데이터베이스
1. 데이터베이스
데이터베이스는 데이터를 저장하는 곳입니다. 데이터베이스를 생성하고, 데이터를 저장하고, 데이터를 보여주는 방법을 배워보겠습니다.

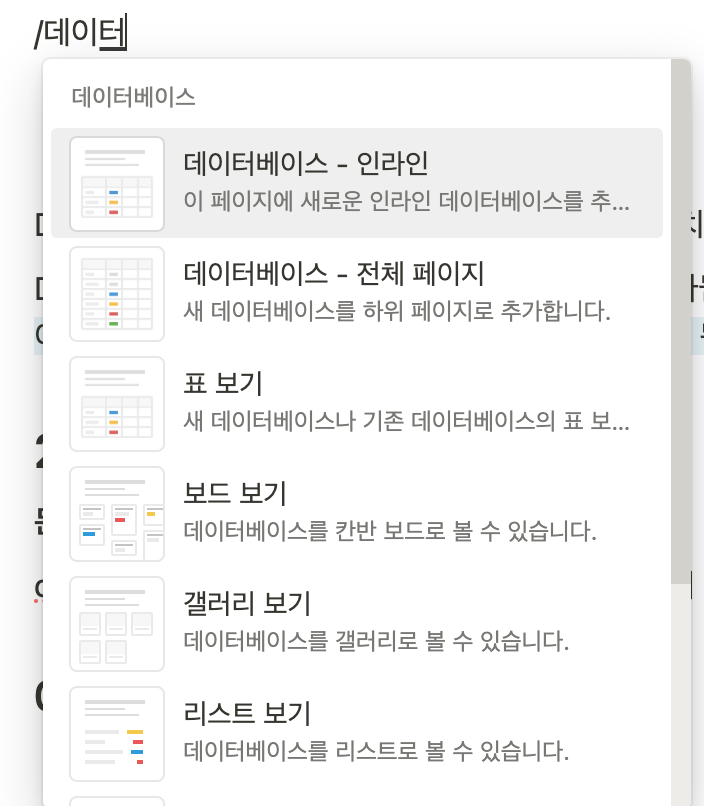
데이터베이스 블록으로 들어가는 방법은 /데이터라고 치는 것입니다. 데이터베이스 블록에서는 크게 인라인 과 전체 페이지로 나뉩니다. 인라인은 현재 작업하고 있는 페이지에 추가하는 것이고, 전체 페이지는 다른 페이지를 생성하고 작업하게 됩니다.
2. 데이터베이스 생성
데이터베이스 인라인으로 생성해서 실습을 해보도록 하겠습니다. /데이터를 입력하면 나오는 데이터베이스 - 인라인을 선택해주세요.

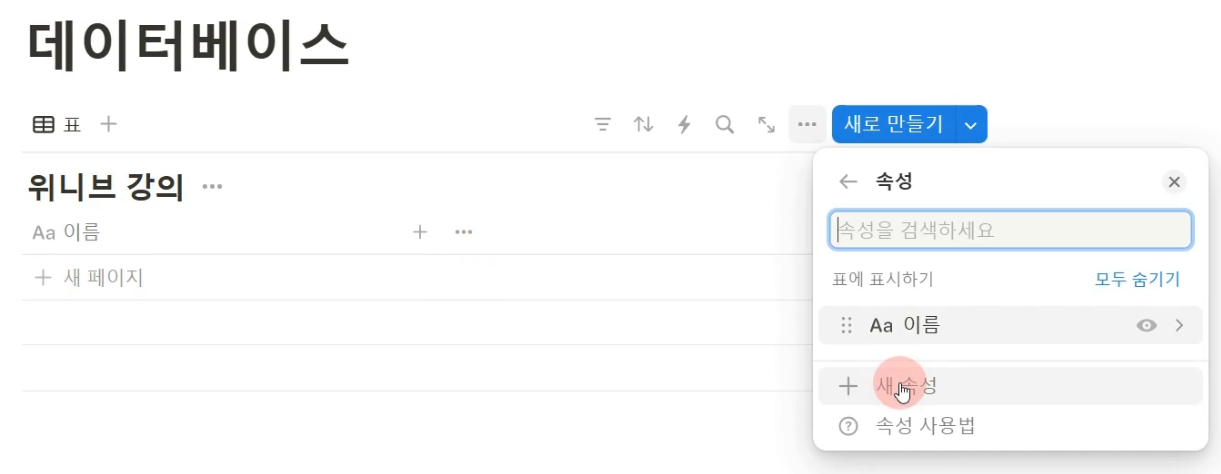
생성된 데이터베이스에 오른쪽 상단 점 3개를 클릭하시면 속성을 편집할 수 있습니다. + 새 속성을 클릭하셔서 여러 속성들을 추가해주세요. 추가된 속성은 아래와 같습니다.

