함수란?
1. 함수란?
함수는 반복적으로 필요한 코드를 하나의 덩어리로 묶어서 필요할 때마다 사용할 수 있도록 만든 것입니다. 예를 들어, 라면을 끓이는 과정을 함수로 표현할 수 있습니다.
함수를 사용하면 같은 코드를 여러 번 작성할 필요 없이 한 번 정의하고 여러 번 재사용 할 수 있습니다. 다음 코드 처럼 라면을 끓이는 과정을 함수로 표현하고, 배가 고플 때마다 함수를 사용할 수 있습니다.
1.1 함수 사용하기
선언
함수는 function 키워드로 선언할 수 있습니다. 함수 이름 뒤에 소괄호(())를 열어 함수 내부로 전달할 값인 매개변수(parameter) 를 입력하고, 중괄호({}) 안에 코드를 작성할 수 있습니다.
function 함수이름(parameter1, parameter2, ...) { // 선언
// 실행코드...
return 반환값;
}
function 함수이름(parameter1, parameter2, ...) { // 선언
// 실행코드...
return 반환값;
}
호출
함수를 사용하기 위해서 함수 이름 뒤에 소괄호(())를 붙여 호출합니다. 소괄호 안에는 함수 내부로 전달할 값인 전달인자(argument) 를 입력합니다.
함수이름(argument1, argument2, ...); // 호출함수이름(argument1, argument2, ...); // 호출함수를 호출하면 함수 내부의 코드가 실행되고, return 키워드로 반환된 값이 호출한 곳으로 전달됩니다.
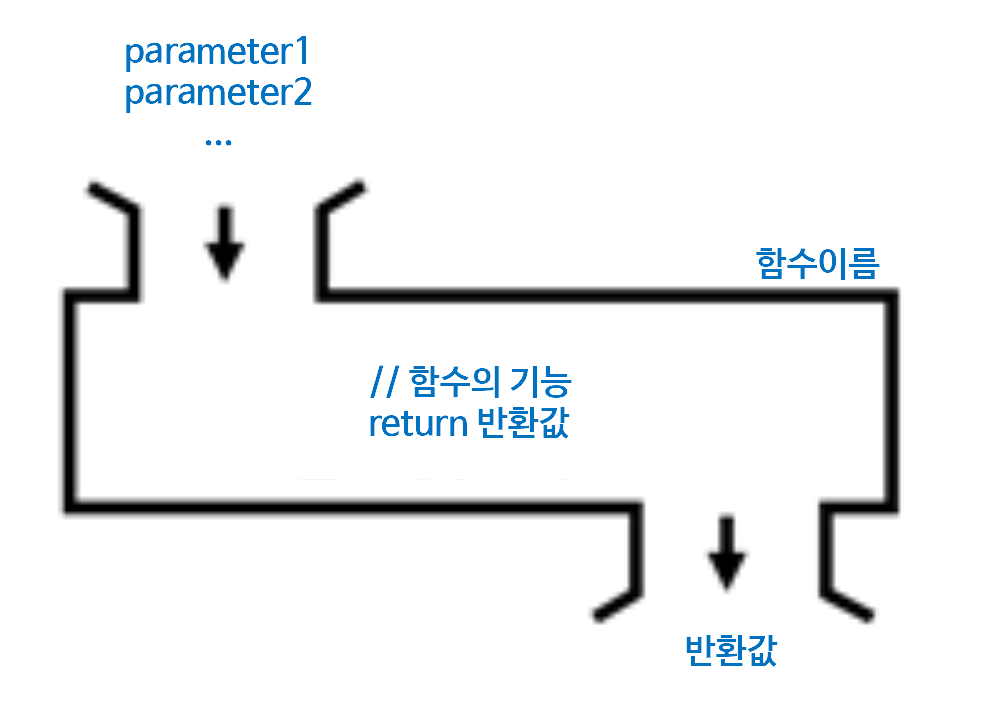
함수의 구조
이를 그림으로 표현하자면 아래와 같은 형태를 가집니다.

중괄호로 감싸진 코드는 보통 띄어쓰기 2칸이나 4칸을 사용하여 들여쓰기를 합니다. 공백이 없어도 코드는 동작하지만, 가독성을 위해 들여쓰기를 하는 것이 좋습니다.
2. 함수를 이루는 값
2.1 매개변수와 전달인자
함수를 사용할 때는 매개변수(parameter) 와 전달인자(argument) 를 이해해야 합니다. 매개변수는 함수를 선언할 때 사용하는 변수 이름을 뜻하고, 전달인자인 함수를 호출할 때 실제로 전달되는 값입니다. 매개변수와 전달인자는 순서대로 대응됩니다.
| 용어 | 의미 |
|---|---|
| 매개변수(parameter) | 함수와 메서드를 선언할 때 사용하는 변수 이름 |
| 전달인자(argument) | 함수와 메서드를 호출할 때 실제 입력되는 값 |
파선아실
파라미터와 아규먼트를 구분하기 어렵다면, 파선아실(파라미터는 선언, 아규먼트는 실제 값)이라고 외워보세요!
