가이드라인 1.4 명료성
웹 콘텐츠를 모든 사용자가 명확하게 인식할 수 있도록 만들어야 합니다. 이는 텍스트와 이미지의 대비를 높이고, 배경음을 조절할 수 있게 하는 등의 방법을 포함합니다. 특히 전경(주요 내용)과 배경을 명확히 구분하여 정보를 쉽게 인식할 수 있도록 해야 합니다.
1. 성공 기준 1.4.1 색상 사용
(레벨 A)
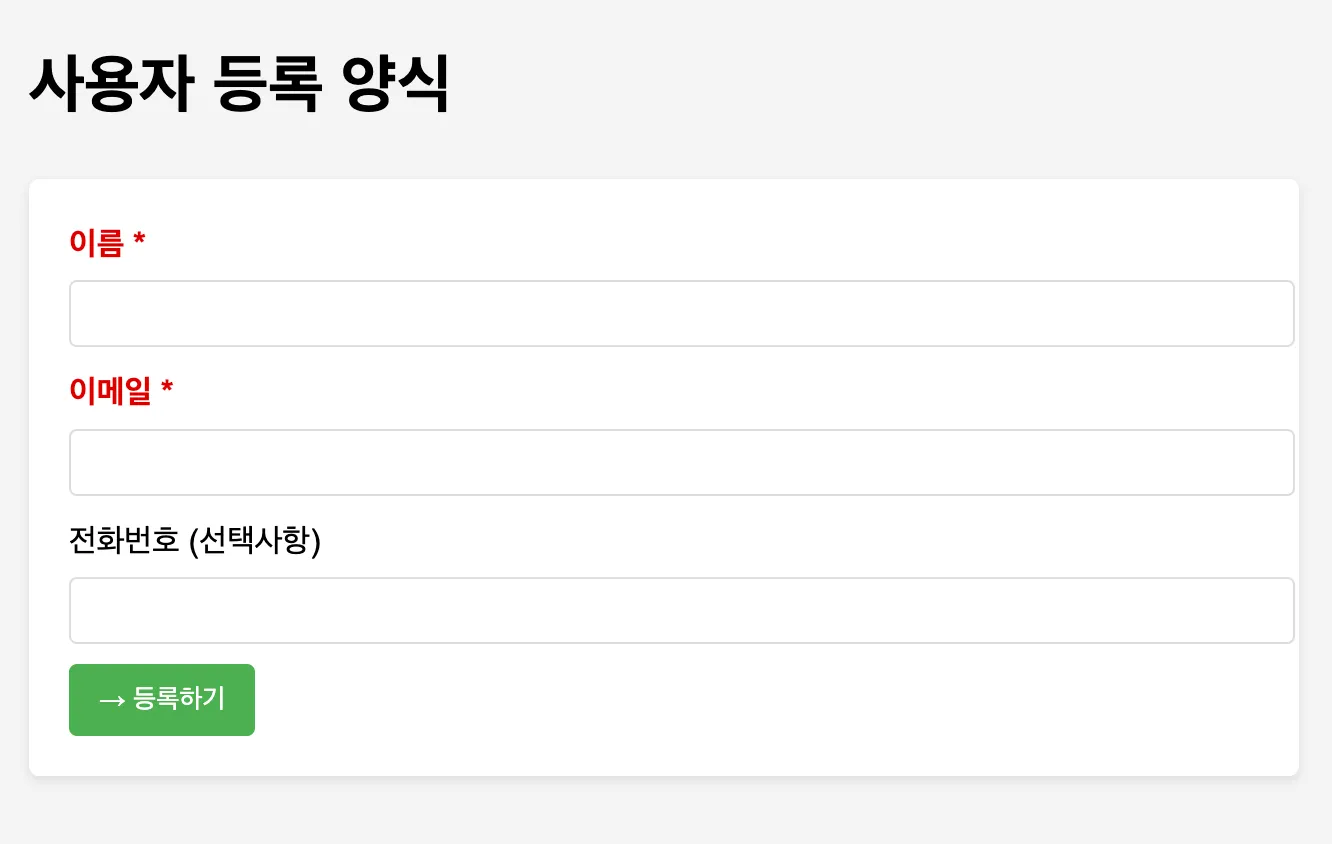
웹사이트에서 중요한 정보를 전달하거나 사용자의 행동을 유도할 때, 색상만으로 이를 표현해서는 안 됩니다. 예를 들어, 필수 입력 항목을 빨간색으로만 표시하는 대신, 별표(*)를 함께 사용하거나 "필수"라는 텍스트를 추가해야 합니다. 또한, 그래프에서 데이터를 구분할 때도 색상과 함께 패턴이나 레이블을 사용해야 합니다. 이렇게 하면 색맹이 있는 사용자나 흑백 화면을 사용하는 사람들도 모든 정보를 정확히 이해할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WCAG 2.2 가이드라인 1.4.1 준수 예시</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 20px;
background-color: #f4f4f4;
}
form {
background-color: white;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
label {
display: block;
margin-bottom: 5px;
}
input {
width: 100%;
padding: 8px;
margin-bottom: 10px;
border: 1px solid #ddd;
border-radius: 4px;
}
.required {
color: #d00;
font-weight: bold;
}
.required::after {
content: ' *';
color: #d00;
}
.submit-button {
background-color: #4caf50;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
.submit-button:hover {
background-color: #45a049;
}
.submit-button::before {
content: '→ ';
}
</style>
</head>
<body>
<h1>사용자 등록 양식</h1>
<form>
<div>
<label for="name" class="required">이름</label>
<input type="text" id="name" name="name" required />
</div>
<div>
<label for="email" class="required">이메일</label>
<input type="email" id="email" name="email" required />
</div>
<div>
<label for="phone">전화번호 (선택사항)</label>
<input type="tel" id="phone" name="phone" />
</div>
<button type="submit" class="submit-button">등록하기</button>
</form>
</body>
</html><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WCAG 2.2 가이드라인 1.4.1 준수 예시</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 20px;
background-color: #f4f4f4;
}
form {
background-color: white;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
label {
display: block;