- 텍스트 속성: 강의 주제
- 담당자 속성: 담당 강사
- 날짜 속성: 강의 날짜
- URL 속성: 강의 자료
- 선택 속성: 강의 상태
- 숫자 속성: 금액
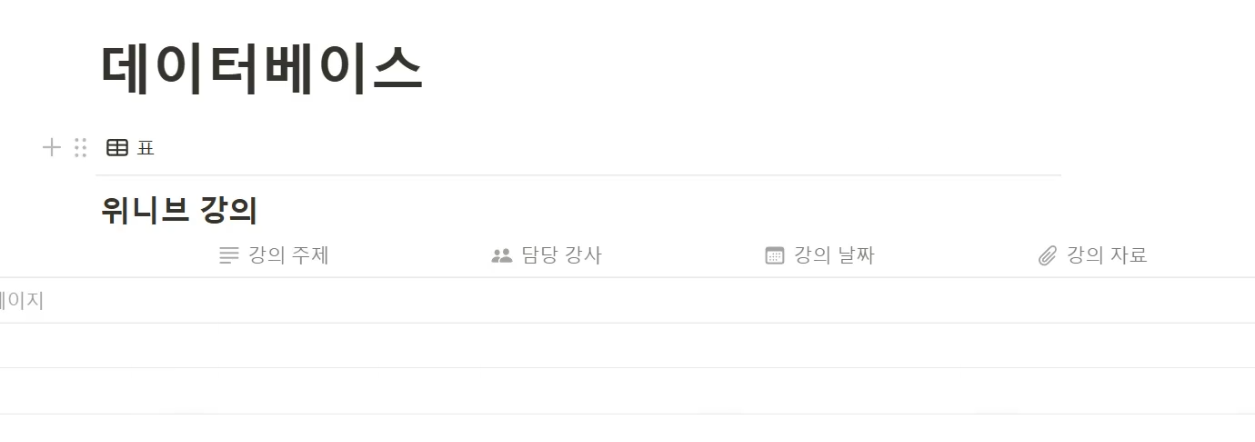
이렇게 생성된 속성은 아래와 같이 보여집니다.

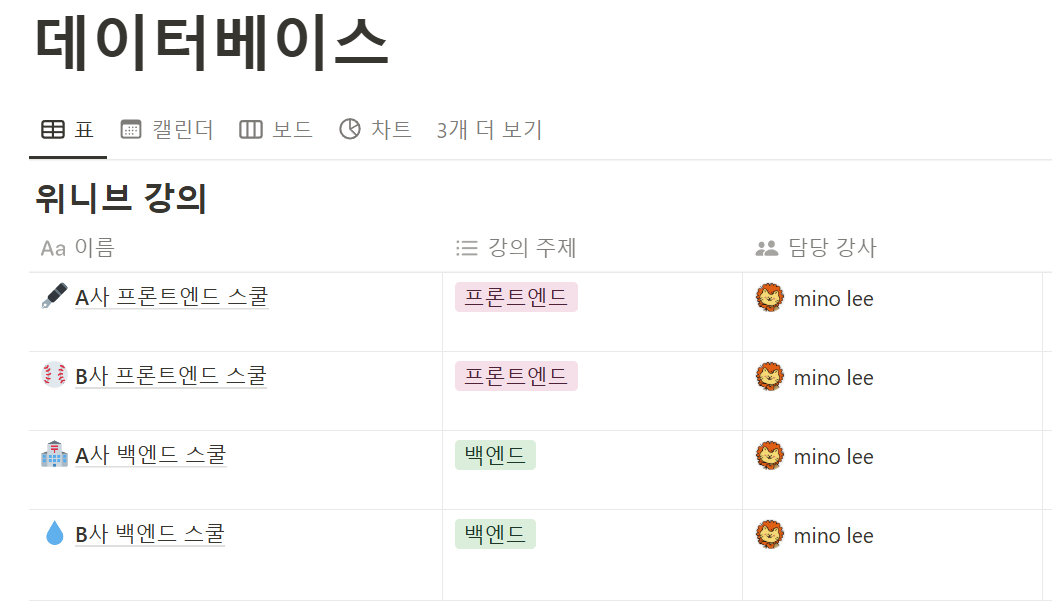
이렇게 만들어진 페이지를 아래와 같이 페이지를 생성하여 데이터를 넣어주세요. 데이터나 속성은 여러분이 원하는 대로 만들어주시면 됩니다. 꼭 위와 같이 할 필요는 없습니다.

