텍스트 꾸미기
텍스트는 웹 페이지의 핵심 요소입니다. HTML로 텍스트를 작성하고 CSS로 폰트 스타일을 적용할 수 있습니다. 이번 장에서는 텍스트를 꾸미는 다양한 CSS 속성들을 살펴보겠습니다.
1. color 색상
텍스트의 색상은 color 속성으로 설정합니다. 이 속성은 폰트 색상을 나타내며, font- 접두사가 붙지 않는다는 점에 유의해야 합니다. 색상을 표현하는 방법에는 여러 가지가 있습니다. 1. 키워드(red, blue 등), 2. Hex 코드(#으로 시작하는 16진수), 3. 함수(rgb(), rgba(), hsl(), hsla() 등)을 사용할 수 있습니다. 실무에서는 주로 Hex 코드를 사용하며, 투명도가 필요한 경우 rgba()를 자주 활용합니다.
-
HEX 코드
HEX 코드는
#으로 시작하는 6자리 16진수 값으로, 각각 2자리씩 빨강(R), 초록(G), 파랑(B) 색상의 강도를 나타냅니다. 00은 해당 색상이 없음을, FF는 해당 색상이 최대 강도임을 의미합니다. 예를 들어,#FF0000은 빨강을 최대로, 초록과 파랑은 없는 순수한 빨간색입니다.#000000은 검은색,#FFFFFF는 흰색입니다. -
RGB
RGB는 빛의 삼원색인 Red(빨강), Green(초록), Blue(파랑)의 조합으로 색상을 표현하는 방식입니다. 각 색상은 0부터 255까지의 값을 가질 수 있으며, 0은 해당 색상이 없음을, 255는 최대 강도를 의미합니다. 예를 들어,
rgb(255, 0, 0)은 빨간색,rgb(0, 0, 0)은 검은색,rgb(255, 255, 255)는 흰색입니다. -
RGBA
RGBA는 RGB에 Alpha(투명도) 값을 추가한 형식입니다. 알파 값은 0부터 1 사이의 값을 가지며, 0은 완전 투명, 1은 완전 불투명을 나타냅니다. 예를 들어, rgba(255, 0, 0, 0.5)는 50% 투명도를 가진 빨간색입니다. 배경색과 같은 색상에 투명도를 적용하고 싶을 때 유용합니다.
다음과 같이 텍스트 색상을 설정할 수 있습니다.
