3D 관련 속성들
CSS 3D 속성을 사용하면 웹 요소를 3D 공간에서 변형하여 시각적으로 더 풍부하고 생동감 있게 만들 수 있습니다. 주요 CSS 3D 속성에 대해 알아보겠습니다.
1. perspective

perspective 속성은 3D 위치 요소에 원근감을 주기 위해 z=0 평면과 사용자 사이의 거리를 결정합니다. 이 속성은 3D 변환을 적용할 때 필수적으로 사용됩니다.
perspective: 800px;perspective: 800px;perspective 속성의 값은 사용자의 z축 위치를 정한다고 생각하면 됩니다. 값이 크면 변형이 작고, 값이 작을수록 변형이 커집니다. 이는 값이 작을수록 사용자가 가까이 다가가는 효과를 주기 때문입니다. 이 속성은 부모 요소에 적용하며, 직계 자식 요소에만 영향을 미칩니다. 음수 값은 사용할 수 없습니다.
2. perspective-origin
perspective-origin 속성은 소실점의 위치를 지정합니다. 이는 사용자가 3D 공간을 바라보는 위치(x, y)를 결정합니다.
perspective-origin: center;
/*
center는 50%,
left는 0,
right는 100% 값의 단축 키워드입니다.
*/perspective-origin: center;
/*
center는 50%,
left는 0,
right는 100% 값의 단축 키워드입니다.
*/이 속성의 기본값은 정중앙이며, perspective 속성과 마찬가지로 부모 요소에 적용합니다.
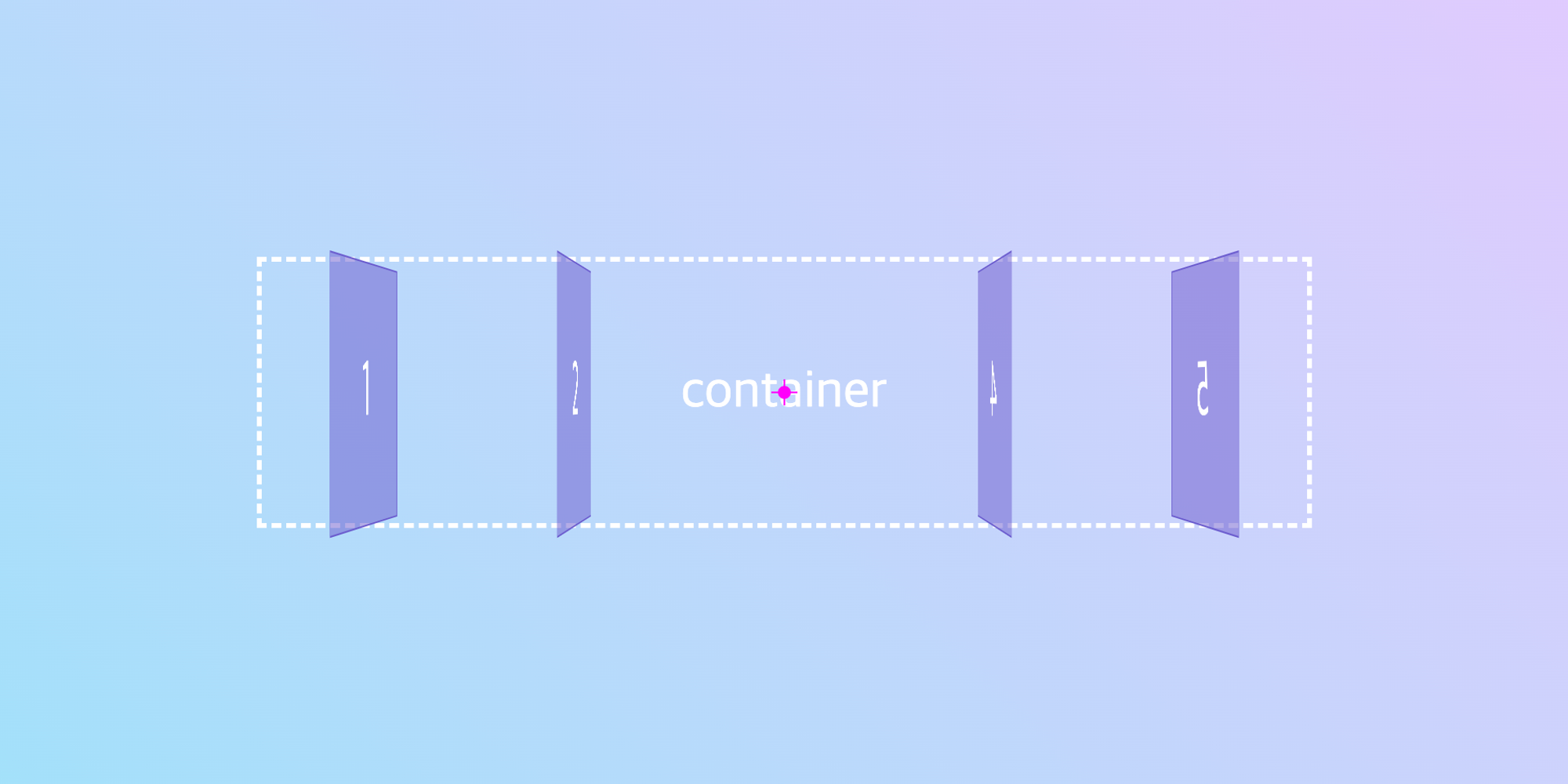
다음 아래의 두 예시는 소실점이 동일합니다. transform의 각도가 달라지면, 소실점의 위치에 따라 각 요소의 모습이 다르게 보여집니다. 원근감을 부모에게 줬을 때와 요소 각각에 줄 때 보여지는 모습이 어떻게 달라지는지 체크해보세요.
