가이드라인 1.3 적응성
콘텐츠는 정보나 구조를 잃지 않고 다양한 방식으로 표현될 수 있어야 합니다. 예를 들어, 화면 크기에 따라 레이아웃이 변하거나, 단순한 레이아웃으로 제시되거나, 스크린 리더로 읽을 때도 정보나 구조의 손실 없이 내용을 이해할 수 있어야 합니다.
1. 성공 기준 1.3.1 정보와 관계
(레벨 A)
웹페이지의 구조와 정보는 시각적으로 보이는 것뿐만 아니라 프로그램이나 보조 기술이 이해할 수 있는 방식으로도 제공되어야 합니다. 예를 들어, 제목, 목록, 표 등의 구조를 의미론적 HTML 시멘틱 태그들로 마크업 하면, 스크린 리더 사용자도 페이지의 구조를 이해할 수 있습니다.
-
의미론적 HTML 요소를 사용
<header> 사이트 로고 및 이름 등은 여기에 있습니다. </header> <form aria-label="site search"> 검색 기능은 여기에 있습니다. </form> <nav> 탐색 링크 목록은 여기에 있습니다. </nav> <main> 페이지의 주요 내용은 여기에 있습니다. </main> <section> 스폰서의 프로모션은 여기에 있습니다. </aside> <aside> 사이드바 내용은 여기에 있습니다. </aside> <footer> 사이트 연락처 정보, 저작권 정보 등은 여기에 있습니다. </footer><header> 사이트 로고 및 이름 등은 여기에 있습니다. </header> <form aria-label="site search"> 검색 기능은 여기에 있습니다. </form> <nav> 탐색 링크 목록은 여기에 있습니다. </nav> <main> 페이지의 주요 내용은 여기에 있습니다. </main> <section> 스폰서의 프로모션은 여기에 있습니다. </aside> <aside> 사이드바 내용은 여기에 있습니다. </aside> <footer> 사이트 연락처 정보, 저작권 정보 등은 여기에 있습니다. </footer> -
ARIA landmarks
<header role="banner"> <!-- 헤더 내용 : 페이지의 헤더나 로고 영역 --> </header> <aside role="complementary"> <!-- 부가적인 콘텐츠(예: 사이드바) 내용 --> </aside> <footer role="contentinfo"> <!-- 푸터 정보(저작권, 법적 정보 등) --> </footer><header role="banner"> <!-- 헤더 내용 : 페이지의 헤더나 로고 영역 --> </header> <aside role="complementary"> <!-- 부가적인 콘텐츠(예: 사이드바) 내용 --> </aside> <footer role="contentinfo"> <!-- 푸터 정보(저작권, 법적 정보 등) --> </footer> -
role=heading을 사용하여 제목 식별
스크립트가 기존 요소 계층 구조에 의존하거나 지원해야하는 브라우저의 버전이 알려지지 않은 레거시 사이트를 개조할 때
role="heading"을 사용하여 간단한 제목을 구현하는 방법<div role="heading">글로벌 뉴스 항목</div> ... 편집자의 논평을 포함한 글로벌 뉴스 목록... <h6>제주도의 다양한 귤</h6> <p>제주도의 다양한 지역에서 생산되는 귤의 종류</p> ... <div role="heading" aria-level="7">천혜향</div> <p>천혜향은 정말 맛있습니다....</p> <!--이 예제는 role="heading"과 속성을 사용하여 레벨 7 제목을 구현하는 방법을 보여줍니다. HTML은 레벨 6까지의 제목만 지원하므로 이러한 의미를 제공하는 기본 요소가 없습니다.--><div role="heading">글로벌 뉴스 항목</div> ... 편집자의 논평을 포함한 글로벌 뉴스 목록... <h6>제주도의 다양한 귤</h6> <p>제주도의 다양한 지역에서 생산되는 귤의 종류</p> ... <div role="heading" aria-level="7">천혜향</div> <p>천혜향은 정말 맛있습니다....</p> <!--이 예제는 role="heading"과 속성을 사용하여 레벨 7 제목을 구현하는 방법을 보여줍니다. HTML은 레벨 6까지의 제목만 지원하므로 이러한 의미를 제공하는 기본 요소가 없습니다.-->
2. 성공 기준 1.3.2 의미 있는 순서
(레벨 A)
웹페이지의 내용은 의미 있는 순서로 구성되어야 하며, 이 순서는 시각적으로 보이는 순서뿐만 아니라 프로그램이 인식할 수 있는 순서로도 정확히 전달되어야 합니다. 예를 들어, 기사나 이야기의 문단 순서가 중요할 때, 이 순서는 HTML 코드에서도 동일하게 유지되어야 합니다. 이는 스크린 리더 사용자나 키보드 사용자들이 콘텐츠를 올바른 순서로 이해할 수 있게 해줍니다.