또한, currentColor 키워드를 사용하면 현재 요소의 색상 값을 상속받아 다른 속성에 적용할 수 있습니다. 이는 일관된 색상을 유지하는 데 유용합니다.
색상 표현 Tip!
- Hex로 color를 표현할 때, 3자리로 줄여서 표현할 수 있습니다. 예를 들어,
#ff0000은#f00으로 줄여서 표현할 수 있습니다. - 좀 더 다양한 색의 이름과 Hex 코드를 확인하려면 W3Schools를 참고하세요. 자주 사용되는 컬러 이름은 기억해두면 유용합니다.
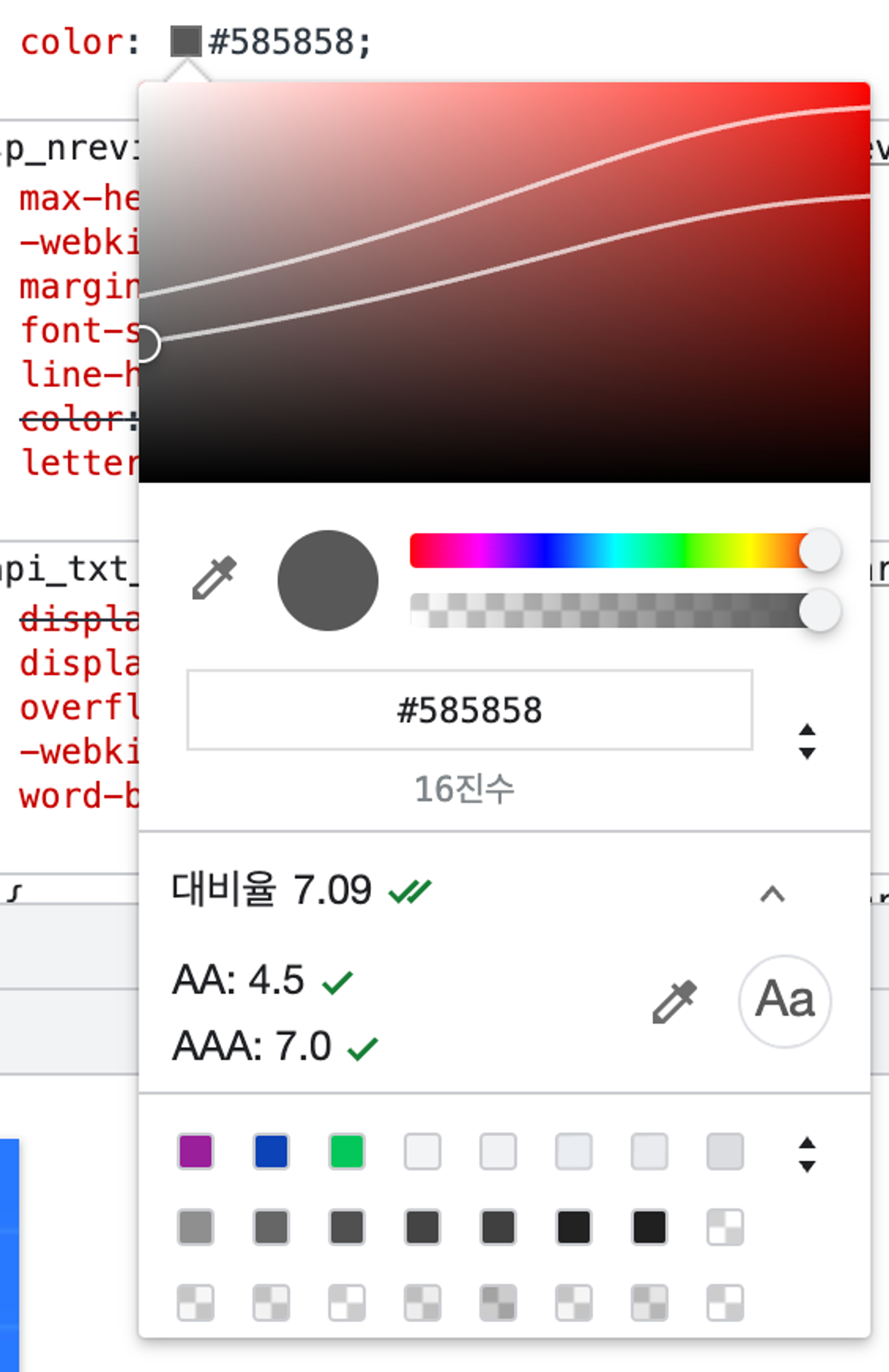
저시력 시각 장애(시력 저하, 색약, 색맹)를 위해 폰트의 색상과 배경의 명도 대비도 중요합니다!
최소한 4.5:1의 비율이 되어야합니다.

2. 글꼴 설정하기
글꼴은 텍스트의 시각적 특성을 결정하는 중요한 요소입니다. font-family 속성을 사용하여 글꼴을 지정할 수 있습니다.
font-family 기본 사용 방법
/* 기본 형식 */
font-family: 주 글꼴, 대체 글꼴1, 대체 글꼴2, ..., 일반 글꼴 계열;
/* 예시 */
font-family: 'Noto Sans KR', Arial, sans-serif;/* 기본 형식 */
font-family: 주 글꼴, 대체 글꼴1, 대체 글꼴2, ..., 일반 글꼴 계열;
/* 예시 */
font-family: 'Noto Sans KR', Arial, sans-serif;font-family 속성은 텍스트에 적용할 글꼴과 대체 글꼴을 설정합니다. 여러 글꼴을 쉼표로 구분하여 나열하면, 브라우저는 왼쪽부터 순서대로 사용자의 컴퓨터에 설치된 글꼴을 찾아 적용합니다. 만약 첫 번째 글꼴이 없다면 두 번째 글꼴을 적용하는 식입니다. 마지막에는 항상 일반 글꼴 계열을 지정하는 것이 좋습니다.
그러나 사용자의 컴퓨터에 특정 글꼴이 설치되어 있지 않다면 원하는 디자인을 정확히 표현할 수 없습니다. 이러한 한계를 극복하기 위해 웹폰트를 사용합니다. 웹폰트는 사용자의 기기에 설치되어 있지 않더라도 서버에서 폰트 파일을 다운로드하여 적용함으로써, 모든 사용자에게 일관된 디자인과 브랜드 아이덴티티를 제공할 수 있게 해줍니다.