3. 데이터베이스 보기
이렇게 생성된 데이터베이스는 여러가지 형태로 볼 수 있습니다. 갤러리, 보드, 테이블, 리스트, 캘린더 등 다양한 형태로 보여질 수 있습니다. 각 형태에 따라 데이터를 보는 방식이 달라집니다.
-
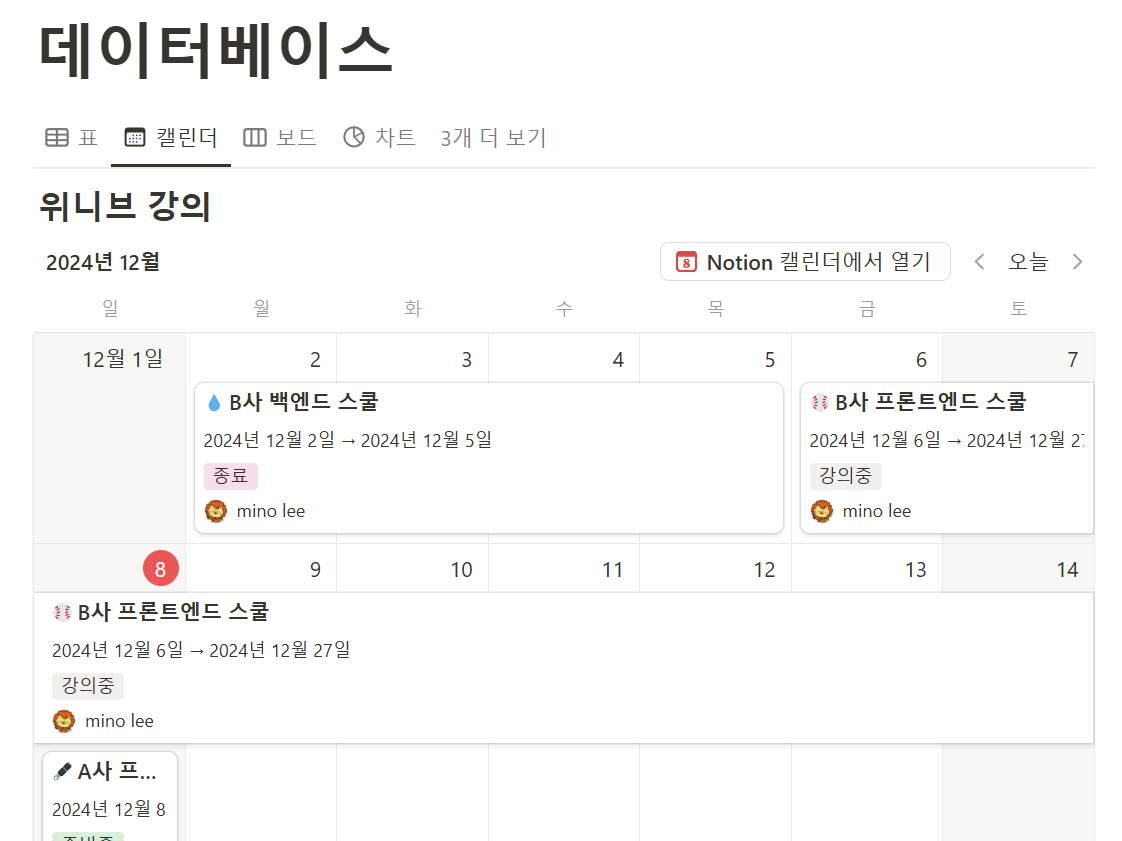
캘린더

-
보드

-
차트

-
리스트(해당 리스트는 속성에서 그룹화를 해놓은 리스트입니다.)