box {
transform: rotateY(90deg);
}box {
transform: rotateY(90deg);
}
box {
transform: rotateY(45deg);
}box {
transform: rotateY(45deg);
}
perspective: 800px vs transform: perspective(800px)
perspective는 부모 요소에 사용하는 반면, transform: perspective(800px)는 요소에 직접 적용합니다. 이 차이로 인해 3D 효과의 적용 범위와 방식이 달라집니다.
소실점(Vanishing Point)
소실점은 눈으로 보았을 때, 평행한 두 선이 멀리 가서 한 점에서 만나는 점을 말합니다. 이는 원근감을 표현하는 데 중요한 역할을 합니다.

3. transform
transform 속성은 요소에 2D 또는 3D 변형을 적용합니다. 다양한 변환 함수를 사용할 수 있으며, 이들을 조합하여 복잡한 변환을 만들 수 있습니다.
translate3d
translate3d는 translate 속성의 3D 버전입니다. x, y, z 축을 모두 한 번에 설정할 수 있으며, 3D 환경을 렌더링하는 성능이 기존의 translate 속성보다 뛰어납니다.
3.1 3D 변형과 관련된 메소드
- 아래의 메소드를 사용하려면 원근감을 표현할 기준을 명시해야합니다.
perspective()필수
3.1.1 translateZ(z)
- z축 거리만큼 이동
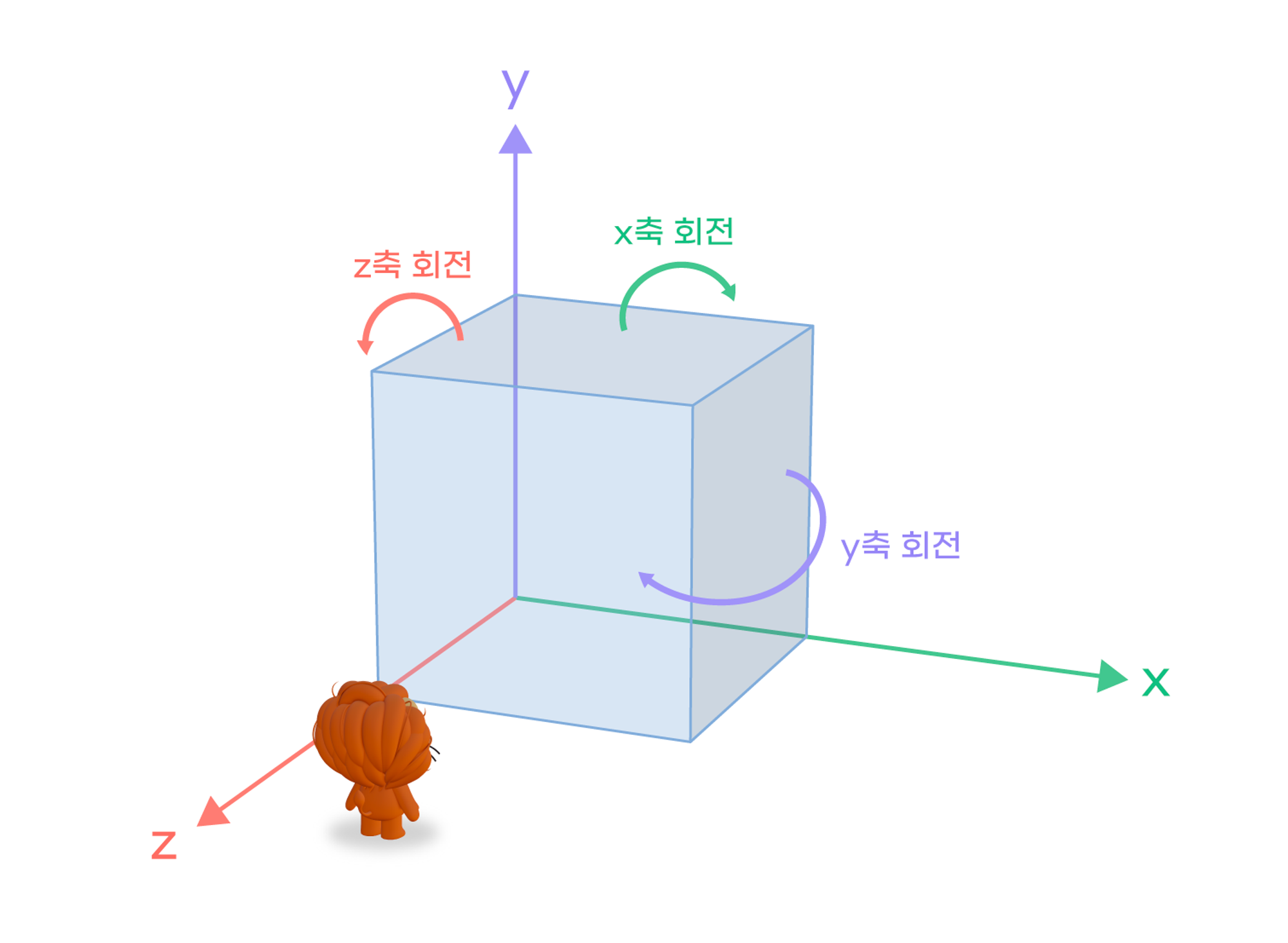
3.1.2 rotateZ(z)
- z축 기준으로 회전
- rotate()와 동일
3.1.3 scaleZ(z)
- z축 기준으로 크기를 배율로 조정합니다.
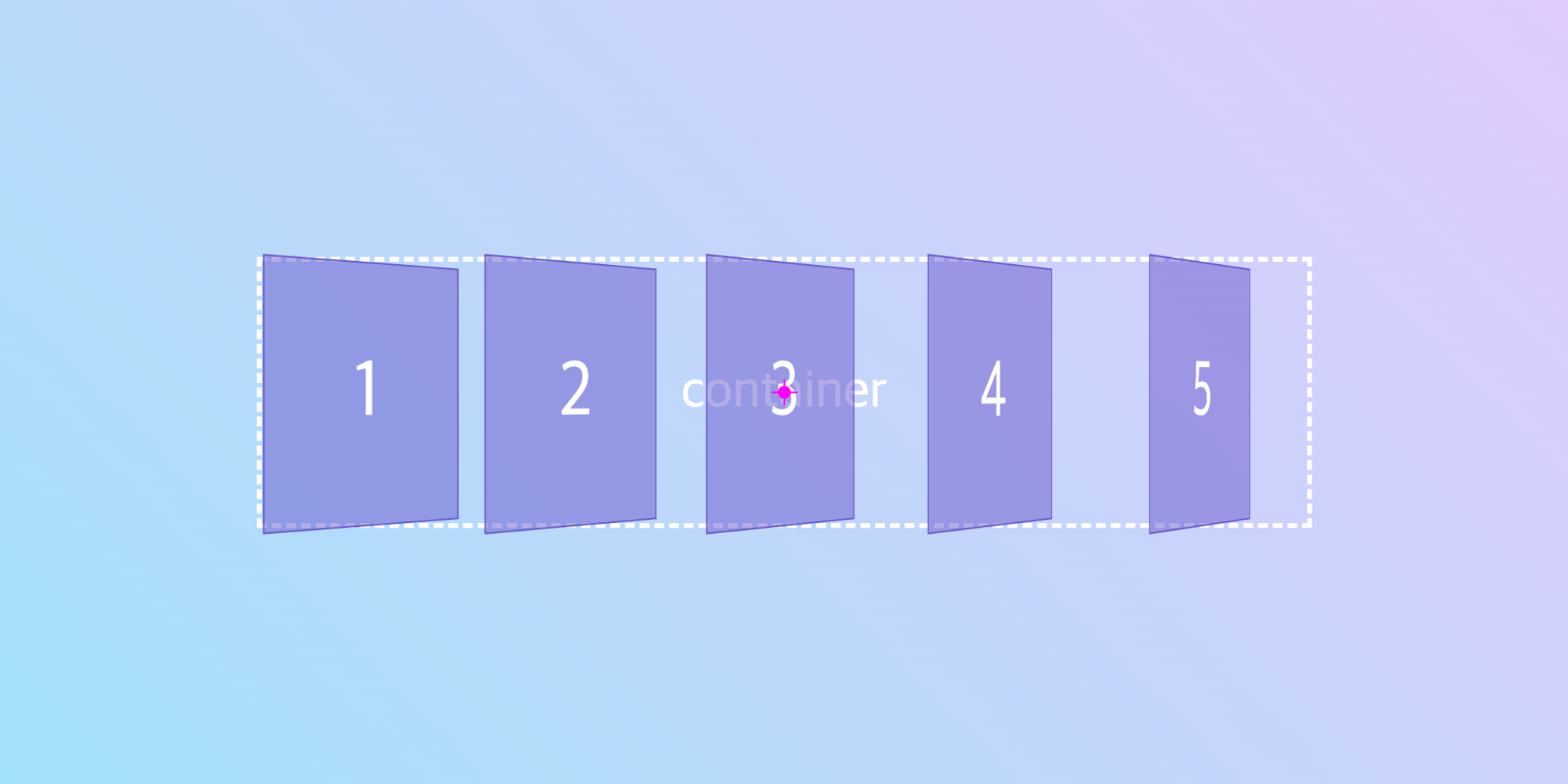
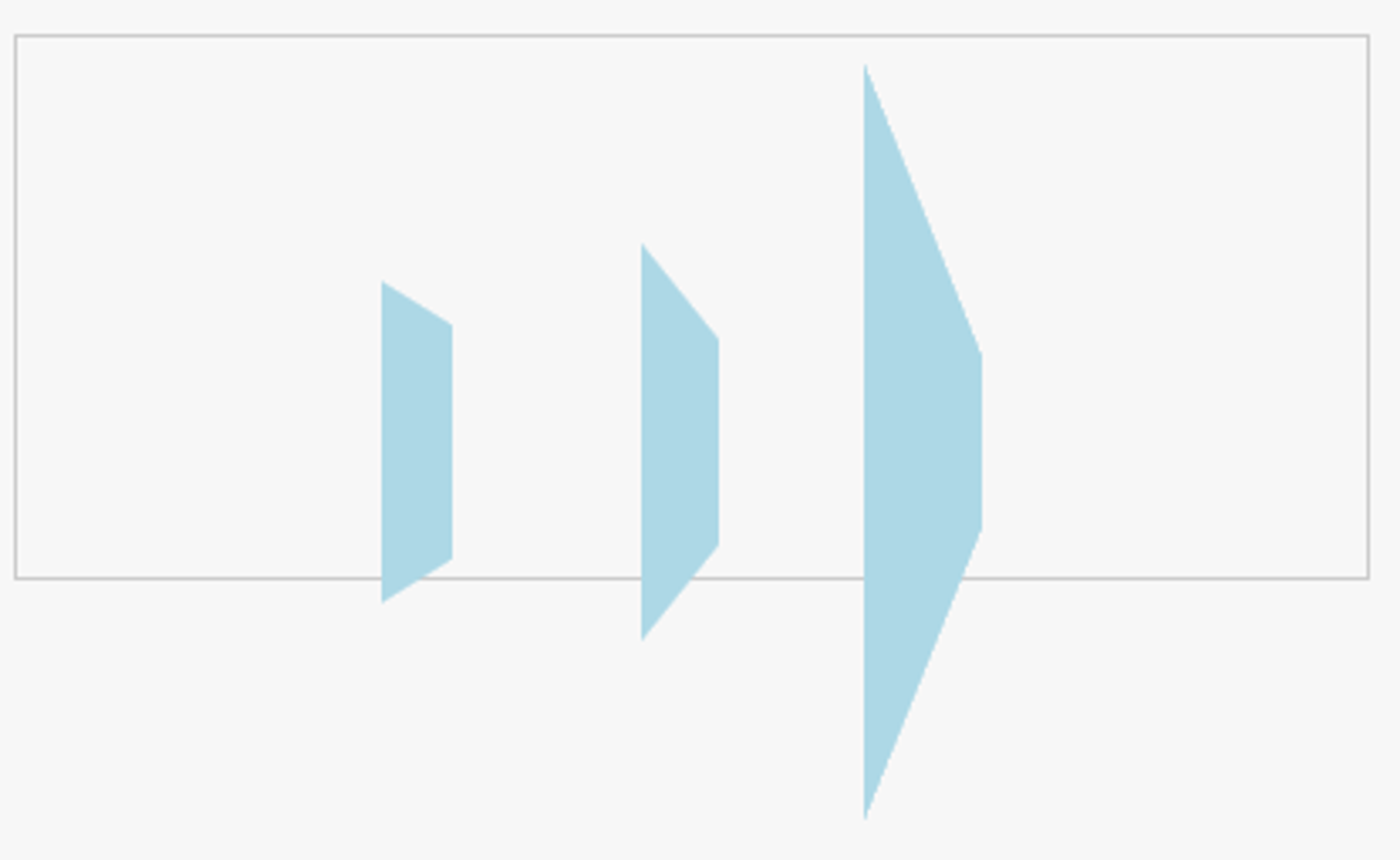
scaleZ 의 작동 방식은 좀 혼란스러울 수 있습니다. scale 을 통해 x, y축으로 요소의 크기를 조절할 수 있기 때문에, z축으로 크기를 조절하면 요소의 두께를 제어할 수 있을것 같은 느낌이 듭니다.

