가이드라인 2.4 내비게이션 용이성
내비게이션 용이성 지침은 사용자가 웹사이트에서 콘텐츠를 쉽게 찾고 자신의 위치를 파악할 수 있도록 하는 원칙입니다. 이 지침의 핵심 목적은 모든 사용자, 특히 시각 장애인이나 인지적 제약이 있는 사용자들이 웹사이트를 효과적으로 탐색할 수 있게 하는 것입니다. 주요 내용으로는 반복되는 콘텐츠를 건너뛸 수 있는 메커니즘 제공, 페이지 제목의 명확한 설정, 포커스 순서의 논리적 구성, 링크 목적의 명확한 설명, 다양한 방법으로 웹페이지를 찾을 수 있게 하는 것 등이 포함됩니다. 또한 현재 위치를 알려주는 정보 제공, 헤딩과 레이블의 설명적 사용, 포커스 표시의 시각화, 링크 목적의 일관성 있는 식별 등도 중요한 요소입니다.
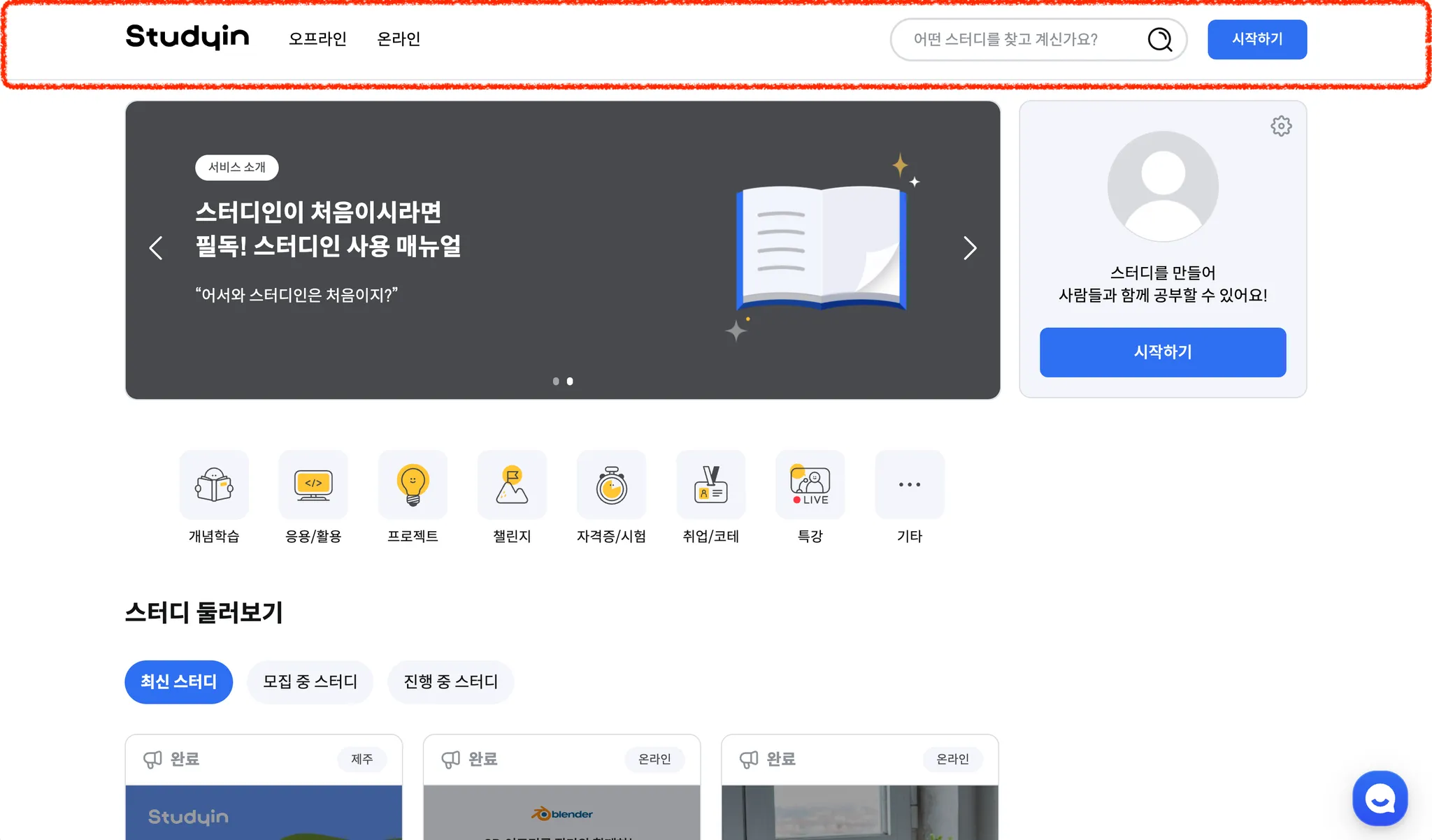
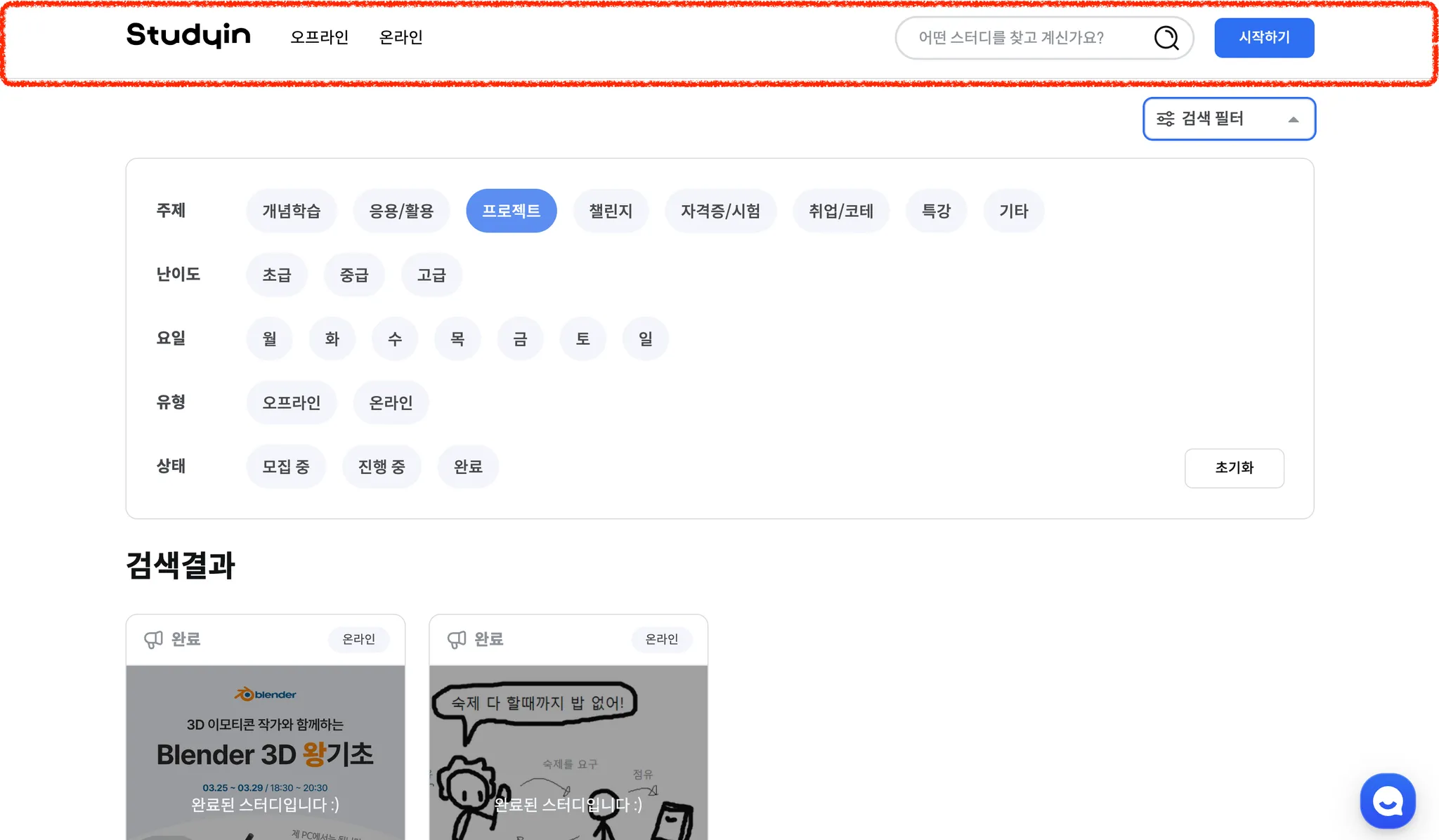
1. 성공 기준 2.4.1: 블록 우회
(레벨 A)


반복되는 콘텐츠 블록을 우회할 수 있는 메커니즘을 제공해야 합니다.