-
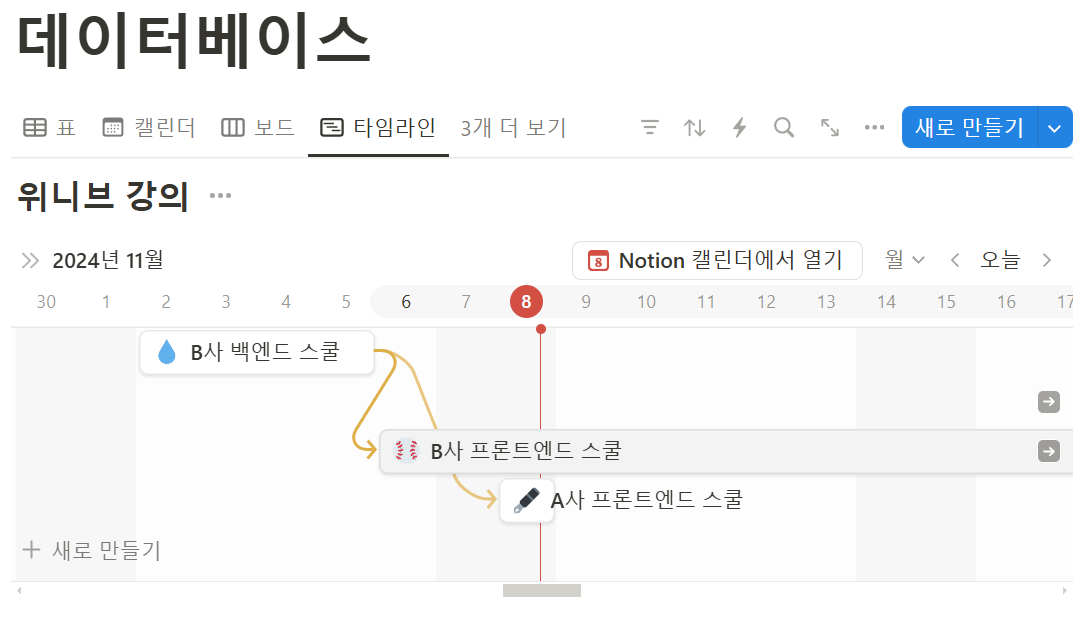
타임라인

-
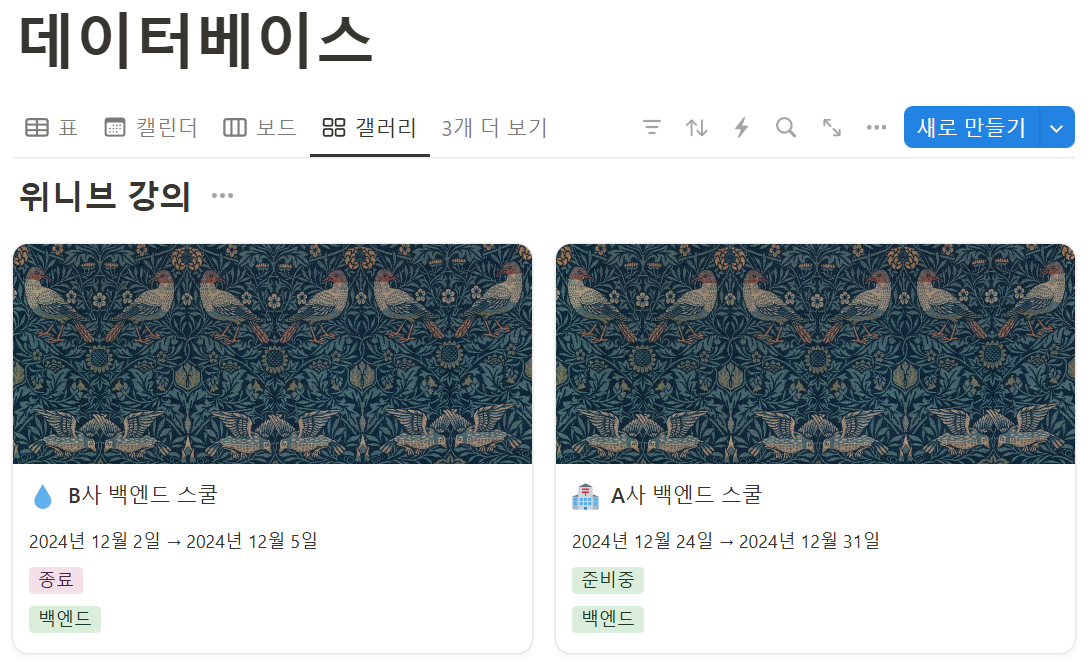
갤러리