margin-bottom: 5px;
}
input {
width: 100%;
padding: 8px;
margin-bottom: 10px;
border: 1px solid #ddd;
border-radius: 4px;
}
.required {
color: #d00;
font-weight: bold;
}
.required::after {
content: ' *';
color: #d00;
}
.submit-button {
background-color: #4caf50;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
.submit-button:hover {
background-color: #45a049;
}
.submit-button::before {
content: '→ ';
}
</style>
</head>
<body>
<h1>사용자 등록 양식</h1>
<form>
<div>
<label for="name" class="required">이름</label>
<input type="text" id="name" name="name" required />
</div>
<div>
<label for="email" class="required">이메일</label>
<input type="email" id="email" name="email" required />
</div>
<div>
<label for="phone">전화번호 (선택사항)</label>
<input type="tel" id="phone" name="phone" />
</div>
<button type="submit" class="submit-button">등록하기</button>
</form>
</body>
</html>
이 기준은 특히 색상 인식에 관한 것입니다. 색상 이외의 다른 시각적 표현 방법이나 프로그래밍적 접근 방식은 가이드라인 1.3에서 다루고 있으므로, 두 가이드라인을 함께 고려하여 적용해야 합니다.
2. 성공 기준 1.4.2 오디오 제어
(레벨 A)
웹페이지에서 3초 이상 자동으로 재생되는 소리가 있다면, 사용자가 이를 쉽게 제어할 수 있어야 합니다. 이 기준은 매우 중요합니다. 자동 재생되는 소리를 제어할 수 없다면, 스크린 리더 사용자가 웹페이지의 내용을 이해하기 어려울 수 있고, 청각에 민감한 사람들에게 불편을 줄 수 있습니다. 또한, 공공장소에서 웹사이트를 이용하는 사람들에게 당황스러운 상황을 만들 수 있습니다. 구체적으로는 다음과 같은 방법을 제공해야 합니다
- 소리를 일시 정지하거나 완전히 멈출 수 있는 버튼
- 컴퓨터나 기기의 전체 볼륨과 별개로 해당 오디오의 볼륨만 조절할 수 있는 기능
예를 들어, 뉴스 웹사이트에서 동영상 뉴스가 자동 재생될 때, 사용자가 쉽게 볼 수 있는 위치에 일시 정지 버튼과 볼륨 조절 슬라이더를 배치해야 합니다.
이 기준은 웹페이지의 모든 콘텐츠에 적용됩니다. 일부 콘텐츠만 이 기준을 충족하고 다른 부분은 그렇지 않다면, 사용자가 전체 페이지를 제대로 이용하기 어려울 수 있습니다. 따라서 모든 오디오 요소가 이 기준을 반드시 지켜야 합니다.
테스트 방법
- 웹 페이지를 로드합니다.
- 자동으로 시작되는 음악이나 소리를 확인하세요.
- 사용자가 소리를 끌 수 있는 컨트롤이 페이지 시작 부분에 제공되는지 확인하세요.
3. 성공 기준 1.4.3 대비 (최소)
(레벨 AA)
이 기준은 웹페이지의 텍스트와 배경 색상 간의 대비를 다룹니다. 시력이 약한 사람(대비 향상 보조 기술을 사용하지 않는 사람)이 읽을 수 있을 만큼 텍스트와 배경 사이에 충분한 대비를 제공하는 것입니다.
텍스트와 텍스트 이미지의 시각적 표현은 최소 4.5:1의 대비율을 가집니다. 크기가 큰 텍스트와 큰 텍스트 이미지의 경우, 최소 3:1의 대비율을 만족하면 됩니다.