- 건너뛰기 링크
<a href="#main" class="skip-link"> 메인 콘텐츠로 건너뛰기 </a>
<header>
<!-- 헤더 내용 -->
</header>
<main id="main" tabindex="-1">
<!-- 메인 콘텐츠 -->
</main><a href="#main" class="skip-link"> 메인 콘텐츠로 건너뛰기 </a>
<header>
<!-- 헤더 내용 -->
</header>
<main id="main" tabindex="-1">
<!-- 메인 콘텐츠 -->
</main>- ARIA 랜드마크 사용
<header role="banner">
<!-- 헤더 콘텐츠 -->
</header>
<nav role="navigation">
<!-- 내비게이션 -->
</nav>
<main role="main">
<!-- 메인 콘텐츠 -->
</main>
<footer role="contentinfo">
<!-- 푸터 -->
</footer><header role="banner">
<!-- 헤더 콘텐츠 -->
</header>
<nav role="navigation">
<!-- 내비게이션 -->
</nav>
<main role="main">
<!-- 메인 콘텐츠 -->
</main>
<footer role="contentinfo">
<!-- 푸터 -->
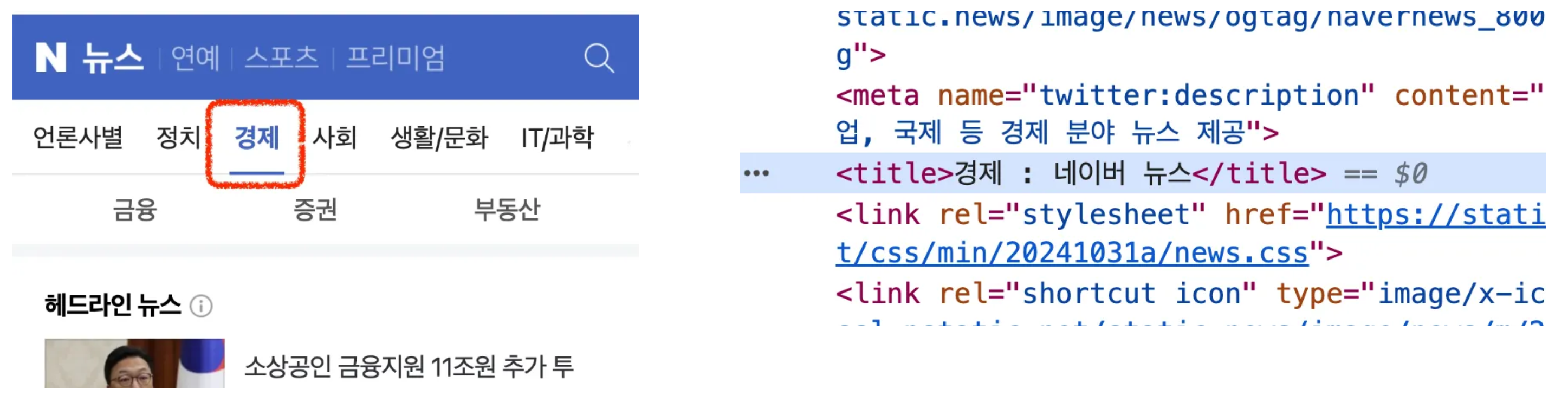
</footer>2. 성공 기준 2.4.2: 페이지 제목 지정
(레벨 A)
웹 페이지에는 주제나 목적을 설명하는 제목이 있어야 합니다.


웹 페이지의 제목은 해당 페이지의 주제나 목적을 명확하고 간결하게 설명해야 하며, 웹사이트 내에서 유일해야 합니다. 이는 사용자가 페이지 내용을 빠르게 이해하고, 다른 페이지와 구별할 수 있게 하며, 접근성과 검색 엔진 최적화에도 중요한 역할을 합니다.
-
프레임 제목
iframe을 사용할 때는 각 프레임을 설명하는 title 속성을 제공해야 합니다. 내용이 없는 빈 프레임의 경우에도 "빈 프레임", “현재 콘텐츠 없음" 등과 같이 적절한 title을 제공해야합니다.
<iframe src="advertisement.html" title="광고"></iframe> <!-- 내용이 없는 프레임의 경우 --> <iframe title="빈 프레임"></iframe><iframe src="advertisement.html" title="광고"></iframe> <!-- 내용이 없는 프레임의 경우 --> <iframe title="빈 프레임"></iframe>웹 페이지를 구성하는 모든 프레임에 제목을 제공하면 시각 장애인, 지적 장애인, 중증 지체 장애인 등의 사용자가 프레임 제목을 통해 프레임 간을 매우 편리하게 이동할 수 있습니다.
