네이밍 규칙

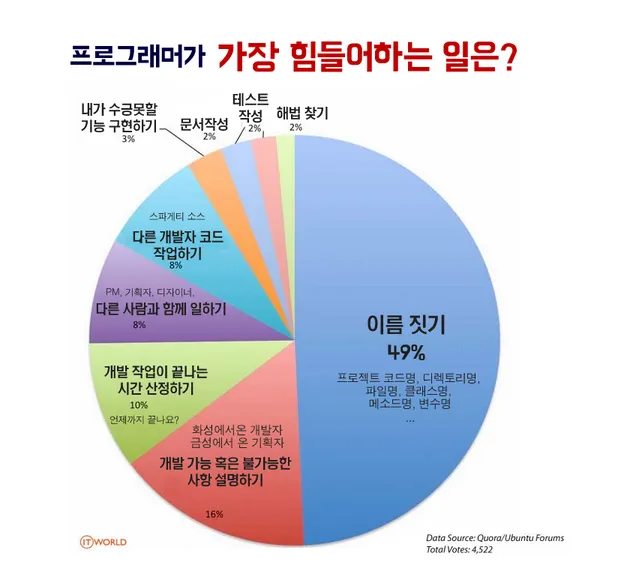
프로그래밍 세계에서 이름 짓기(네이밍)는 생각보다 중요한 일입니다. 위 그래프를 보면, 프로그래머들이 가장 힘들어하는 일로 '이름 짓기'가 무려 49%를 차지하고 있습니다. 이는 다른 어떤 상황보다도 훨씬 높은 비율입니다.
CSS에서의 네이밍도 예외가 아닙니다. 어떤 요소에 어떤 이름을 붙일지, 클래스명은 어떻게 지을지 고민하는 시간이 코딩 시간의 상당 부분을 차지합니다. 좋은 이름은 1. 코드의 가독성을 높이고, 2. 유지보수를 쉽게 만들며, 3. 팀원 간의 협업을 원활하게 합니다. 일관성 있고 의미 있는 네이밍 규칙을 따르는 것은 단순히 "예쁜 코드"를 위한 것이 아닙니다. 프로젝트가 커질수록, 여러 개발자가 함께 작업할수록, 체계적인 네이밍 규칙은 프로젝트의 성공에 직접적인 영향을 미칩니다. 이제 CSS 선택자를 위한 효과적인 네이밍 규칙에 대해 알아보겠습니다.
1. 기본 네이밍 원칙
1.1 의미 있는 이름 사용하기
클래스나 ID 이름은 해당 요소의 목적이나 내용을 명확하게 표현해야 합니다.
/* 좋은 예 */
.nav-menu {
...;
}
.product-card {
...;
}
.error-message {
...;
}
/* 나쁜 예 */
.div1 {
...;
}
.redbox {
...;
}
.left {
...;
}/* 좋은 예 */
.nav-menu {
...;
}
.product-card {
...;
}
.error-message {
...;
}
/* 나쁜 예 */
.div1 {
...;
}
.redbox {
...;
}
.left {
...;
}1.2 축약어 사용 주의
과도한 축약은 코드의 가독성을 해칠 수 있습니다. 명확성을 위해 완전한 단어를 사용하는 것이 좋지만, 일반적으로 알려진 축약어(nav, btn 등)는 사용해도 괜찮습니다.
/* 권장 */
.navigation {
...;
} /* 또는 .nav */
.button {
...;
} /* 또는 .btn */
/* 지양 */
.nv {
...;
}
.bt {
...;
}/* 권장 */
.navigation {
...;
} /* 또는 .nav */
.button {
...;
} /* 또는 .btn */
/* 지양 */
.nv {
...;
}
.bt {
...;
}1.3 하이픈(-) 사용하기
단어를 구분할 때는 하이픈(-)을 사용하는 것이 일반적입니다. 이는 CSS 클래스 이름에서 가장 널리 사용되는 관행입니다.