-
광도 색상 대비율 분석기를 측정해 주는 사이트
Juicy Studio: Luminosity Colour Contrast Ratio Analyser -
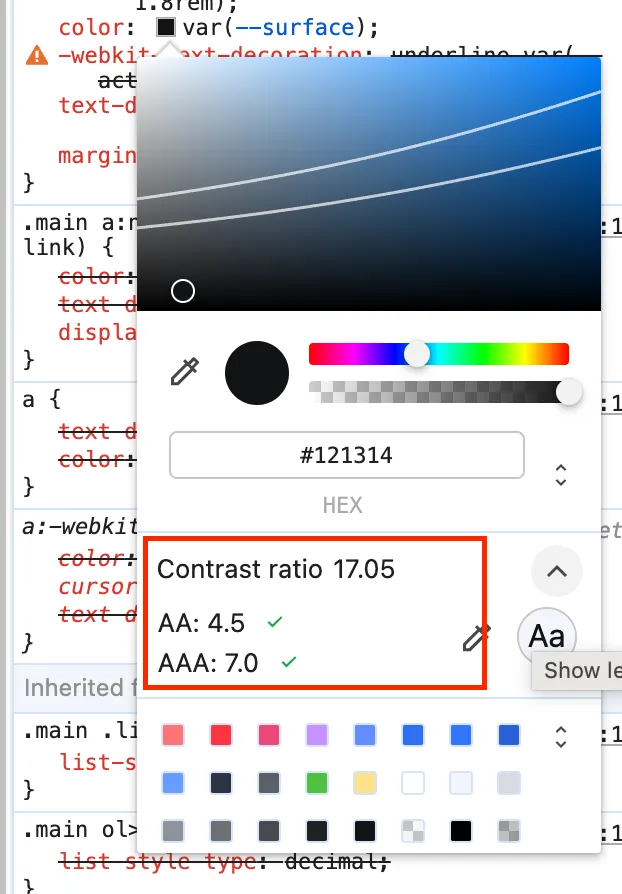
개발자도구에서 대비 확인하기

크롬에서 지원하는 명암비 정보 출력
4. 성공 기준 1.4.4 텍스트 크기 조절
(레벨 AA) 캡션과 텍스트 이미지를 제외하고, 텍스트는 보조 기술 없이 200%까지 크기를 조절할 수 있어야 하며, 이때 콘텐츠나 기능의 손실이 없어야 합니다.
5. 성공 기준 1.4.5 텍스트 이미지
(레벨 AA)
사용 중인 기술이 시각적 표현을 보여주는 경우 정보를 전달할 때 가능하면 텍스트 이미지 대신 실제 텍스트를 사용해야 합니다.
다음 두 가지 경우에는 텍스트 이미지를 사용해도 됩니다
- 사용자가 지정할 수 있는 텍스트 이미지
- 텍스트 이미지를 사용자의 요구에 맞게 시각적으로 사용자 지정할 수 있어야 하는 경우
- ex) 디자인 제작 사이트 : 사용자가 원하는 대로 배치 후 꾸며야 할 때
- 필수적인 특정 텍스트 표현
- 텍스트의 시각적 모양이 전달하려는 정보에 중요한 경우
- ex) 특정 글꼴이나 스타일이 브랜드 아이덴티티의 핵심인 로고
주의
대체 텍스트(alt 속성) 제공: 스크린 리더 사용자를 위해 로고의 텍스트 내용을 설명하기
6. 성공 기준 1.4.6 향상된 대비
(레벨 AAA)
텍스트와 텍스트 이미지의 시각적 표현은 아래 사항들을 제외하고 최소 7:1의 대비율을 가집니다
- 큰 텍스트
- 24px 이상 또는 18px Bold 텍스트의 경우 4.5:1명도 대비 차까지 허용합니다.
- 부수적인 요소
- 비활성화된 UI 컴포넌트 텍스트의 일부이거나, 순수한 장식이거나, 누구에게도 보이지 않거나, 중요한 다른 시각적 콘텐츠를 포함하는 그림의 일부인 텍스트나 텍스트 이미지는 별도의 명도 대비 요구가 없습니다
- 로고 타입 로고나 브랜드의 텍스트는 최소한의 명도 대비 요구가 없습니다.
7. 성공 기준 1.4.7 작거나 배경음악이 아닌 오디오
(레벨 AAA)
이 규칙은 주로 말하는 음성이 포함된 사전 녹음 오디오에 적용됩니다. (ex 팟캐스트나 음성 안내 등) 이런 종류의 오디오 콘텐츠에 대해서는 특정 조건 중 하나를 반드시 충족해야 합니다. 단, 음성 인증, 로고 소리, 노래나 랩은 제외됩니다.
- 배경음 없음
- 오디오에 배경 소리가 전혀 없어야 합니다. 즉, 주요 음성만 들립니다.
- 배경음 끄기 기능
- 배경음이 있다면, 사용자가 원하면 끌 수 있어야 합니다. 예를 들어, '배경음 켜기/끄기' 버튼이 있어야 합니다.
- 20데시벨 차이
- 배경음이 있다면, 주요 말소리보다 훨씬 작아야 합니다. 적어도 20데시벨 이상 작아야 하는데, 이는 주요 음성이 배경음보다 약 4배 더 크다는 뜻입니다. 단, 1-2초 정도의 짧은소리는 예외로 합니다.
8. 성공 기준 1.4.8 시각적 표현
(레벨 AAA)
텍스트 블록의 시각적 표현을 위해 다음을 달성할 수 있는 메커니즘이 제공됩니다
- 글자 색과 배경색을 사용자가 직접 고를 수 있어야 합니다.
- 한 줄의 길이가 너무 길면 안 됩니다. 영어나 숫자는 한 줄에 80자, 한국어/중국어/일본어는 40자를 넘지 않아야 합니다.
- 글자들을 왼쪽과 오른쪽 끝에 맞추지 말고, 한쪽으로만 정렬해야 합니다. 보통 왼쪽 정렬을 사용합니다.
- 문단 사이 간격은 글자 높이의 1.5배 이상으로 넉넉하게 두어야 합니다.
- 화면을 두 배로 확대해도 가로로 스크롤 할 필요 없이 모든 내용을 볼 수 있어야 합니다. 이렇게 하면 특별한 도구 없이도 글을 쉽게 읽을 수 있습니다.
9. 성공 기준 1.4.9 텍스트 이미지 (예외 없음)
(레벨 AAA)
텍스트 이미지는 순수한 장식이거나 특정 텍스트 표현이 전달되는 정보에 필수적인 경우에만 사용됩니다.