-
콘텐츠 블록 제목 제공
웹 콘텐츠의 콘텐츠 블록에는 제목을 제공할 수 있고, 콘텐츠 블록의 제목은
<h1> ~ <h6>요소를 사용하여 제공합니다.<h1>메인 제목</h1> <section> <h2>하위 섹션 제목</h2> <h3>세부 내용 제목</h3> </section><h1>메인 제목</h1> <section> <h2>하위 섹션 제목</h2> <h3>세부 내용 제목</h3> </section> -
특수 기호 사용 제한
연속된 특수기호를 사용하게 되면 스크린리더에서 불필요한 음성을 반복해서 출력하게 되므로 시각적인 장식을 위해 반복되는 특수문자는 제공하지 않아야 하며 특수 기호는 1개까지만 사용 제한을 두고 있습니다.
페이지, 프레임, 콘텐츠 제목 모두 마찬가지입니다.
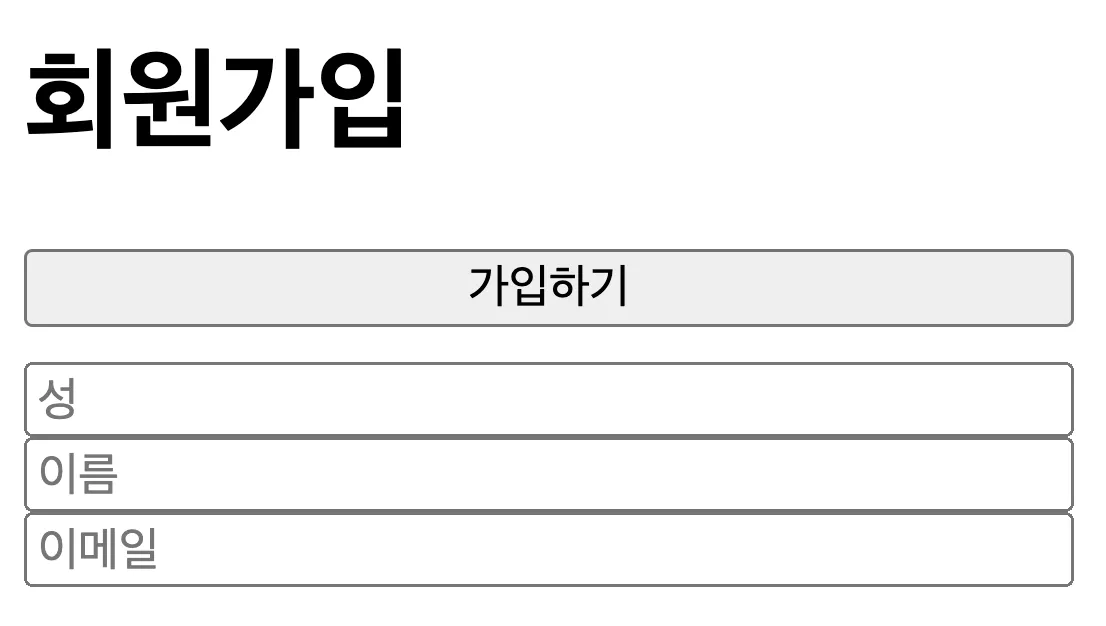
3. 성공 기준 2.4.3 포커스 순서
(레벨 A)

<!-- 부적절한 예시 -->
<form>
<button>가입하기</button>
<input type="text" placeholder="성" />
<input type="text" placeholder="이름" />
<input type="email" placeholder="이메일" />
</form><!-- 부적절한 예시 -->
<form>
<button>가입하기</button>
<input type="text" placeholder="성" />
<input type="text" placeholder="이름" />
<input type="email" placeholder="이메일" />
</form>
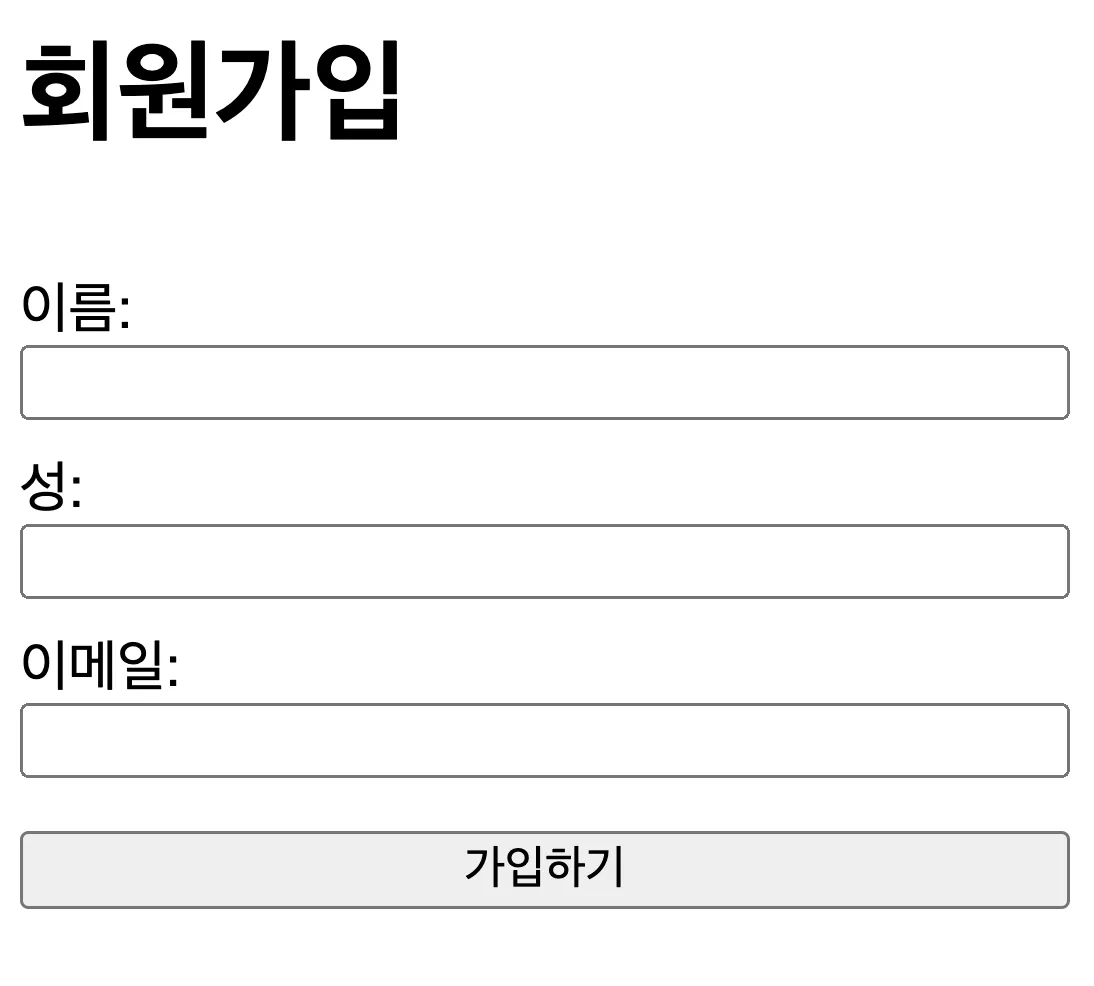
<!-- 올바른 예시 -->
<form>
<label for="firstName"
>이름:
<input type="text" id="firstName" name="firstName" />
</label>