HeadingsMap | Chrome 웹 스토어<h1>기업명</h1>
<main>
<article>
<div class="main-content" id="main-content" tabindex="-1">
<h2>기후 변화에 대한 최신 보고서</h2>
<p>
최근 발표된 보고서에 따르면, 지구 온난화가 예상보다 빠르게 진행되고
있습니다.
</p>
<p>과학자들은 즉각적인 조치가 필요하다고 경고하고 있습니다.</p>
<a href="#">전체 보고서 읽기</a>
</div>
<aside role="complementary" aria-labelledby="related-articles">
<h3 id="related-articles">관련 기사</h3>
<nav>
<ul>
<li><a href="#">재생 에너지의 중요성</a></li>
<li><a href="#">개인이 할 수 있는 환경 보호 방법</a></li>
</ul>
</nav>
</aside>
</article>
</main><h1>기업명</h1>
<main>
<article>
<div class="main-content" id="main-content" tabindex="-1">
<h2>기후 변화에 대한 최신 보고서</h2>
<p>
최근 발표된 보고서에 따르면, 지구 온난화가 예상보다 빠르게 진행되고
있습니다.
</p>
<p>과학자들은 즉각적인 조치가 필요하다고 경고하고 있습니다.</p>
<a href="#">전체 보고서 읽기</a>
</div>
<aside role="complementary" aria-labelledby="related-articles">
<h3 id="related-articles">관련 기사</h3>
<nav>
<ul>
<li><a href="#">재생 에너지의 중요성</a></li>
<li><a href="#">개인이 할 수 있는 환경 보호 방법</a></li>
</ul>
</nav>
</aside>
</article>
</main>3. 성공 기준 1.3.3 감각적 특성
(레벨 A)
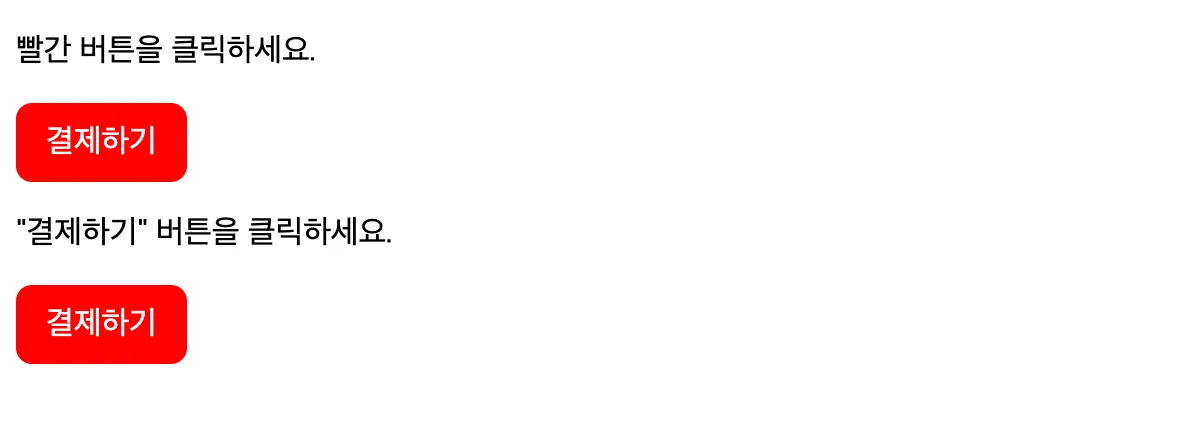
웹페이지의 사용 지침이나 중요한 정보를 전달할 때, 색상, 모양, 시각적 위치, 방향, 소리 등 특정 감각에만 의존해서는 안 됩니다. 예를 들어, "빨간 버튼을 클릭하세요" 대신 "결제하기 버튼을 클릭하세요"라고 안내하는 것이 좋습니다. 이렇게 하면 색맹이나 시각 장애가 있는 사용자도 어려움 없이 웹사이트를 이용할 수 있습니다. 모든 정보는 여러 가지 방법으로 인식될 수 있도록 제공되어야 합니다.