주의
로고 타입(로고나 브랜드 이름의 일부인 텍스트)은 필수적인 것으로 간주합니다.
<img src="./weniv-logo.png" alt="위니브" /><img src="./weniv-logo.png" alt="위니브" />10. 성공 기준 1.4.10 리플로우
(레벨 AA)
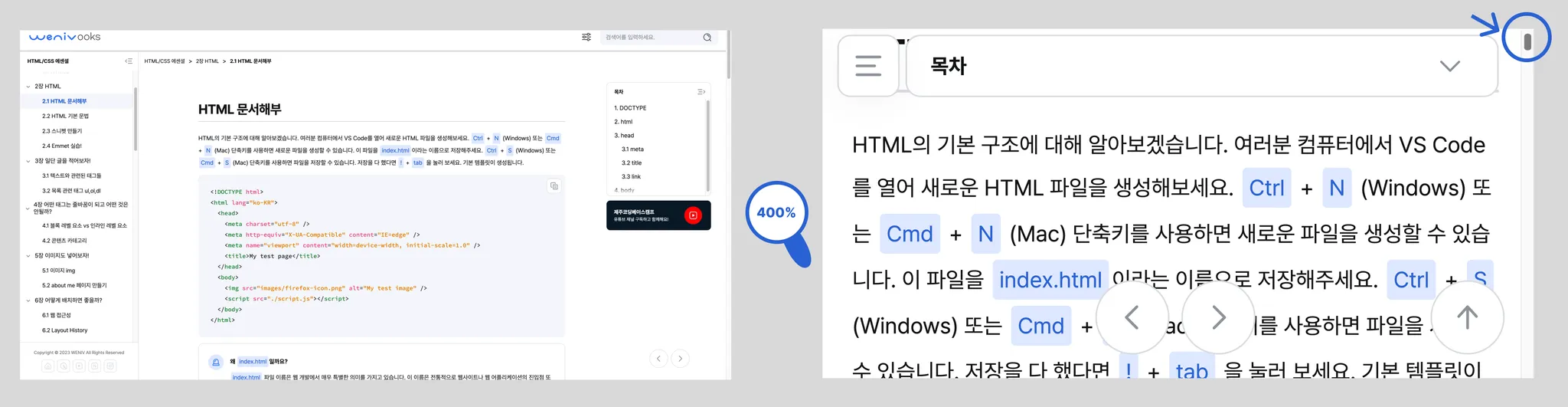
이 규칙의 목적은 모바일 기기 사용자나 화면을 크게 확대해서 보는 사람들도 웹사이트를 쉽게 이용할 수 있게 하는 것입니다. 특히 시력이 좋지 않은 사람들에게 도움이 됩니다.

화면이 작아지면 내비게이션 메뉴가 공간을 덜 차지하도록 바뀝니다. 처음에는 일부 메뉴가 "더 보기" 드롭다운으로 감춰지고, 화면이 더 작아지면 전체 메뉴가 햄버거 모양 버튼 안으로 숨겨집니다. 버튼을 누르면 메뉴가 다시 보이게 됩니다. 이렇게 화면을 확대하거나 축소해도 가로 스크롤이 생기지 않습니다.
320px에 해당하는 너비의 수직 스크롤링 콘텐츠- 320 CSS 픽셀은 400% 확대했을 때, 원래 1280 CSS 픽셀 너비를 가진 화면에서 보이는 너비입니다. 즉, 화면을 4배 확대했을 때는 1280픽셀 너비의 화면이 320픽셀로 축소되어 보이게 됩니다.
256px에 해당하는 높이의 수평 스크롤링 콘텐츠- 256 CSS 픽셀은 400% 확대했을 때, 원래 1024 CSS 픽셀 높이를 가진 화면에서 보이는 높이입니다. 마찬가지로 4배 확대되면 1024픽셀 높이가 256픽셀로 축소되어 보입니다.
따라서, 400% 확대 상태에서는 사용자가 보게 되는 화면의 크기가 축소되어, 원래 큰 화면이 작은 크기로 보이게 되며, 이 경우 가로 스크롤이나 세로 스크롤이 필요한지 여부를 고려하여 콘텐츠를 설계해야 합니다.
ex) 웹 사이트를 400% 확대했을 때 가로, 세로 양쪽 방향의 스크롤바가 생기면 안 됩니다. 스크롤바는 가로 또는 세로 방향 한쪽으로만 표시되어야 합니다.
활용 또는 의미를 위한 2차원 레이아웃이 필요한 콘텐츠의 일부는 제외할 수 있습니다.
예외
2차원 레이아웃을 필요로 하는 콘텐츠의 예로는 콘텐츠를 조작하는 동안 툴바(Toolbar) 보기에 유지해야 하는 이미지, 지도, 다이어그램, 비디오, 게임, 프리젠테이션, 데이터 테이블 인터페이스 등이 있습니다.
11. 성공 기준 1.4.11 비텍스트 명도 대비
(레벨 AA)
다음의 시각적 표현은 인접한 요소의 색상에 대해 최소 3:1 이상의 대비율을 가져야 합니다.