다음 코드에서 함수 선언부에 사용된 변수 이름인 num1과 num2가 매개변수이고, 함수 호출부에 사용된 2와 3이 전달인자입니다.
function sum(num1, num2) {
return num1 + num2;
}
sum(2, 3);function sum(num1, num2) {
return num1 + num2;
}
sum(2, 3);함수를 선언할 때 파라미터는 여러 개 선언할 수도 있고, 선언하지 않을 수도 있습니다. 다음과 같이 파라미터 없이 함수를 선언할 때는 소괄호 안을 비워두면 됩니다.
자바스크립트에서는 파라미터와 아규먼트의 개수가 일치하지 않아도 오류가 발생하지 않습니다. 파라미터의 개수가 아규먼트보다 많으면 초과된 인자는 무시되고, 파라미터의 개수가 아규먼트보다 적으면 undefined가 할당됩니다.
2.2 반환값
반환값은 함수의 실행 결과를 함수 외부로 전달하는 값입니다. return 키워드를 사용하여 값을 반환할 수 있습니다. return 키워드 뒤에 반환할 값을 작성하면 함수는 그 값을 반환하고 종료됩니다.
함수가 호출되면 중괄호 안의 코드를 순차적으로 실행합니다. return 키워드를 만나면 함수는 즉시 종료되고, return 키워드 뒤에 작성된 값을 반환합니다. 반환된 값은 함수를 호출한 곳으로 전달됩니다.
함수에 return 문이 없으면 함수의 끝까지 실행한 후, undefined를 반환합니다.
return과 console.log
return은 함수의 결과를 반환하고 console.log는 콘솔창에 값을 출력하는 역할을 합니다.
return은 값을 반환하는 것일 뿐이지 출력하는 것이 아니므로, return으로 반환한 값을 출력하려면 console.log로 출력해야 합니다.
3. 함수의 특징과 활용
함수를 사용하면 다음과 같은 장점이 있습니다.
- 재사용성: 코드를 필요할 때마다 다시 작성하지 않고 호출하여 사용할 수 있습니다. 중복되는 코드의 수를 줄일 수 있습니다.
- 유지보수: 코드를 쉽게 수정할 수 있습니다. 함수를 수정하면 함수를 호출한 모든 곳에서 수정된 코드가 사용됩니다.
- 구조 파악: 코드를 더 쉽게 이해할 수 있습니다. 함수로 코드를 기능별로 나누어 작성하면 코드의 구조를 파악하기 쉬워집니다.
- 추상화: 함수는 내부 구현을 숨기고 필요한 인터페이스만 노출함으로써 코드의 복잡성을 줄입니다.
3.1 반복적인 작업을 함수로 추상화
함수를 사용하여 반복적인 작업을 추상화할 수 있습니다. 이렇게 하면 코드의 중복을 줄이고 가독성을 높일 수 있습니다.
위의 예시에서 greet 함수는 인사 메시지를 출력하는 역할을 합니다. 이렇게 함수 내부의 구조를 몰라도 사용할 수 있도록 하는 것을 추상화라고 합니다.
3.2 함수를 사용한 코드 구조화
복잡한 작업을 여러 함수로 나누어 구조화하면 프로그램의 흐름을 이해하기 쉬워집니다.
예를 들어, 로그인을 하는 과정을 다음과 같이 함수로 나눌 수 있습니다.
function 사용자입력받기() {
console.log('사용자로부터 아이디와 비밀번호를 입력받습니다.');
}
function 입력값검증() {
console.log('입력된 아이디와 비밀번호의 형식을 검증합니다.');
}
function 서버로데이터전송() {
console.log('검증된 로그인 정보를 서버로 전송합니다.');
}
function 세션생성() {
console.log('인증 성공 시 사용자 세션을 생성합니다.');
}
function 리다이렉트() {
console.log('로그인 성공 후 메인 페이지로 리다이렉트합니다.');
}
// 로그인 프로세스 실행
사용자입력받기();
입력값검증();
서버로데이터전송();
세션생성();
리다이렉트();function 사용자입력받기() {
console.log('사용자로부터 아이디와 비밀번호를 입력받습니다.');
}
function 입력값검증() {
console.log('입력된 아이디와 비밀번호의 형식을 검증합니다.');
}
function 서버로데이터전송() {
console.log('검증된 로그인 정보를 서버로 전송합니다.');
}
function 세션생성() {
console.log('인증 성공 시 사용자 세션을 생성합니다.');
}
function 리다이렉트() {
console.log('로그인 성공 후 메인 페이지로 리다이렉트합니다.');
}
// 로그인 프로세스 실행
사용자입력받기();
입력값검증();
서버로데이터전송();
세션생성();
리다이렉트();이렇게 함수로 코드를 구조화하면 코드의 동작을 더 쉽게 이해할 수 있습니다. 오류가 발생할 경우도 호출된 함수만 수정하면 되므로 유지보수가 쉬워집니다.