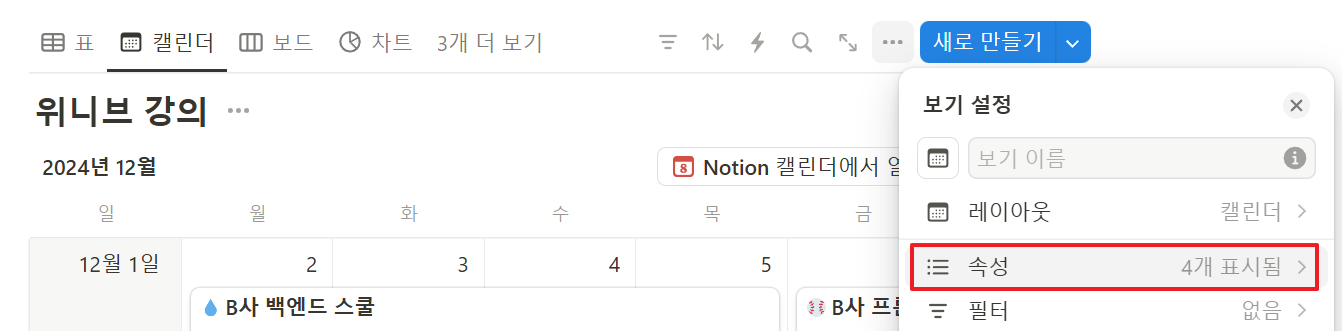
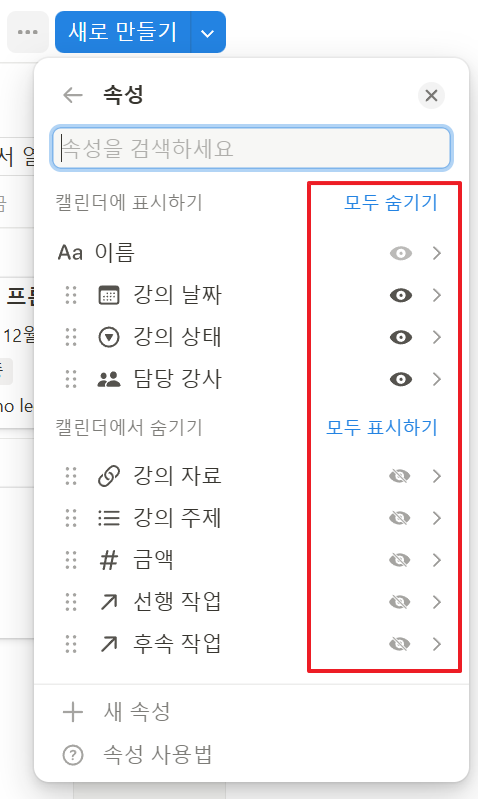
특히 캘린더와 같은 경우 보고 싶은 속성이 더 있다면 아래 이미지에서 더 확인할 수 있습니다.