-
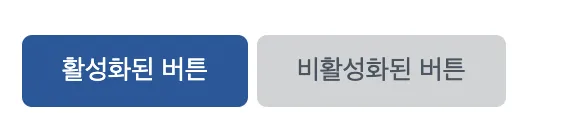
활성화된 UI 컴포넌트
-
버튼, 링크, 입력 칸 등 사용자가 상호작용을 하는 모든 요소
-
이 요소들의 상태(예: 활성화, 비활성화)를 나타내는 시각적 표시

활성화된 버튼의 경우 배경색(#2b5797)과 텍스트 색상(#ffffff) 사이의 대비율이 7.2:1로, 3:1 이상. 비활성화된 버튼의 경우 배경색(#d0d3d4)과 텍스트 색상(#4a545f) 사이의 대비율이 5.12:1입니다. 
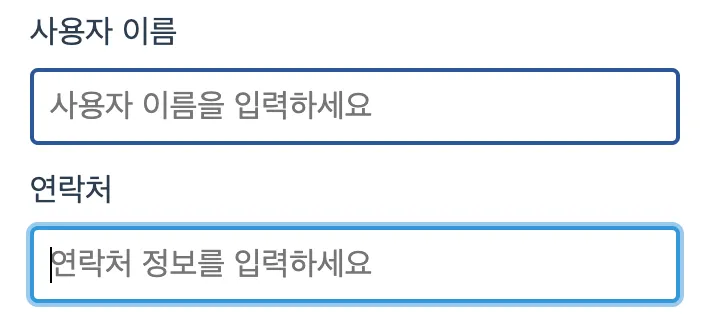
비활성화, 활성화 상태인 인풋창
-
-
의미를 가진 그래픽 요소
- 아이콘, 차트 등 정보를 전달하는 그림 요소들

정보를 표시하는 아이콘
- 아이콘, 차트 등 정보를 전달하는 그림 요소들
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>접근성 대비 예시</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
background-color: #f4f4f4;
padding: 20px;
}
.container {
max-width: 800px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
color: #2c3e50;
}
/* 활성화된 버튼 스타일 (대비율 4.5:1) */
.btn-primary {
background-color: #2b5797;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
/* 비활성화된 버튼 스타일 (대비율 3:1) */
.btn-disabled {
background-color: #d0d3d4;
color: #4a545f;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: not-allowed;
}
/* 입력 필드 스타일 */
.input-field {
margin-top: 10px;
}
.input-field label {
display: block;
margin-bottom: 5px;
color: #2c3e50;
}
.input-field input {
width: 90%;
padding: 8px;
border: 2px solid #2b5797;
border-radius: 4px;
font-size: 16px;
margin-bottom: 10px;
}
.input-field input:focus {
outline: none;
border-color: #3498db;
box-shadow: 0 0 0 2px rgba(52, 152, 219, 0.5);
}
.info-icon {
width: 24px;
height: 24px;
margin-left: 10px;
vertical-align: top;
}
</style>
</head>
<body>
<div class="container">
<h1>접근성 대비 예시</h1>
<h2>활성화된 UI 컴포넌트</h2>
<button class="btn-primary">활성화된 버튼</button>
<button class="btn-disabled" disabled>비활성화된 버튼</button>
<div class="input-field">
<label for="username">사용자 이름</label>
<input
type="text"
id="username"
name="username"
placeholder="사용자 이름을 입력하세요"
/>
<label for="tel">연락처</label>
<input
type="tel"
id="tel"
name="tel"
placeholder="연락처 정보를 입력하세요"
/>
</div>
<h2>의미를 가진 그래픽 요소</h2>
<svg class="info-icon" viewBox="0 0 24 24" aria-label="정보">
<circle cx="12" cy="12" r="10" fill="#2b5797" />