.main-header {
...;
}
.feature-image {
...;
}
.user-profile-picture {
...;
}.main-header {
...;
}
.feature-image {
...;
}
.user-profile-picture {
...;
}2. 주요 네이밍 컨벤션
2.1 스네이크 케이스(snake_case)
단어 사이를 언더스코어(_)로 구분하는 방식입니다. 파일명이나 데이터베이스 필드에 주로 사용되지만, CSS에서는 자주 사용되지 않습니다.
.user_profile {
background-color: #f5f5f5;
}
.error_message {
color: red;
}.user_profile {
background-color: #f5f5f5;
}
.error_message {
color: red;
}2.2 카멜 케이스(camelCase)
첫 단어는 소문자로 시작하고, 이후 각 단어의 첫 글자를 대문자로 표기하는 방식입니다. JavaScript에서 많이 사용하나, CSS에서는 권장되지 않습니다.
.userProfile {
font-size: 16px;
}
.navbarToggle {
cursor: pointer;
}.userProfile {
font-size: 16px;
}
.navbarToggle {
cursor: pointer;
}2.3 케밥 케이스(kebab-case)
단어 사이를 하이픈(-)으로 구분하는 방식으로, CSS 클래스 네이밍에 가장 널리 사용되는 컨벤션입니다.
.user-profile {
display: flex;
}
.main-navigation {
position: sticky;
}.user-profile {
display: flex;
}
.main-navigation {
position: sticky;
}3. 주요 네이밍 방법론
실무에서는 다양한 CSS 네이밍 방법론이 사용됩니다. 각 방법론은 고유한 장점이 있으며, 프로젝트의 특성과 팀의 선호도에 따라 선택할 수 있습니다.
3.1 BEM (Block Element Modifier)
BEM은 Block, Element, Modifier의 세 가지 개념으로 구성된 네이밍 방법론입니다. 이 방법은 클래스 이름만으로도 HTML 구조를 이해할 수 있게 해줍니다.
/* Block: 독립적인 컴포넌트 */
.card {
...;
}
/* Element: 블록의 일부분 (더블 언더스코어 사용) */
.card__title {
...;
}
.card__image {
...;
}
.card__button {
...;
}
/* Modifier: 블록이나 요소의 변형 (더블 하이픈 사용) */
.card--featured {
...;
}
.card__button--disabled {
...;
}/* Block: 독립적인 컴포넌트 */
.card {
...;
}
/* Element: 블록의 일부분 (더블 언더스코어 사용) */
.card__title {
...;
}
.card__image {
...;
}
.card__button {
...;
}
/* Modifier: 블록이나 요소의 변형 (더블 하이픈 사용) */
.card--featured {
...;
}
.card__button--disabled {
...;
}BEM의 장점은 이름의 충돌 가능성을 줄이고, 클래스 이름만으로도 요소 간의 관계를 명확하게 파악할 수 있다는 것입니다.
3.2 OOCSS (Object Oriented CSS)
OOCSS는 구조와 스킨을 분리하여 재사용 가능한 CSS를 작성하는 방법론입니다.
/* 구조 */
.btn {
display: inline-block;
padding: 0.5em 1em;
border-radius: 4px;
}
/* 스킨 */
.btn-primary {
background-color: blue;
color: white;
}
.btn-secondary {
background-color: gray;
color: black;
}/* 구조 */
.btn {
display: inline-block;
padding: 0.5em 1em;
border-radius: 4px;
}
/* 스킨 */
.btn-primary {
background-color: blue;
color: white;
}
.btn-secondary {
background-color: gray;
color: black;
}HTML에서는 두 클래스를 함께 사용합니다.
<button class="btn btn-primary">확인</button>
<button class="btn btn-secondary">취소</button><button class="btn btn-primary">확인</button>
<button class="btn btn-secondary">취소</button>3.3 SMACSS (Scalable and Modular Architecture for CSS)
SMACSS는 CSS를 카테고리로 분류하여 구조화하는 방법론입니다.