<!-- 잘못된 예시: 특정 색상에 의존하는 안내 -->
<p>빨간 버튼을 클릭하세요.</p>
<button>결제하기</button>
<!-- 수정된 접근성 준수 예시 -->
<p>결제하기 버튼을 클릭하세요.</p>
<button>결제하기</button><!-- 잘못된 예시: 특정 색상에 의존하는 안내 -->
<p>빨간 버튼을 클릭하세요.</p>
<button>결제하기</button>
<!-- 수정된 접근성 준수 예시 -->
<p>결제하기 버튼을 클릭하세요.</p>
<button>결제하기</button>4. 성공 기준 1.3.4 기기 회전
(레벨 AA)
웹사이트나 앱은 특별한 이유가 없는 한 화면 방향(가로 또는 세로)에 상관없이 잘 작동해야 합니다.

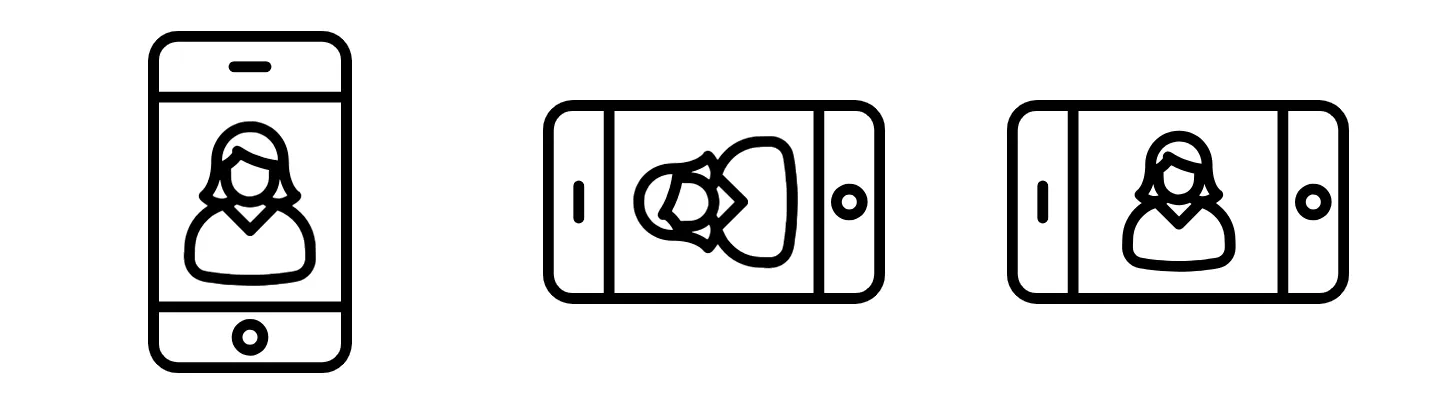
예를 들어, 스마트폰 등을 휠체어에 장착하거나, 운동 능력이 제한되어 있거나, 휠체어에 장치를 장착하고 헤드 마우스를 사용하여 인터랙션 하는 사람을 고려하여 가능한 경우 애플리케이션의 방향을 회전할 수 있도록 해야 합니다.

애플리케이션은 모든 방향에서 사용할 수 있도록 설계해야 다양한 사용자, 특히 시각이나 인지 장애가 있는 사람들이 더 쉽게 접근할 수 있습니다.
5. 성공 기준 1.3.5 입력 목적 식별
(레벨 AA)
웹 양식에서 사용자 정보를 입력받을 때, 각 입력란의 목적을 명확히 해야 합니다. 이는 코드상에서도 인식될 수 있어야 합니다. 예를 들어, 이름, 이메일 주소, 전화번호 등을 입력하는 필드는 그 목적을 프로그램이 이해할 수 있는 방식으로 표시해야 합니다. 이렇게 하면 자동 완성 기능이나 보조 기술을 사용하는 사람들이 더 쉽게 양식을 작성할 수 있습니다.
<label for="email">이메일:</label>
<input type="email" id="email" name="email" autocomplete="email" required />
<label for="bday">생년월일:</label>
<input type="date" id="bday" name="bday" autocomplete="bday" required /><label for="email">이메일:</label>
<input type="email" id="email" name="email" autocomplete="email" required />
<label for="bday">생년월일:</label>
<input type="date" id="bday" name="bday" autocomplete="bday" required />Q. 태그의 email, tel, url, number 같은 경우 text로 값을 받아도 되지 않나요?
-
type을 통해 어떤 데이터를 받는지 예측할 수 있습니다. 코드의 가독성이 좋아집니다.
