transition
1. CSS Transitions
Transition은 요소의 속성 값이 변할 때, 그 변화가 일정 시간에 걸쳐 점진적으로 일어나도록 하는 기능입니다. transition은 transition-property, transition-duration, transition-timing-function, transition-delay의 단축 속성입니다.
1.1 transition-property
전환 효과를 적용할 CSS 속성을 지정합니다. 주요 값으로는 all, none, 특정 속성 이름(예: width, color)이 있으며, 여러 속성은 쉼표로 구분하여 나열할 수 있습니다.
1.2 transition-duration
transition이 완료되는 데 걸리는 시간을 설정합니다. 시간 단위로 초(s) 또는 밀리초(ms)를 사용할 수 있습니다.
1.3 transition-timing-function
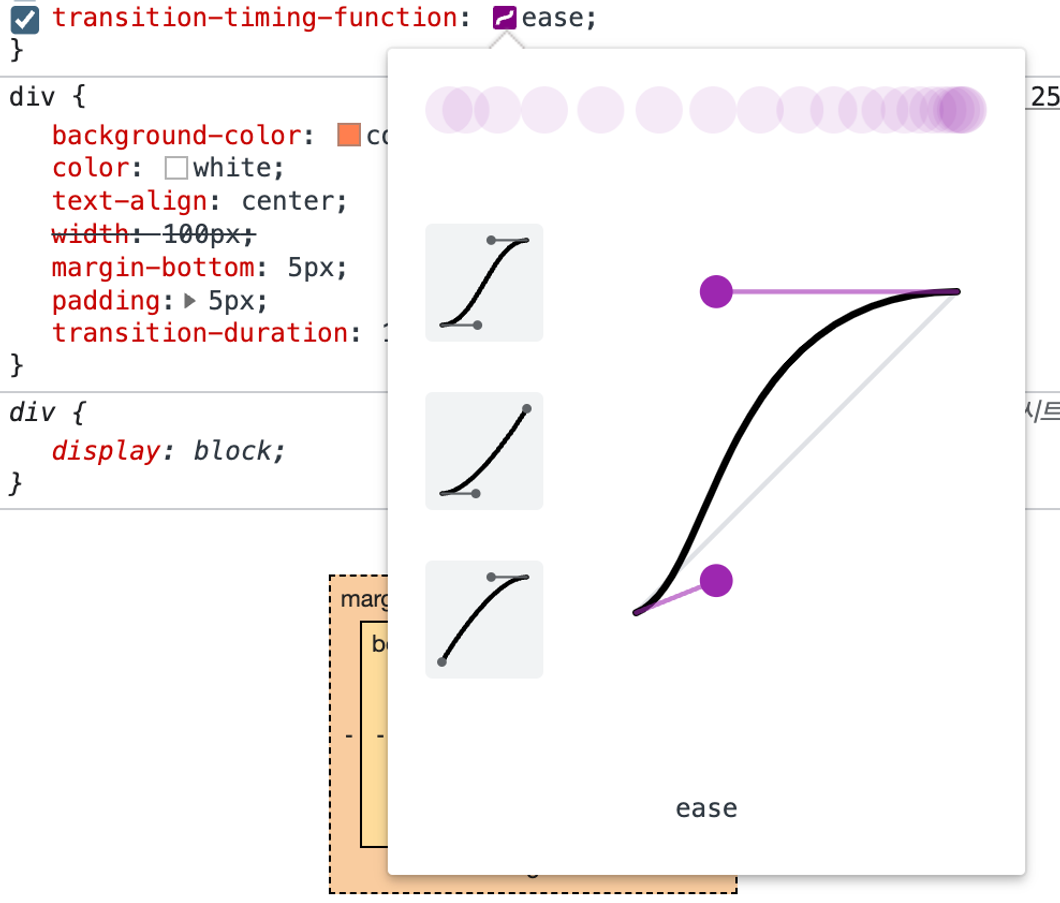
transition의 진행 속도를 설정합니다. 주요 값으로는 ease, linear, ease-in, ease-out, ease-in-out, cubic-bezier(n,n,n,n), steps(n, start|end)가 있습니다.
1.3.1 cubic bezier
대부분의 timing 함수들은 cubic bezier를 기반으로 합니다. cubic bezier 곡선은 부드러운 곡선을 모델링하기 위해 컴퓨터 그래픽에서 널리 사용되는 방법으로, 4개의 컨트롤 포인트를 사용해 transition의 시작부터 끝까지의 효과를 제어합니다.

온라인 도구를 활용하면 쉽게 원하는 곡선을 만들 수 있습니다.
Cubic Bezier1.3.2 steps
steps 함수는 변화의 단계를 설정합니다. 각 단계는 일정한 시간 동안 유지되며, 단계의 변화는 각 단계의 끝 부분 또는 시작 부분에서 발생합니다.
transition-timing-function: steps(number_of_steps, direction);transition-timing-function: steps(number_of_steps, direction);number_of_steps: 애니메이션을 나눌 단계의 수를 지정합니다. 양의 정수를 사용합니다.direction(선택 사항): 각 단계의 변화를 언제 발생시킬지 지정합니다. 기본값은 end입니다.start: 각 단계의 변화가 시작 부분에서 발생합니다.end: 각 단계의 변화가 끝 부분에서 발생합니다.
이 예제에서는 steps 함수를 사용하여 다양한 단계 수로 변환 효과를 적용합니다. 요소에 마우스를 올리면 크기가 1.5배로 커지는데, 이 과정이 지정된 단계 수에 따라 나누어져 진행됩니다. 단계 수가 많을수록 더 부드러운 애니메이션 효과를 볼 수 있습니다.
steps 함수는 주로 프레임 기반 애니메이션이나 타이핑 효과 등을 구현할 때 유용하게 사용됩니다. 예를 들어, 스프라이트 시트를 사용한 캐릭터 애니메이션이나 디지털 시계 숫자 변경 효과 등을 만들 때 효과적입니다.
1.4 transition-delay
transition 시작을 지연시키는 시간을 설정합니다. 양수 값은 지정된 시간 후에 시작하며, 음수 값은 이미 진행 중인 것처럼 시작합니다.
참고
transition-delay에 음수 값을 사용하면, 트랜지션이 이미 진행 중인 것처럼 시작됩니다. 예를 들어, -0.5s의 지연을 가진 1초 duration의 트랜지션은 이미 0.5초 진행된 상태에서 시작하여 0.5초 만에 완료됩니다.
1.5 transition 단축 속성
모든 transition 관련 속성을 한 번에 설정할 수 있습니다. 순서는 property, duration, timing-function, delay입니다.
주의
모든 CSS 속성이 transition을 지원하는 것은 아닙니다. 예를 들어, display, outline 등 그 외 몇 가지 style속성은 transition을 적용할 수 없습니다.
지원되는 속성 목록은 MDN 문서에서 확인할 수 있습니다.