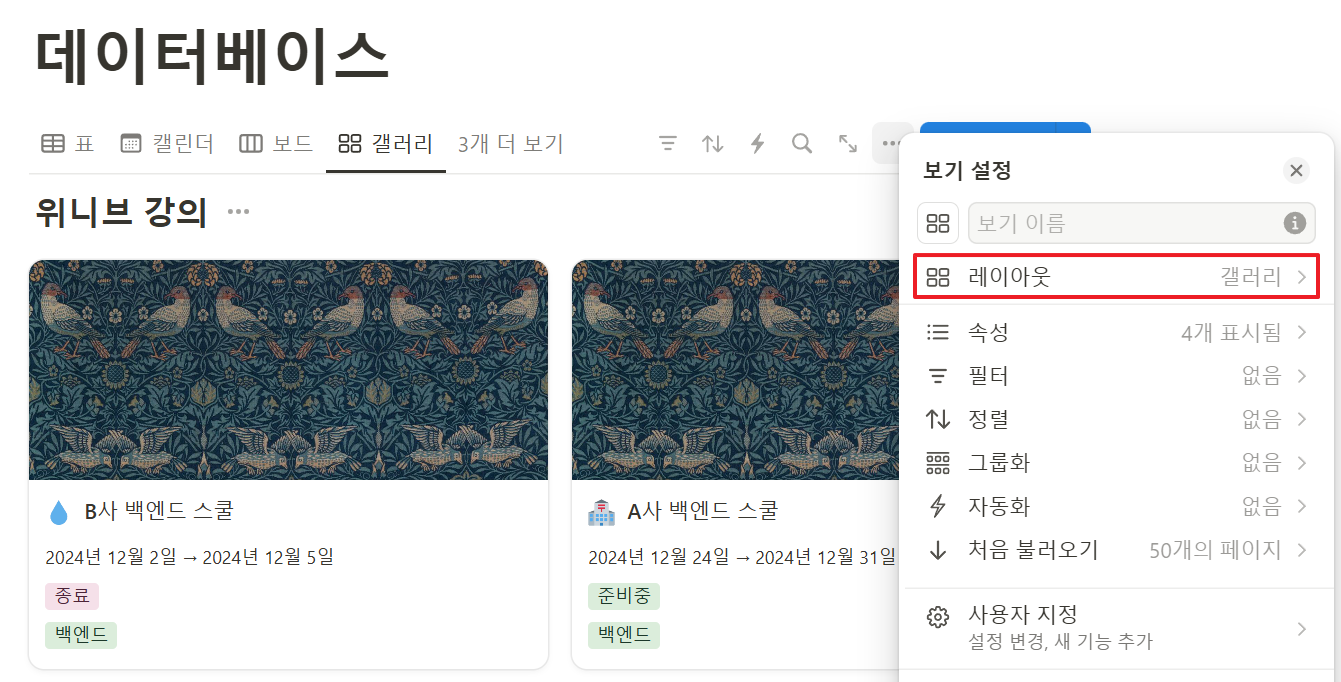
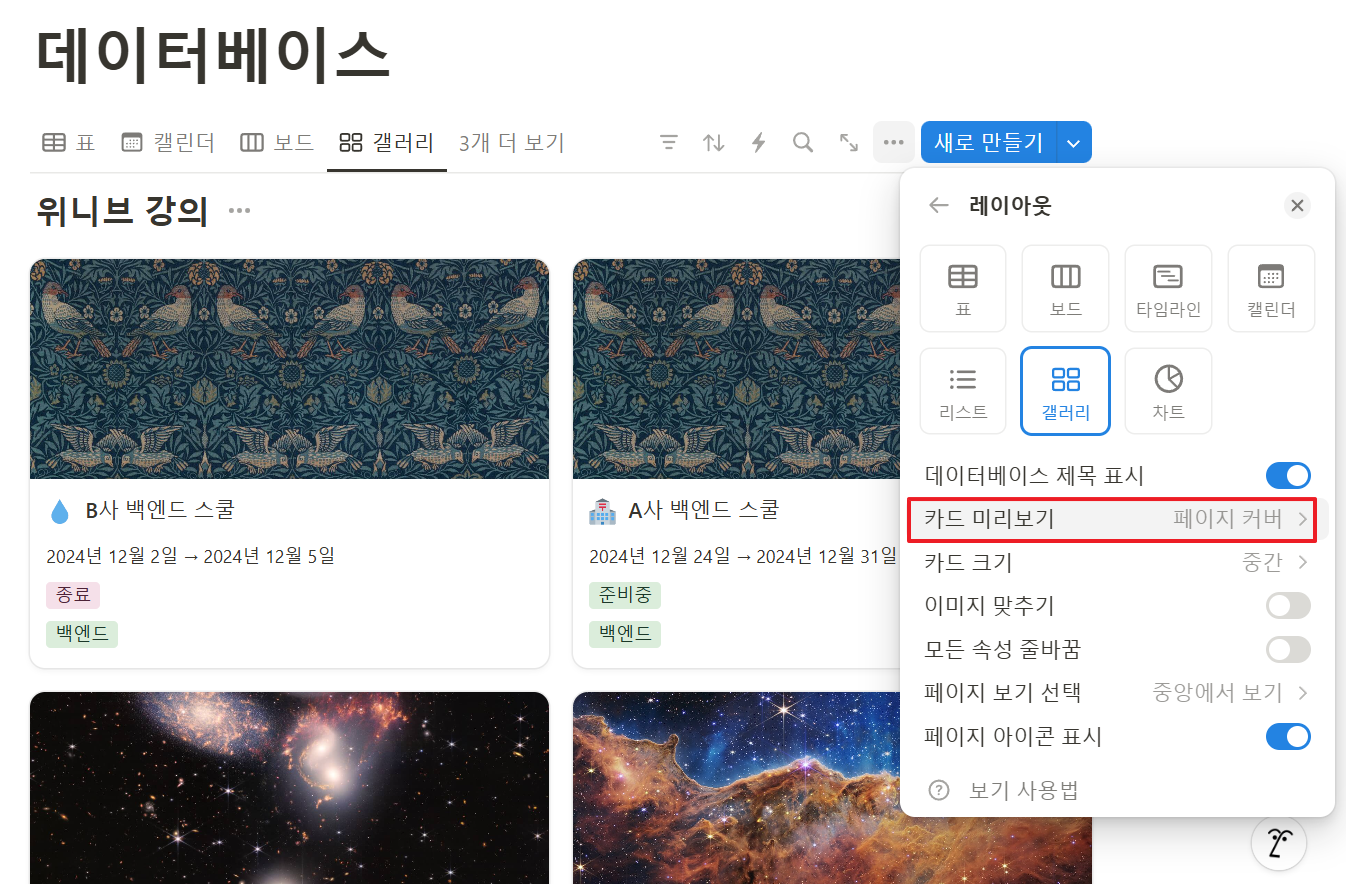
또한 겔러리의 경우에는 보통 커버 이미지를 보여주게 하는데 아래와 같이 설정하면 됩니다.