2.1 <link> 방식으로 웹폰트 적용하기
<link> 태그를 사용하여 HTML 문서의 <head> 섹션에 직접 웹폰트를 삽입하는 방법입니다. HTML 문서가 로드될 때 바로 폰트를 불러오기 시작하므로 폰트 로딩 시간이 단축될 수 있고 CSS 파일을 분리하여 관리할 때도 쉽게 적용할 수 있습니다. 하지만 여러 HTML 파일에서 동일한 폰트를 사용할 경우 각 파일마다 <link> 태그를 추가해야하는 불편함이 있습니다.
사용 방법
- Google Fonts와 같은 웹폰트 서비스에서 원하는 폰트를 선택합니다.
- 제공되는
<link>코드를 복사하여 HTML 문서의<head>섹션에 붙여넣습니다. - CSS에서
font-family속성으로 해당 폰트를 지정합니다.
2.2 @import 방식으로 웹폰트 적용하기
CSS 파일 내에서 @import 규칙을 사용하여 웹폰트를 불러오는 방법입니다. CSS 파일 내에서 모든 스타일 관련 요소를 관리할 수 있어 코드 관리가 용이하며 여러 HTML 파일에서 동일한 CSS 파일을 사용할 경우, 한 번만 설정하면 됩니다. 하지만 CSS 파일이 완전히 로드될 때까지 폰트 다운로드가 시작되지 않아 <link> 방식보다 로딩이 늦을 수 있고 CSS 파싱을 차단하여 페이지 렌더링 속도에 영향을 줄 수 있습니다.
사용 방법
- CSS 파일 또는
<style>태그 내 최상단에@import규칙을 작성합니다. - 그 아래에
font-family속성으로 해당 폰트를 지정합니다.
2.3 @font-face 방식으로 폰트 적용하기
@font-face 규칙을 사용하여 직접 폰트 파일을 다운로드하고 적용하는 방법입니다. 외부 서비스에 의존하지 않고 자체 서버에서 폰트를 제공할 수 있습니다. 하지만 폰트 파일을 직접 관리해야하며 다양한 브라우저 지원을 위해 여러 형식의 폰트 파일이 필요할 수 있습니다(woff, woff2, ttf 등).
2.3.1 웹 폰트로 적용하기
- Google Fonts와 같은 웹폰트 서비스에서 원하는 폰트를 선택합니다.
- CSS 파일에
@font-face규칙을 선언합니다. font-family속성으로 폰트의 이름을 지정합니다.- src 속성으로 폰트 파일의 위치와 형식을 지정합니다.
- 필요에 따라
font-weight,font-style등의 속성을 설정합니다. - 이후 일반적인
font-family속성으로 해당 폰트를 사용합니다.
2.3.2 폰트 파일을 다운로드 받아 적용하기
- 폰트 파일 준비하기
라이선스가 허용하는 폰트를 폰트 사이트(Google Fonts, 눈누 등)에서 다운로드합니다. 다운로드한 폰트는 주로 .ttf, .otf 파일 형식으로 제공됩니다.
브라우저 호환성을 위해 웹폰트 형식(.woff, .woff2)으로 변환하는 것이 좋습니다.
웹 폰트 변환 서비스 | Transfonter웹 폰트 변환 서비스 | Font Squirrel- 프로젝트에 폰트 파일 추가하기
다운로드한 폰트 파일을 프로젝트의 fonts 폴더에 넣어줍니다.
project/
├── css/
│ └── style.css
├── fonts/
│ ├── my-font.woff
│ └── my-font.woff2
└── index.htmlproject/
├── css/
│ └── style.css
├── fonts/
│ ├── my-font.woff
│ └── my-font.woff2
└── index.html- CSS에서
@font-face로 폰트 등록하기
@font-face {
/* 폰트에 사용할 이름 (원하는 대로 지정 가능) */
font-family: 'MyCustomFont';
/* 해당 폰트 파일 경로와 형식 */
src: url('../fonts/my-font.woff2') format('woff2'), url('../fonts/my-font.woff')
format('woff');
font-weight: 400;
}
/* 볼드 버전이 별도 파일로 있는 경우 */
@font-face {
font-family: 'MyCustomFont';
src: url('../fonts/my-font-bold.woff2') format('woff2'), url('../fonts/my-font-bold.woff')
format('woff');
font-weight: 700; /* 굵은 버전 */
}@font-face {
/* 폰트에 사용할 이름 (원하는 대로 지정 가능) */
font-family: 'MyCustomFont';
/* 해당 폰트 파일 경로와 형식 */
src: url('../fonts/my-font.woff2') format('woff2'), url('../fonts/my-font.woff')
format('woff');
font-weight: 400;
}
/* 볼드 버전이 별도 파일로 있는 경우 */
@font-face {
font-family: 'MyCustomFont';
src: url('../fonts/my-font-bold.woff2') format('woff2'), url('../fonts/my-font-bold.woff')
format('woff');
font-weight: 700; /* 굵은 버전 */
}- CSS에서 폰트 사용하기
body {
font-family: 'MyCustomFont', Arial, sans-serif;
}
/* 볼드 버전 사용 */
strong,
h1,
h2 {
font-weight: 700;
}body {
font-family: 'MyCustomFont', Arial, sans-serif;
}
/* 볼드 버전 사용 */
strong,
h1,
h2 {
font-weight: 700;
}폰트를 “” 으로 묶은 것도 있고 그렇지 않는 것도 있는데 왜 그런건가요?