하지만 실제로 수행되는 작업은 z축을 기준으로 요소의 길이를 늘릴 뿐입니다. 아래 코드를 실행해보면 이해하기 쉽습니다.
.container {
width: 300px;
padding: 100px;
border: 1px solid #ccc;
}
.box {
float: left;
width: 100px;
height: 100px;
background-color: lightblue;
}
/* 완전히 동일한 조건에서의 모습을 보기 위해 세 요소 모두 별도의 동일한 원근감을 줍니다. */
.box1 {
transform: perspective(300px) scaleZ(1) rotateY(75deg);
}
.box2 {
transform: perspective(300px) scaleZ(2) rotateY(75deg);
}
.box3 {
transform: perspective(300px) scaleZ(4) rotateY(75deg);
}.container {
width: 300px;
padding: 100px;
border: 1px solid #ccc;
}
.box {
float: left;
width: 100px;
height: 100px;
background-color: lightblue;
}
/* 완전히 동일한 조건에서의 모습을 보기 위해 세 요소 모두 별도의 동일한 원근감을 줍니다. */
.box1 {
transform: perspective(300px) scaleZ(1) rotateY(75deg);
}
.box2 {
transform: perspective(300px) scaleZ(2) rotateY(75deg);
}
.box3 {
transform: perspective(300px) scaleZ(4) rotateY(75deg);
}
<div class="container">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
</div>
<div class="container">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
</div>Z축을 따라서 요소의 길이를 늘이기 때문에 가장 오른쪽의 요소가 가장 커보입니다. Z축은 곧 사용자와의 거리를 뜻하기 때문에 마치 확대된 것 같은 효과를 줍니다.

3.1.4 translate3d(x, y, z)
- 현재의 위치에서 해당 요소를 주어진 x축, y축과 z축의 거리만큼 이동시킴.
3.1.5 rotate3d(x, y, z, angle)
- 해당 요소를 주어진 각도만큼 x축, y축과 z축을 기준으로 회전시킴.
3.1.6 scale3d(x, y, z)
- 해당 요소의 크기를 주어진 배율만큼 x축, y축과 z축 방향으로 늘리거나 줄임.
4. transform-style
transform-style 속성은 요소에 변형을 적용할 때 그 변환이 자식 요소에게도 적용될지를 설정합니다. 이 속성은 부모 요소에 적용합니다.
transform-style: preserve-3d;transform-style: preserve-3d;flat(기본값)은 요소를 평면에 배치하고, preserve-3d는 3D 공간에 배치합니다. 이 속성을 사용하면 복잡한 3D 구조를 만들 수 있습니다.
5. backface-visibility
backface-visibility 속성은 요소가 transform을 통해 3D 공간에서 회전되어 뒷면이 노출될 때, 그 뒷면을 보이게 할지 설정합니다.
backface-visibility: hidden;backface-visibility: hidden;visible: (기본값) 뒷면을 보임hidden: 뒷면 보이지 않음
이 예제에서는 카드의 앞면과 뒷면을 만들고, backface-visibility: hidden;을 사용하여 뒷면이 보이지 않도록 설정했습니다.
3D 변환을 사용할 때는 항상 성능을 고려해야 합니다. 복잡한 3D 변환은 렌더링 성능에 영향을 줄 수 있으므로, 필요한 경우에만 사용하고 가능한 간단하게 유지하는 것이 좋습니다.