4. 데이터베이스 필터 또는 정렬
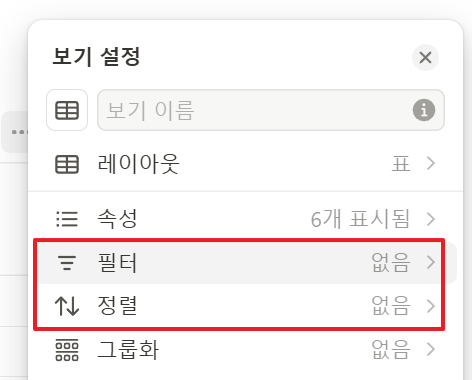
데이터베이스를 생성했다면 필터나 정렬을 통해 보고 싶은 것만 볼 수 있습니다.


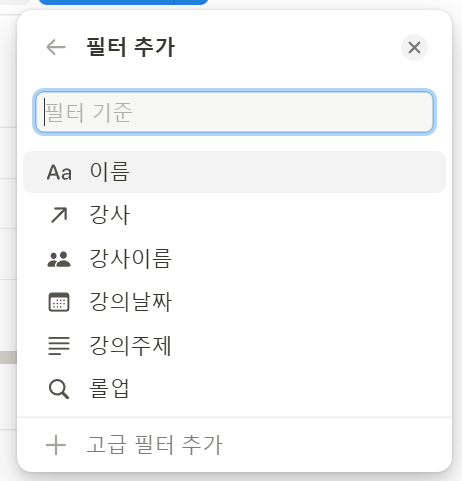
필터를 사용하게 되면 각 속성이 나오고 클릭하면 해당 속성에 맞게 원하는 값을 입력하면 필터링이 됩니다. 정렬은 오름차순, 내림차순으로 정렬이 가능합니다.
5. 데이터베이스 수식
데이터베이스에 수식을 넣어서 계산을 할 수 있습니다. 아래와 같이 데이터베이스를 생성하고 세팅해주세요.