font-family: 'Hi Melody', HakgyoansimDunggeunmisoTTF-B, sans-serif;font-family: 'Hi Melody', HakgyoansimDunggeunmisoTTF-B, sans-serif;- 한글일 경우에는
""를 사용합니다. - 영문이지만 공백이 포함될 경우
""를 사용합니다. - 한글폰트의 한글 이름, 영문이름을 제대로 인식 못하는 경우를 대비해서 한글과 영문명을 같이 작성해 주는 것이 좋습니다.
- generic(sans-serif, serif와 같은 기본 폰트)인 경우
""를 사용하지 않습니다 - 한글은 한글 폰트로, 영문은 영문폰트으로 나오길 원한다면, 영문폰트명, 한글폰트명 순으로 적어줍니다!
3. 글꼴 크기 조정하기
font-size 속성으로 글꼴의 크기를 조절할 수 있습니다. 크기 단위로는 절대 단위인 px와 상대 단위인 em, rem 등이 자주 사용되며 그 외 다양한 방법으로 글꼴 크기를 지정할 수 있습니다.
3.1 키워드
CSS에서는 키워드를 사용하여 글꼴 크기를 지정할 수 있습니다.
절대 크기 키워드
상대 크기 키워드
부모 요소를 기준으로 상대적인 크기를 지정할 수 있습니다.
3.2 숫자 값으로 지정하기
글꼴 크기는 다양한 단위를 사용하여 숫자로 지정할 수 있습니다.
3.3 타이포그래피 계층 구조 만들기
제목과 본문 텍스트의 크기 계층을 만들면 가독성과 정보 구조를 개선할 수 있습니다.
글꼴 크기는 웹사이트의 계층 구조와 가독성에 중요한 역할을 합니다. 다양한 크기를 적절히 사용하여 사용자가 콘텐츠를 쉽게 읽고 이해할 수 있도록 해야 합니다.
4. 글꼴 굵기 설정하기
font-weight 속성으로 텍스트의 굵기를 조절할 수 있습니다. 글꼴 굵기는 텍스트의 시각적 중요도를 나타내는 데 중요한 역할을 합니다.
4.1 키워드 값
- normal: 기본 굵기 (400에 해당)
- bold: 굵은 글꼴 (700에 해당)
- lighter: 부모 요소보다 한 단계 가볍게
- bolder: 부모 요소보다 한 단계 굵게
4.2 숫자 값
100부터 900까지 100 단위로 지정할 수 있습니다:
- 100: 가장 가벼운 굵기 (Thin)
- 200: Extra Light (Ultra Light)
- 300: Light
- 400: Normal
- 500: Medium
- 600: Semi Bold (Demi Bold)
- 700: Bold
- 800: Extra Bold (Ultra Bold)
- 900: Black (Heavy)
모든 폰트가 9단계의 굵기를 모두 지원하는 것은 아닙니다!
대부분의 폰트는 normal(400)과 bold(700)만 제공합니다. 폰트가 특정 굵기를 지원하지 않는 경우, 브라우저는 가장 가까운 굵기로 대체합니다. 웹 폰트를 사용할 때는 필요한 굵기의 폰트 파일을 모두 로드해야 합니다.
4.3 타이포그래피 계층 구조 만들기
타이포그래피 계층 구조를 만들 때 글꼴 굵기는 중요한 역할을 합니다.
글꼴 굵기를 적절히 활용하면 텍스트의 계층 구조를 시각적으로 명확하게 표현할 수 있고, 사용자가 콘텐츠를 더 쉽게 읽고 이해할 수 있게 도와줍니다.