- Base: 기본 스타일 (reset, 요소 선택자)
- Layout: 페이지 구조 요소 (header, footer, main)
- Module: 재사용 가능한 모듈 (nav, card, button)
- State: 상태 변화 (is-active, is-hidden)
- Theme: 시각적 테마 (theme-dark, theme-light)
/* Layout */
.l-header {
...;
}
.l-sidebar {
...;
}
/* Module */
.nav {
...;
}
.nav-item {
...;
}
/* State */
.is-active {
...;
}
.is-disabled {
...;
}/* Layout */
.l-header {
...;
}
.l-sidebar {
...;
}
/* Module */
.nav {
...;
}
.nav-item {
...;
}
/* State */
.is-active {
...;
}
.is-disabled {
...;
}4. 네이밍 시 주의사항
- 대소문자 구분: CSS 클래스 이름은 대소문자를 구분합니다. 일관성을 위해 소문자만 사용하는 것이 좋습니다.
/* 권장 */
.main-header {
...;
}
/* 지양 (일관성 없음) */
.MainHeader {
...;
}
.main_Header {
...;
}/* 권장 */
.main-header {
...;
}
/* 지양 (일관성 없음) */
.MainHeader {
...;
}
.main_Header {
...;
}- 특수문자 제한: 클래스나 ID 이름에는 하이픈(-)과 언더스코어(_)를 제외한 특수문자 사용을 피해야 합니다. 또한 숫자로 시작하는 이름도 피해야 합니다.
/* 권장 */
.user-profile {
...;
}
.error_message {
...;
}
/* 지양 */
.user@profile {
...;
} /* 에러 발생 */
.123-error {
...;
} /* 유효하지 않음 *//* 권장 */
.user-profile {
...;
}
.error_message {
...;
}
/* 지양 */
.user@profile {
...;
} /* 에러 발생 */
.123-error {
...;
} /* 유효하지 않음 */- 이름 길이 적절히 유지: 너무 긴 이름은 코드의 가독성을 해치고 입력하기 어렵습니다. 하지만 너무 짧고 모호한 이름도 피해야 합니다. 의미를 명확하게 전달하는 적절한 길이의 이름을 사용하세요.
/* 적절한 길이 */
.user-profile {
...;
}
.notification-alert {
...;
}
/* 너무 길고 복잡함 */
.top-navigation-menu-item-with-dropdown-enabled {
...;
}/* 적절한 길이 */
.user-profile {
...;
}
.notification-alert {
...;
}
/* 너무 길고 복잡함 */
.top-navigation-menu-item-with-dropdown-enabled {
...;
}5. 실무에서 선호되는 컨벤션 & 방법론
실무에서는 케밥 케이스(kebab-case) 와 BEM 방법론이 CSS 클래스 네이밍에 가장 많이 사용됩니다.
케밥 케이스(kebab-case)
- HTML과의 일관성: HTML 속성은 전통적으로 하이픈을 사용합니다(data-user-id). CSS도 같은 스타일을 따르는 것이 일관성을 유지합니다.
- 가독성: 하이픈은 단어 구분이 명확해 읽기 쉽습니다.
- 호환성: CSS는 대소문자를 구분하지만, HTML은 대소문자를 구분하지 않는 경우가 있습니다. 케밥 케이스는 모두 소문자를 사용하므로 이러한 문제를 방지합니다.
- 국제화: 영어가 모국어가 아닌 개발자도 하이픈 사용이 직관적입니다.
BEM 방법론
- 명확한 구조: 클래스 이름만 보고도 요소의 역할과 관계를 이해할 수 있습니다.
- 모듈성: 재사용 가능한 독립적 블록으로 구성되어 있어 확장성이 좋습니다.
- 네임스페이스 충돌 방지: 이름 충돌 가능성이 적어 대규모 프로젝트에 적합합니다.
- 쉬운 디버깅: 클래스 이름이 명확해 디버깅이 용이합니다.
CSS 네이밍 규칙은 단순한 코딩 스타일 이상의 의미를 갖습니다. 잘 정의된 네이밍 규칙은 코드의 품질을 높이고, 유지보수성을 개선하며, 팀 협업을 원활하게 합니다. 어떤 방법론을 선택하든, 일관성을 유지하고 의미를 명확하게 전달하는 것이 가장 중요합니다. 특히 대규모 프로젝트나 팀 작업에서는 네이밍 규칙의 중요성이 더욱 커집니다. 시간을 들여 좋은 네이밍 규칙을 정립하고 따르는 것은 장기적으로 큰 효율성을 가져올 것입니다.