여기에 수식, 수식1, 수식2 는 아래와 같인 코드가 들어가 있습니다.
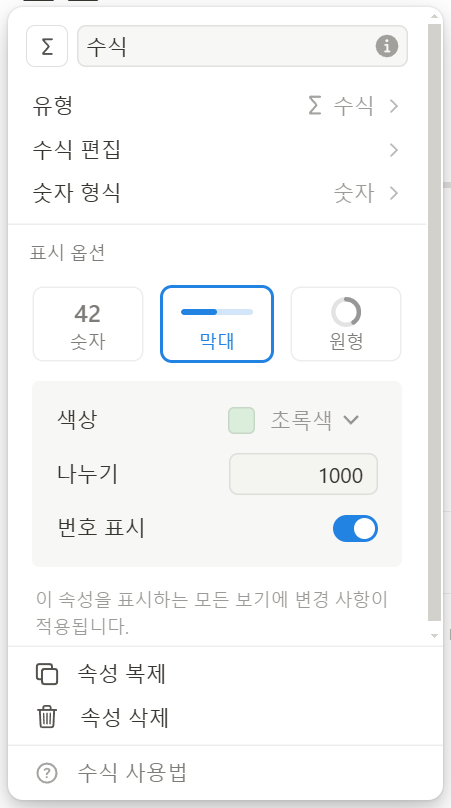
prop('숫자1') * prop('숫자2');prop('숫자1') * prop('숫자2');if(prop("선택") == "완료", 1, 2)if(prop("선택") == "완료", 1, 2)if(prop("체크박스"), 100, 200)if(prop("체크박스"), 100, 200)특히 수식의 경우에는 형태를 바꾸어 막대로 표시하였고 나누기는 1000으로 변경하여 표시하였습니다.

최종적으로는 아래와 같은 형태가 됩니다.

6. 데이터베이스 관계형과 롤업
데이터베이스는 관계형과 롤업을 통해 다른 데이터베이스와 연결이 가능합니다. 가장 먼저 데이터베이스에 관계형 속성을 추가하고, 이 관계형 데이터베이스 중 보고 싶은 정보가 있다면 롤업을 통해 보여줄 수 있습니다.
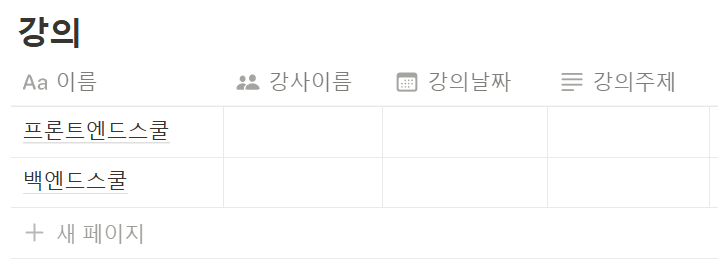
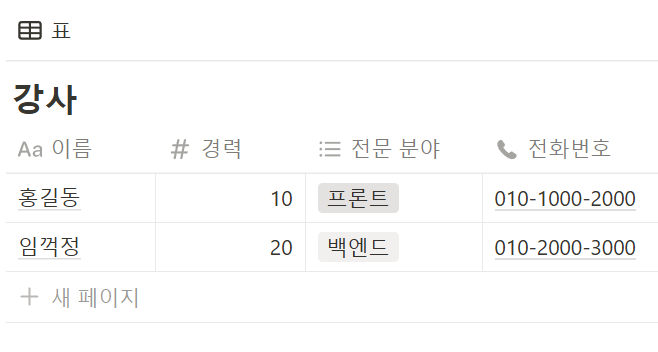
아래 예제는 2개의 데이터베이스를 연동한 것입니다. 강의와 강사 데이터베이스입니다. 강의에는 강사가 있고, 강사 데이터베이스가 있으므로 2개를 연동할 수 있습니다.


관계가 맺어져 있지 않다면 롤업을 할 수 없으므로 먼저 관계형을 맺어주어야 합니다. 아래 이미지는 이 2개를 관계형과 롤업 속성으로 연결한 것입니다.