5. 텍스트 변형하기
text-transform 속성은 텍스트의 대소문자를 변형하는 데 사용됩니다. 이 속성은 특히 영문 텍스트를 다룰 때 유용합니다. 주요 값으로는 다음과 같은 것들이 있습니다
none: 변형 방지 (기본값)uppercase: 모든 텍스트를 대문자로 변환lowercase: 모든 텍스트를 소문자로 변환capitalize: 모든 단어의 첫 글자를 대문자로 변환
6. 텍스트 장식하기
text-decoration 속성은 텍스트에 장식을 추가하는 단축 속성입니다. 이 속성은 다음과 같은 개별 속성들을 포함합니다.
text-decoration-line: 선의 위치 (underline, overline, line-through)text-decoration-color: 선의 색상text-decoration-style: 선의 스타일 (solid, wavy, dashed 등)text-decoration-thickness: 선의 두께
6.1 다양한 활용 사례
링크 스타일링
기본적으로 링크(<a> 태그)에는 밑줄이 적용되어 있습니다. 이를 수정하거나 다양한 상태에 따라 다르게 스타일링할 수 있습니다.
중요한 텍스트 강조
삭제된 텍스트 표시
7. 텍스트에 그림자 효과 주기
text-shadow 속성은 텍스트에 그림자 효과를 추가합니다. 이 속성은 다음과 같은 값들을 사용합니다.
offset-x: 그림자의 수평 오프셋offset-y: 그림자의 수직 오프셋blur-radius: 그림자의 흐림 정도 (선택적)color: 그림자의 색상
여러 그림자를 콤마로 구분하여 나열할 수 있습니다.
다양한 텍스트 그림자 효과
텍스트 그림자는 단순한 그림자 효과뿐 아니라 다양한 시각적 효과를 만들 수 있습니다.
box-shadow 속성은 요소의 박스 모델에 그림자를 추가하는 데 사용됩니다. text-shadow와 유사하지만, 텍스트가 아닌 요소 자체에 그림자를 적용합니다.
8. 텍스트 가로 정렬하기
text-align 속성은 텍스트의 가로 정렬을 설정합니다. 이 속성은 블록 레벨 요소 내의 인라인 콘텐츠(텍스트, 인라인 요소)를 정렬하는 데 사용됩니다. 주요 값으로는 다음과 같은 것들이 있습니다.
left: 왼쪽 정렬 (기본값)right: 오른쪽 정렬center: 중앙 정렬justify: 양쪽 정렬 (마지막 줄 제외)
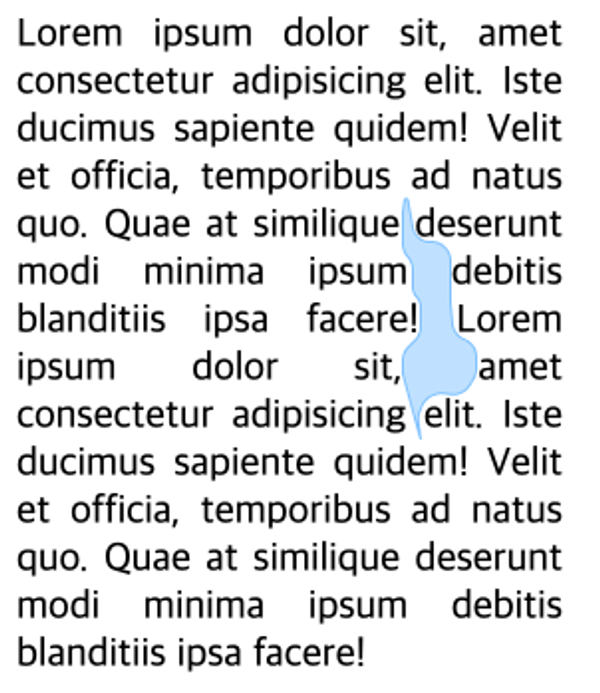
양쪽 정렬 적용 시 불규칙한 여백(흰 강 현상- River of white)은 가독성에 있어 좋지 못해 권하지 않습니다.

9. text-indent
텍스트 라인에서 텍스트가 시작하기 전의 빈 공간을 설정할 수 있습니다. 쉽게 말해 들여쓰기 공간 설정입니다.
10. word-break
word-break 속성은 텍스트가 자신의 콘텐츠 박스 밖으로 넘칠 경우 줄바꿈 동작을 지정합니다. 이 속성은 단어의 끊어짐을 제어하여 텍스트 레이아웃을 최적화하는 데 도움이 됩니다.
