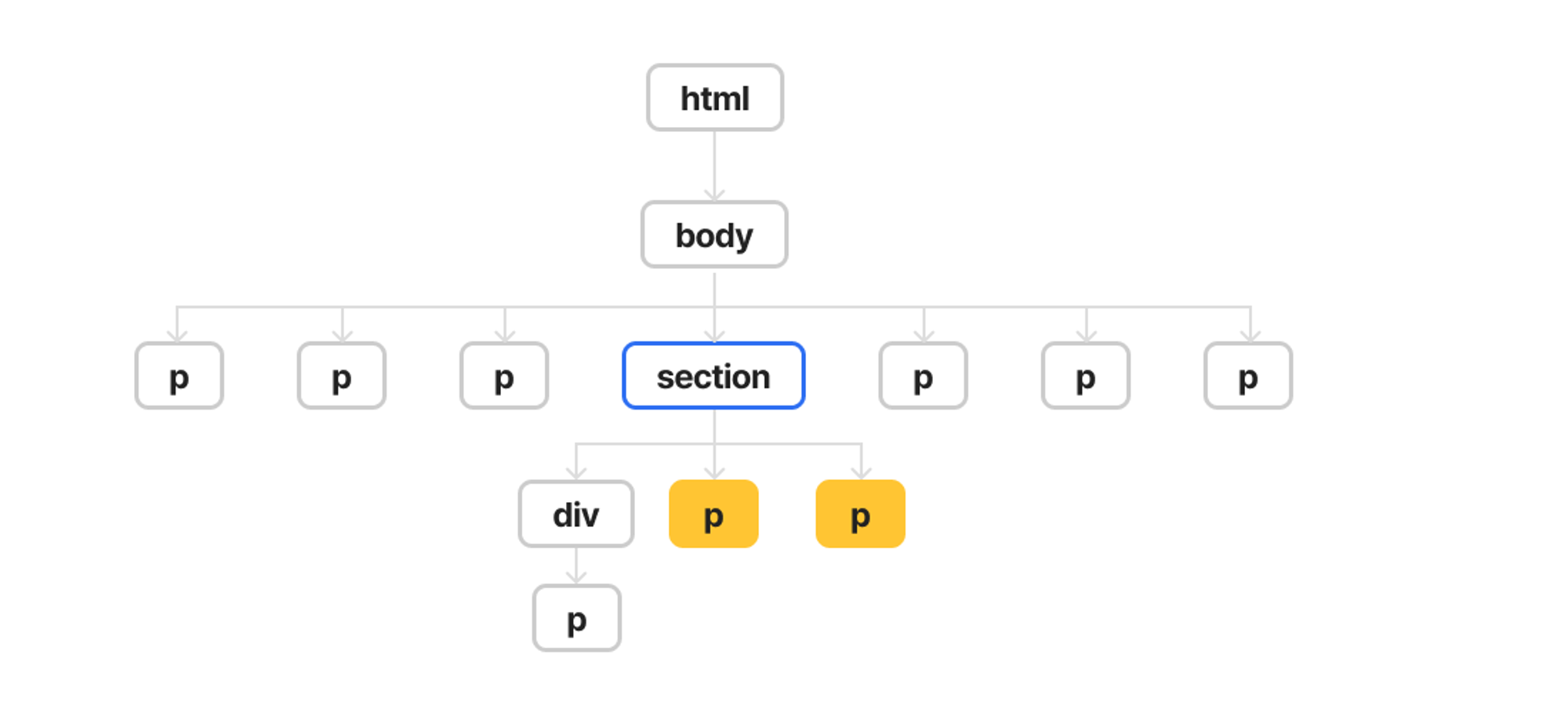
1.2 자식 선택자(>)
자식 선택자(child selector)는 특정 요소의 직계 자식 요소만 선택합니다. > 기호로 구분됩니다.