<text x="12" y="17" font-size="14" fill="#fff" text-anchor="middle">
i
</text>
</svg>
<span> 정보 아이콘</span>
</div>
</body>
</html><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>접근성 대비 예시</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
background-color: #f4f4f4;
padding: 20px;
}
.container {
max-width: 800px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
color: #2c3e50;
}
/* 활성화된 버튼 스타일 (대비율 4.5:1) */
.btn-primary {
background-color: #2b5797;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
/* 비활성화된 버튼 스타일 (대비율 3:1) */
.btn-disabled {
background-color: #d0d3d4;
color: #4a545f;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: not-allowed;
}
/* 입력 필드 스타일 */
.input-field {
margin-top: 10px;
}
.input-field label {
display: block;
margin-bottom: 5px;
color: #2c3e50;
}
.input-field input {
width: 90%;
padding: 8px;
border: 2px solid #2b5797;
border-radius: 4px;
font-size: 16px;
margin-bottom: 10px;
}
.input-field input:focus {
outline: none;
border-color: #3498db;
box-shadow: 0 0 0 2px rgba(52, 152, 219, 0.5);
}
.info-icon {
width: 24px;
height: 24px;
margin-left: 10px;
vertical-align: top;
}
</style>
</head>
<body>
<div class="container">
<h1>접근성 대비 예시</h1>
<h2>활성화된 UI 컴포넌트</h2>
<button class="btn-primary">활성화된 버튼</button>
<button class="btn-disabled" disabled>비활성화된 버튼</button>
<div class="input-field">
<label for="username">사용자 이름</label>
<input
type="text"
id="username"
name="username"
placeholder="사용자 이름을 입력하세요"
/>
<label for="tel">연락처</label>
<input
type="tel"
id="tel"
name="tel"
placeholder="연락처 정보를 입력하세요"
/>
</div>
<h2>의미를 가진 그래픽 요소</h2>
<svg class="info-icon" viewBox="0 0 24 24" aria-label="정보">
<circle cx="12" cy="12" r="10" fill="#2b5797" />
<text x="12" y="17" font-size="14" fill="#fff" text-anchor="middle">
i
</text>
</svg>
<span> 정보 아이콘</span>
</div>
</body>
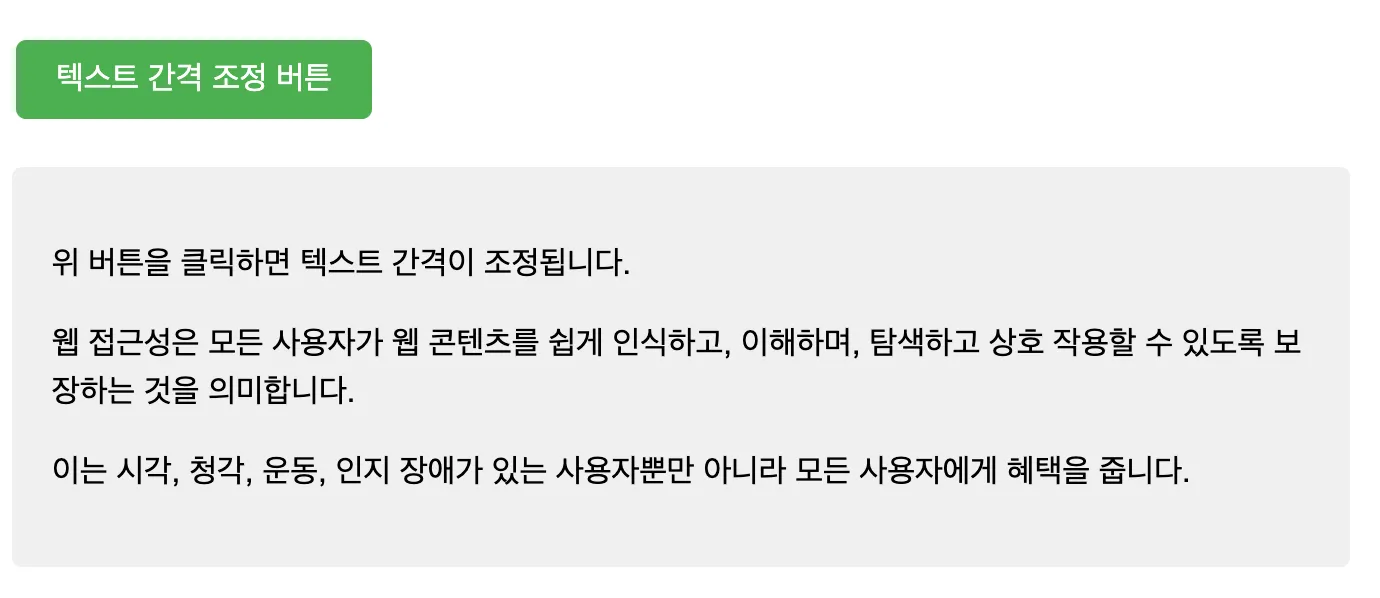
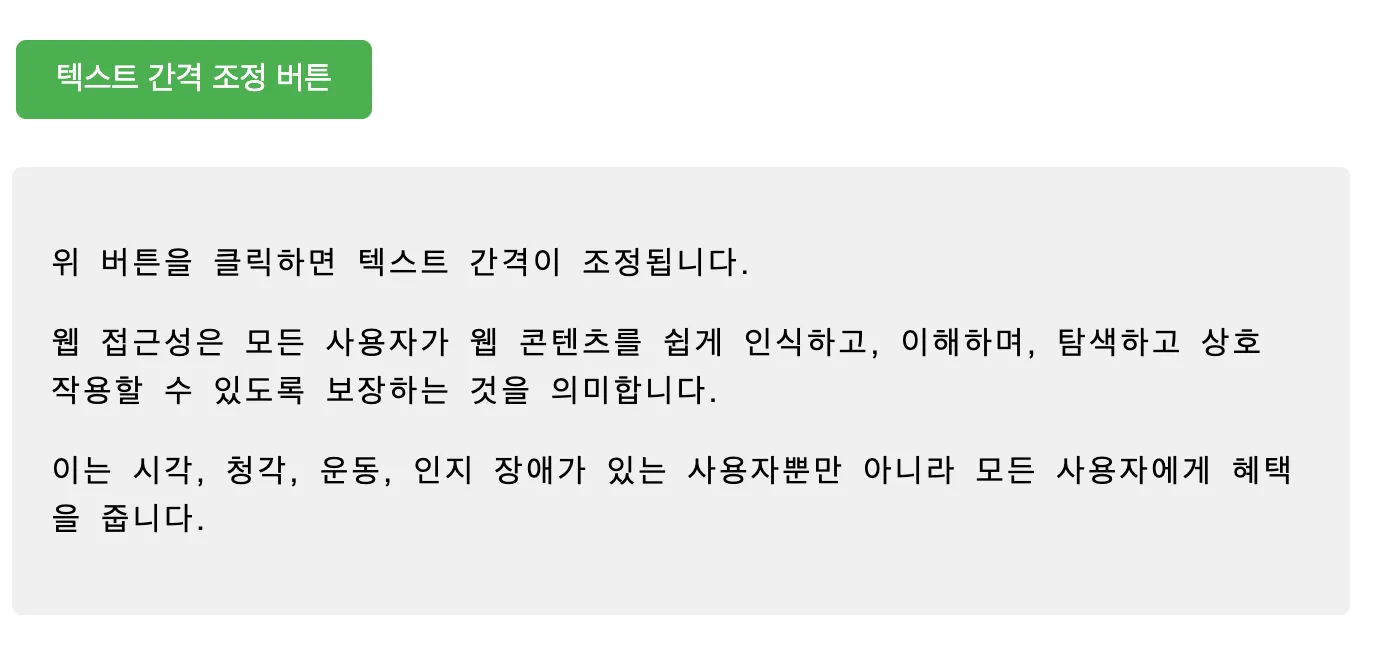
</html>12. 성공 기준 1.4.12 텍스트 간격
(레벨 AA)
웹 페이지나 문서에서 텍스트를 사용할 때, 사용자가 다음과 같이 텍스트 모양을 바꿔도 내용이나 기능이 깨지지 않아야 합니다.