주요 속성값
-
normal: 기본값. 일반적인 줄바꿈 규칙을 사용합니다. 영어와 같은 언어에서는 공백이나 하이픈에서만 줄바꿈이 발생하며, 한중일 등의 문자는 문자 단위로 줄바꿈이 발생합니다.
-
break-all: 글자 넘침을 방지하기 위해 모든 문자 사이에서 줄바꿈이 발생할 수 있습니다. 영어와 같은 단어도 중간에서 끊어질 수 있으며, 한중일 문자는 영향을 받지 않습니다(이미 문자 단위로 줄바꿈 되기 때문).
-
keep-all: 한중일 텍스트에서 단어 사이에서만 줄바꿈이 발생합니다. 즉, 한중일 단어는 중간에서 끊기지 않고 단어 단위로 줄바꿈이 일어납니다. 비 한중일 텍스트(영어 등)에서는
normal과 동일하게 동작합니다.
사용 시 고려사항
-
가독성:
break-all은 단어를 중간에서 끊어 가독성을 해칠 수 있으므로 영어 등의 텍스트에서는 주의해서 사용해야 합니다. -
레이아웃 안정성:
keep-all은 한중일 텍스트에서 단어 단위로 줄바꿈을 하므로, 긴 단어가 있을 경우 컨테이너 밖으로 텍스트가 넘칠 수 있습니다. 이 경우overflow-wrap: break-word와 함께 사용하는 것이 좋습니다. -
반응형 디자인: 화면 크기가 변하는 반응형 디자인에서는 적절한
word-break설정이 중요합니다.
11. text-overflow