-
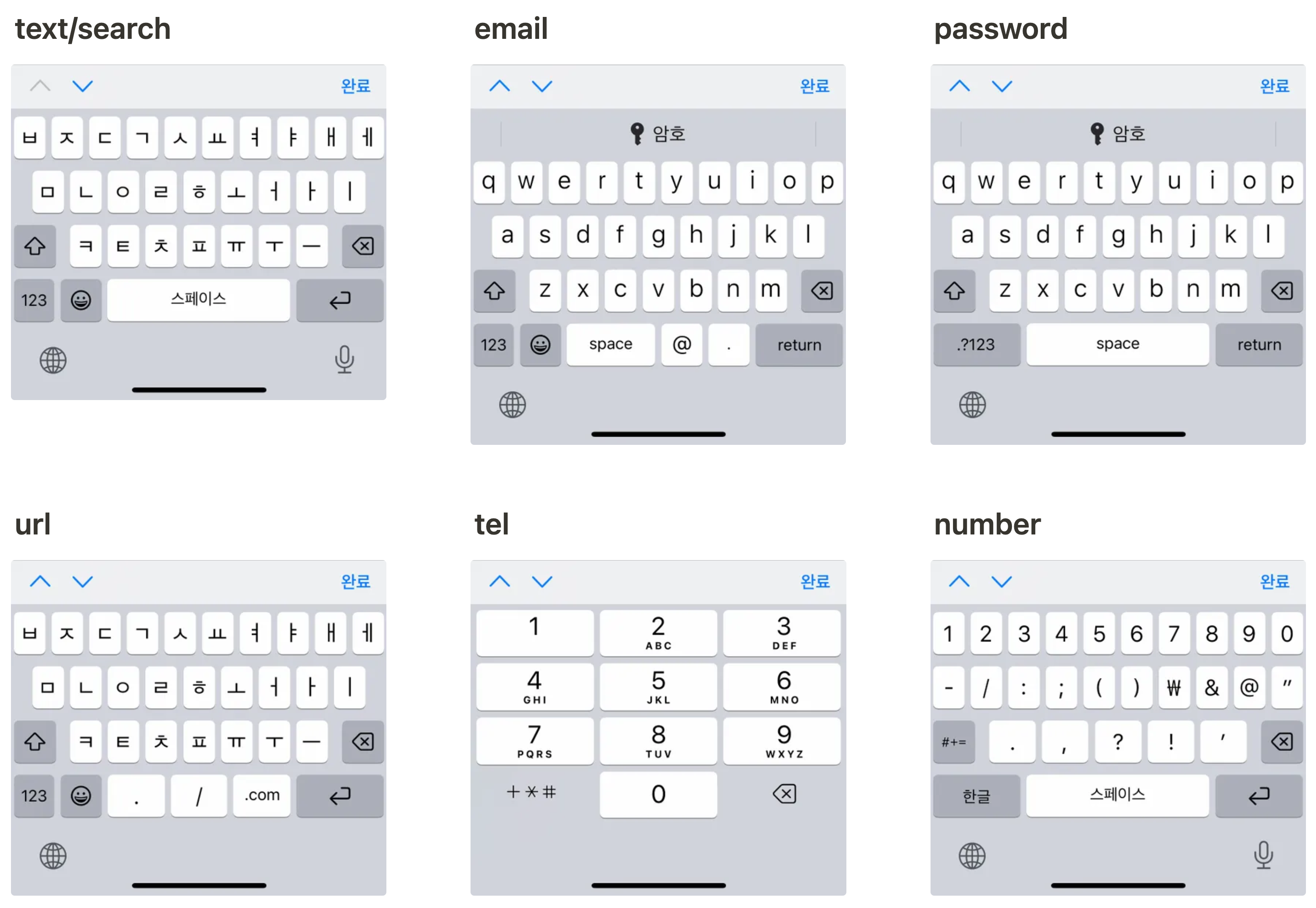
모바일에서 type에 따른 키패드 UI가 조금씩 다릅니다! 적절한 input type은 사용자의 경험을 개선할 수도 있습니다.

6. 성공 기준 1.3.6 목적 식별
(레벨 AAA)
웹페이지의 모든 요소(버튼, 아이콘, 영역 등)의 목적을 프로그램이 이해할 수 있는 방식으로 명확히 표시해야 합니다. 예를 들어, 검색 버튼이라면 단순히 모양뿐만 아니라 코드상에서도 '검색' 기능임을 명시해야 합니다.