- 행간(줄 간격)을 글꼴 크기의 최소 1.5배로 설정
- 단락 간 간격을 글꼴 크기의 최소 2배로 설정
- 자간(글자 사이 간격)을 글꼴 크기의 최소 0.12배로 설정
- 어간(단어 사이 간격)을 글꼴 크기의 최소 0.16배로 설정
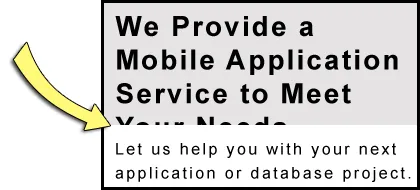
예외
어떤 언어나 글씨체 및 스크립트에서 이 중 일부 설정이 없다면, 있는 설정만 적용해도 됩니다.



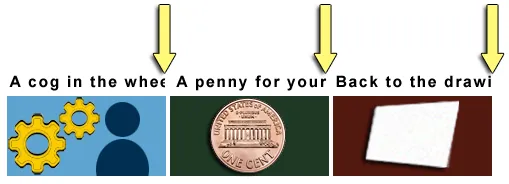
- 위 그림처럼 텍스트가 잘리거나 겹친 것은 실패한 예시입니다.


13. 성공 기준 1.4.13 호버 또는 포커스 시 콘텐츠
(레벨 AA)
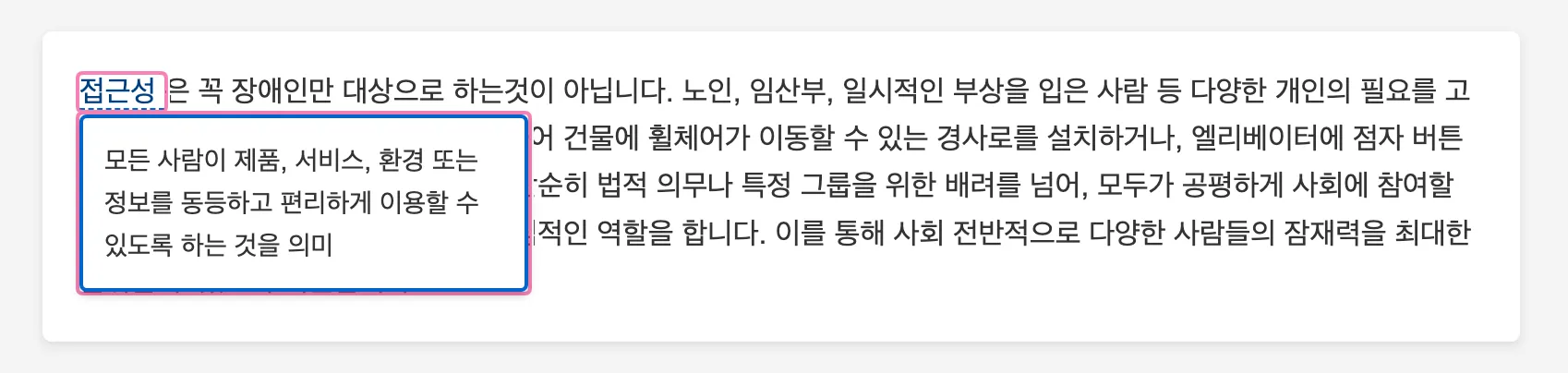
포인터 호버나 키보드 포커스를 받은 후 추가 콘텐츠가 보이게 되고 제거하면 다시 숨겨지는 경우, 다음 조건을 모두 만족해야 합니다. 웹 개발자들은 화면에 표시되는 추가적인 콘텐츠도 모든 사용자가 쉽게 이용할 수 있도록 설계해야 합니다.
-
닫을 수 있어야 함
- 마우스나 포커스를 움직이지 않고도 추가 내용을 닫을 수 있어야 합니다. 단, 오류 메시지를 알리거나 다른 내용을 가리거나 바꾸는 경우는 예외입니다.
-
마우스로 접근 (Hover) 가능해야 함
- 마우스로 추가 내용을 볼 수 있다면, 마우스를 그 위로 움직일 수 있어야 하며 그래도 내용이 사라지지 않아야 합니다.
-
유지되어야 함
- 추가 내용은 사용자가 마우스를 떼거나 포커스를 없애거나, 사용자가 직접 닫거나, 정보가 더 이상 유효하지 않을 때까지 계속 보여야 합니다.