text-overflow 속성은 부모 컨테이너를 넘어간 컨텐츠가 어떻게 보여질지 결정하는 속성입니다.
- clip : 기본값입니다. 컨테이너의 끝에서 텍스트를 자릅니다.
- ellipsis : 잘린 텍스트를 말줄임표("...")로 나타냅니다.
text-overflow 속성은 그 자체만으로 넘친 컨텐츠를 만들어서 처리하지 않습니다.
컨테이너에 overflow: hidden, white-space: nowrap 속성이 같이 사용되어야 합니다.
실무 Tip
- 모바일 디자인에서는 공간 제약으로 인해 말줄임표 처리가 자주 사용됩니다.
- 말줄임표 처리된 텍스트에는 보통 전체 텍스트를 볼 수 있는 방법(툴팁, 확장 버튼 등)을 함께 제공하는 것이 좋습니다.
- 여러 줄 말줄임은 브라우저 호환성 이슈가 있을 수 있으므로 테스트가 필요합니다.
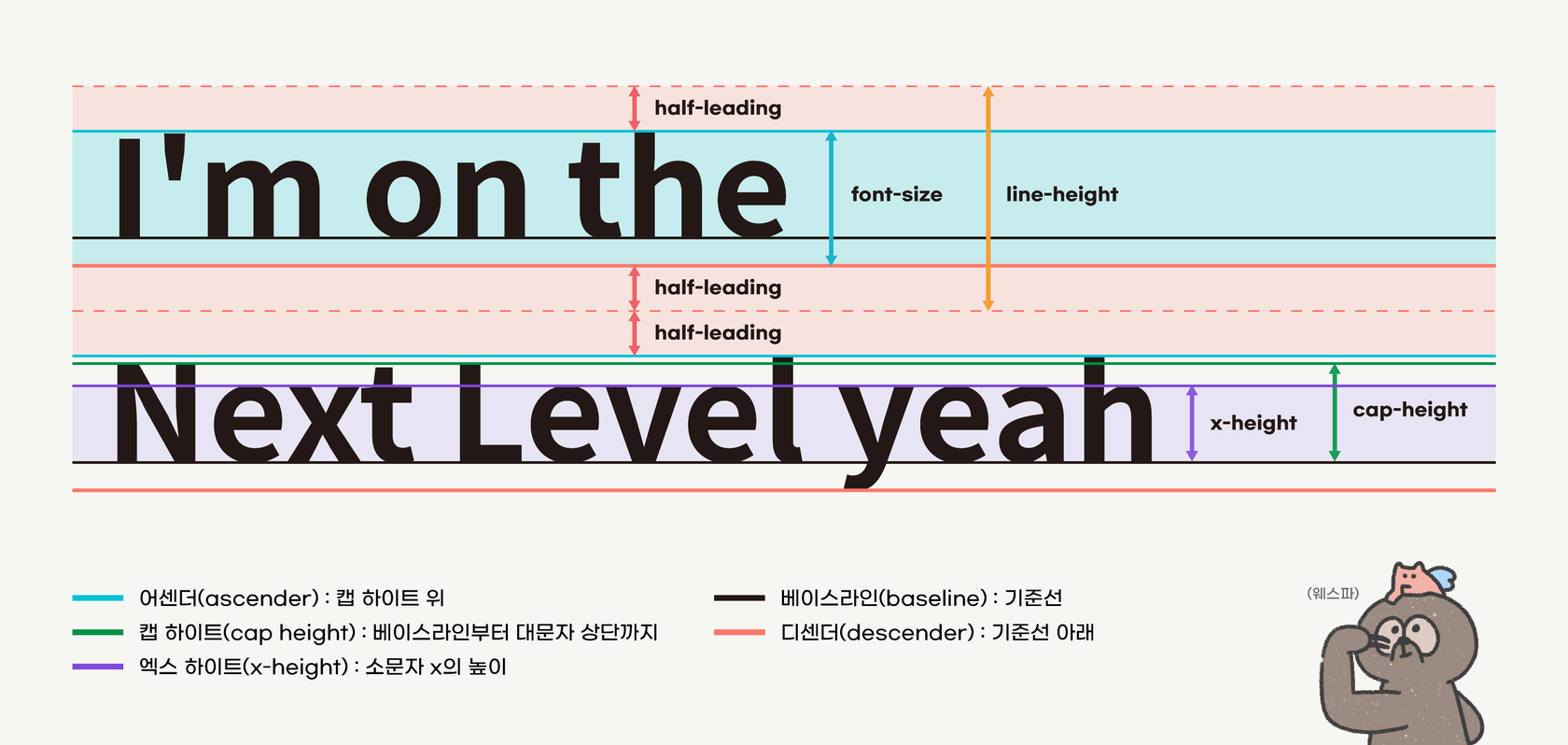
12. 서체의 기준선 목록

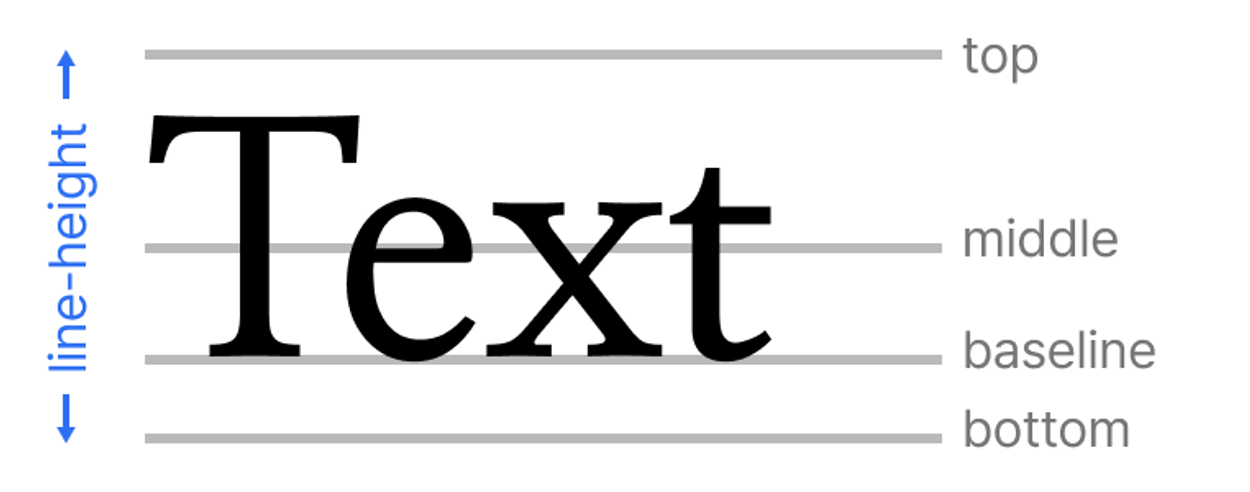
위 이미지에서는 어센더와 디센더가 여백없이 이상적으로 글씨를 감싸고 있지만, 일반적으로는 아래 이미지 처럼 어센더와 폰트, 그리고 디센더 사이에 공간이 조금 남아 있는 편 입니다. 이는 폰트를 디자인하는 디자이너가 제작할때 여유 공간을 주기 때문인데요, 이러한 이유로 폰트의 종류마다 여백의 크기가 모두 다릅니다.