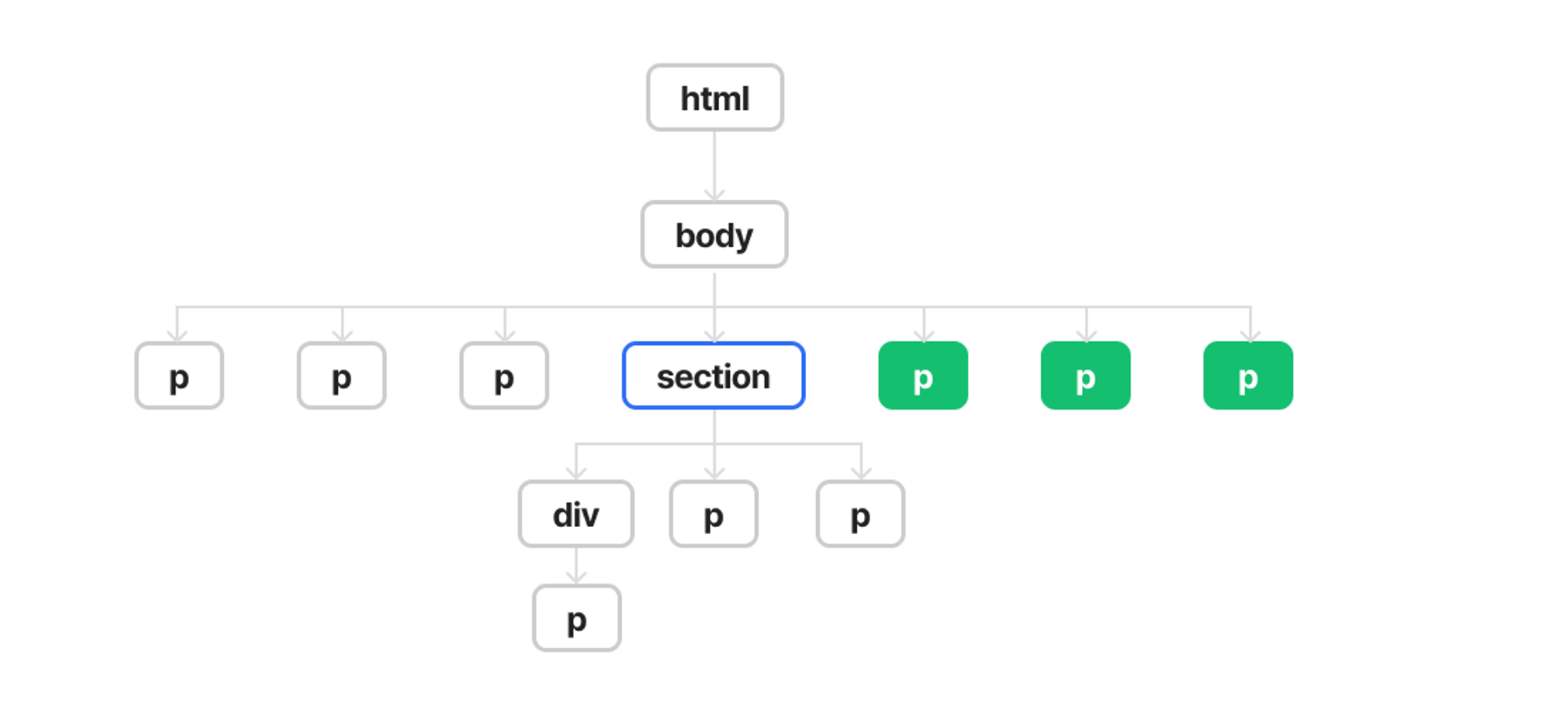
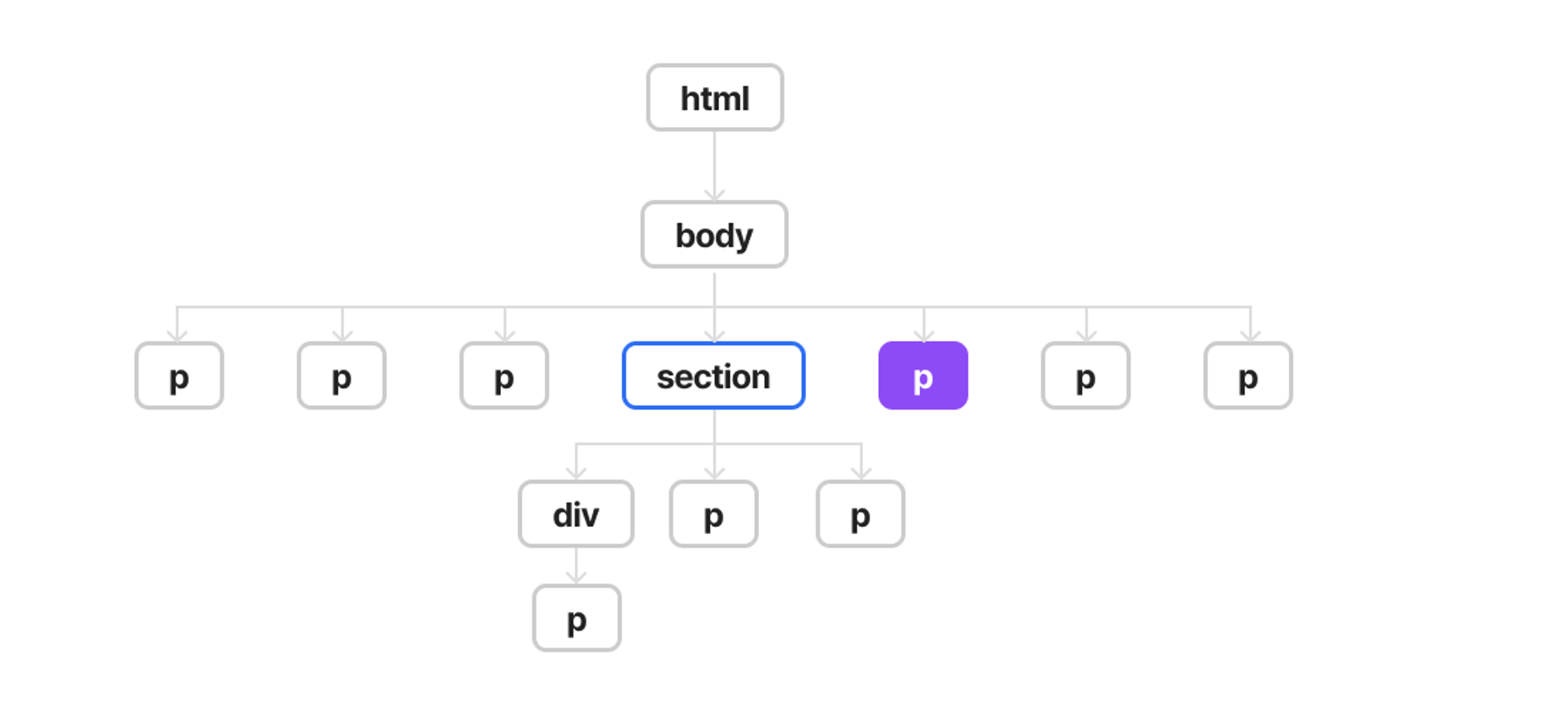
1.3 일반 형제 선택자(~)
일반 형제 선택자는 ~를 사용하여 구분합니다. 뒤에 나오는 형제만 선택합니다.

1.4 인접 형제 선택자(+)
~는 뒤에 나오는 형제만 선택하지만 +는 바로 뒤에 인접한 형제만 선택합니다.

추천 사이트
재미있게 CSS 선택자를 공부할수 있어요!
CSS DinerCSS Speedrun | Test your CSS Skills