-
예외
- 웹 브라우저가 추가 내용의 모양을 제어하고 웹 개발자가 이를 바꿀 수 없는 경우는 제외됩니다. 필요한 경우, 개발자가 완전히 제어할 수 있는 사용자 정의 솔루션을 구현해야 합니다.
:::div.{callout}
웹 브라우저가 제어하는 추가 콘텐츠의 예로는 HTML 'title' 속성을 통해 생성된 브라우저 툴팁이 있습니다. 이러한 브라우저 생성 콘텐츠에 대해 웹 개발자는 스타일이나 동작을 완전히 제어할 수 없습니다.
:::
<!DOCTYPE html> <html lang="ko-KR"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>접근성 예시</title> <style> body { font-family: Arial, sans-serif; line-height: 1.6; color: #333; max-width: 800px; margin: 0 auto; padding: 20px; background-color: #f4f4f4; } p { background-color: #fff; padding: 20px; border-radius: 5px; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1); } .a-and-tooltip { position: relative; color: #0066cc; text-decoration: none; border-bottom: 1px dashed #0066cc; } .a-and-tooltip:hover, .a-and-tooltip:focus { color: #004080; } [role='tooltip'] { display: none; position: absolute; left: 0; top: 1.5em; padding: 0.8em; background: #fff; color: #333; border: solid #0066cc 2px; border-radius: 4px; width: 15em; font-size: 0.9em; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2); z-index: 1; } </style> </head> <body> <p> <a class="a-and-tooltip" id="parent" href="https://www.w3.org/TR/WCAG22/#perceivable" >접근성 <span id="tooltip" role="tooltip" >모든 사람이 제품, 서비스, 환경 또는 정보를 동등하고 편리하게 이용할 수 있도록 하는 것을 의미</span > </a >은 꼭 장애인만 대상으로 하는 것이 아닙니다. 노인, 임산부, 일시적인 부상을 입은 사람 등 다양한 개인의 필요를 고려하여 설계하는 것을 말합니다. 예를 들어 건물에 휠체어가 이동할 수 있는 경사로를 설치하거나, 엘리베이터에 점자 버튼을 제공하는 것이 있습니다. 접근성은 단순히 법적 의무나 특정 그룹을 위한 배려를 넘어, 모두가 공평하게 사회에 참여할 수 있는 포용적인 환경을 만드는 데 핵심적인 역할을 합니다. 이를 통해 사회 전반적으로 다양한 사람들의 잠재력을 최대한 발휘할 수 있도록 지원합니다. </p> <script> let parent = document.getElementById('parent'); let tooltip = document.getElementById('tooltip'); function showtooltip() { tooltip.style.display = 'block'; } function hidetooltip() { tooltip.style.display = 'none'; } parent.addEventListener('mouseover', showtooltip); parent.addEventListener('mouseout', hidetooltip); parent.addEventListener('focus', showtooltip); parent.addEventListener('blur', hidetooltip); // document.addEventListener("keydown", (e) => { // if (e.key === "Escape") { // hidetooltip(false); // } // }); </script> </body> </html><!DOCTYPE html> <html lang="ko-KR"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>접근성 예시</title> <style> body { font-family: Arial, sans-serif; line-height: 1.6; color: #333; max-width: 800px; margin: 0 auto; padding: 20px; background-color: #f4f4f4; } p { background-color: #fff; padding: 20px; border-radius: 5px; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1); } .a-and-tooltip { position: relative; color: #0066cc; text-decoration: none; border-bottom: 1px dashed #0066cc; } .a-and-tooltip:hover, .a-and-tooltip:focus { color: #004080; } [role='tooltip'] { display: none; position: absolute; left: 0; top: 1.5em; padding: 0.8em; background: #fff; color: #333; border: solid #0066cc 2px; border-radius: 4px; width: 15em; font-size: 0.9em; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2); z-index: 1; } </style> </head> <body> <p> <a class="a-and-tooltip" id="parent" href="https://www.w3.org/TR/WCAG22/#perceivable" >접근성 <span id="tooltip" role="tooltip" >모든 사람이 제품, 서비스, 환경 또는 정보를 동등하고 편리하게 이용할 수 있도록 하는 것을 의미</span > </a >은 꼭 장애인만 대상으로 하는 것이 아닙니다. 노인, 임산부, 일시적인 부상을 입은 사람 등 다양한 개인의 필요를 고려하여 설계하는 것을 말합니다. 예를 들어 건물에 휠체어가 이동할 수 있는 경사로를 설치하거나, 엘리베이터에 점자 버튼을 제공하는 것이 있습니다. 접근성은 단순히 법적 의무나 특정 그룹을 위한 배려를 넘어, 모두가 공평하게 사회에 참여할 수 있는 포용적인 환경을 만드는 데 핵심적인 역할을 합니다. 이를 통해 사회 전반적으로 다양한 사람들의 잠재력을 최대한 발휘할 수 있도록 지원합니다. </p> <script> let parent = document.getElementById('parent'); let tooltip = document.getElementById('tooltip'); function showtooltip() { tooltip.style.display = 'block'; } function hidetooltip() { tooltip.style.display = 'none'; } parent.addEventListener('mouseover', showtooltip); parent.addEventListener('mouseout', hidetooltip); parent.addEventListener('focus', showtooltip); parent.addEventListener('blur', hidetooltip); // document.addEventListener("keydown", (e) => { // if (e.key === "Escape") { // hidetooltip(false); // } // }); </script> </body> </html>