폰트의 구조적 특성(어센더, 디센더, 캡 하이트, x-하이트 등)은 웹 개발과 디자인에서 CSS 스타일을 적용할 때 다양한 영향을 미칩니다.
폰트 구조가 CSS 스타일링에 미치는 영향
- 행간(line-height) 설정: 다양한 폰트는 서로 다른 어센더와 디센더 길이를 가지고 있어 같은 행간 조정값을 설정해도 다르게 보일 수 있습니다.
-
수직 정렬(vertical-align): 텍스트의 수직 정렬은 폰트의 베이스라인, x-하이트, 캡 하이트에 따라 달라집니다. 따라서 같은 vertical-align 속성이라도 폰트마다 다르게 보일 수 있습니다.
-
텍스트 컨테이너 패딩: 폰트마다 다른 여백 특성 때문에 텍스트를 담는 컨테이너에 적절한 패딩을 적용해야 합니다.
.button {
padding: 0.5em 1em; /* em 단위는 폰트 크기를 기준으로 함 */
}.button {
padding: 0.5em 1em; /* em 단위는 폰트 크기를 기준으로 함 */
}- 정확한 높이 계산: 요소의 높이를 정확하게 계산할 때 폰트의 실제 차지하는 공간을 고려해야 합니다. 폰트마다 실제 차지하는 공간이 다르므로 정확한 계산을 위해서는 해당 폰트의 특성을 고려해야 합니다.
.text-container {
font-size: 16px;
height: calc(1em + 10px); /* 폰트 크기 + 여유 공간 */
}.text-container {
font-size: 16px;
height: calc(1em + 10px); /* 폰트 크기 + 여유 공간 */
}그러므로 px을 사용하기 보다는 em이나 rem을 사용하여 폰트 특성에 더 유연하게 대응할 수 있습니다. 폰트 구조에 대한 이해는 정밀한 CSS 디자인에 큰 도움이 되며, 특히 다양한 폰트를 사용하는 디자인에서 일관된 사용자 경험을 제공하는 데 필수적입니다.
13. 행간 조정하기
line-height 속성은 텍스트 줄 사이의 간격, 즉 행간을 설정합니다. 이 속성은 텍스트의 가독성에 큰 영향을 미치므로 적절히 조정하는 것이 중요합니다. line-height는 다음과 같은 값으로 사용할 수 있습니다.
- normal: 기본값. 폰트의 종류에 따른 글자의 기본 높이.
- 숫자: 요소의 글꼴 크기에 대한 배수. 1은 font-size의 값과 동일합니다.
- 단위: px, em, % 등의 단위. %는 요소 자신의 font-size를 기준으로 합니다.
일반적으로 본문 텍스트의 경우 1.5~2 사이의 값을 사용하면 좋은 가독성을 얻을 수 있습니다.
14. 세로 정렬 다루기
vertical-align 속성은 인라인/인라인 블록 요소나 테이블 셀 요소의 수직 정렬을 조정합니다. 이 속성은 블록 레벨 요소에는 적용되지 않는다는 점에 주의해야 합니다.
블록 레벨에서 수직정렬하고 싶다면 추후 배울 flex를 사용하면 됩니다!
주요 값은 다음과 같습니다.

- baseline : 베이스라인을 부모의 베이스 라인에 맞추어 정렬합니다.
- sub: 베이스라인을 부모의 subscript(아래첨자)-baseline 에 맞추어 정렬합니다.
- super : 베이스라인을 부모의 superscript(윗첨자)-baseline에 맞추어 정렬합니다.
- top: 상단의 위치를 전체 라인의 상단으로 정렬합니다.
- text-top: 상단의 위치를 부모 엘리먼트의 상단으로 정렬합니다.
- bottom: 하단의 위치를 전체 라인의 하단으로 정렬합니다.
- text-bottom: 하단의 위치를 부모 엘리먼트의 하단으로 정렬합니다.
- middle : 폰트의 중간 위치를 부모의 baseline + x-height의 절반에 해당하는 위치로 정렬합니다.
간혹 이미지를 사용했을 때 위 아래 여백 생기는 이슈가 있다면 vertical-align: bottom을 사용해보세요. 이미지도 인라인이기 때문에 font에 영향을 받습니다.
15. 자간 조정하기
letter-spacing 속성은 글자 사이의 간격, 즉 자간을 조절합니다. 이 속성을 사용하면 텍스트의 밀도를 조정하거나 특별한 시각적 효과를 줄 수 있습니다. 값은 길이 단위(px, em 등)로 지정하며, 음수 값도 사용할 수 있습니다.