<label for="lastName"
>성:
<input type="text" id="lastName" name="lastName" />
</label>
<label for="email"
>이메일:
<input type="email" id="email" name="email" />
</label>
<button type="submit" aria-label="가입하기">가입하기</button>
</form><!-- 올바른 예시 -->
<form>
<label for="firstName"
>이름:
<input type="text" id="firstName" name="firstName" />
</label>
<label for="lastName"
>성:
<input type="text" id="lastName" name="lastName" />
</label>
<label for="email"
>이메일:
<input type="email" id="email" name="email" />
</label>
<button type="submit" aria-label="가입하기">가입하기</button>
</form>웹 페이지가 순차적으로 탐색 가능하고 탐색 순서가 의미나 조작에 영향을 미치는 경우, 포커스 가능한 구성 요소는 의미와 조작성을 유지하는 순서로 포커스를 받아야 합니다.
4. 성공 기준 2.4.4 링크 목적 - 맥락 내
(레벨 A)
링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 합니다. 웹 접근성 향상을 위해 링크의 목적을 명확히 하는 것이 중요합니다. 링크 텍스트만으로, 또는 주변 맥락과 함께 링크의 목적을 파악할 수 있어야 합니다. 의미 없는 빈 링크나 적절한 대체 텍스트 없는 이미지 링크는 피해야 합니다. "더 보기"와 같은 모호한 텍스트 대신 "공지사항 더 보기"처럼 구체적인 설명을 제공하는 것이 좋습니다. URL만 제공하기보다는 해당 링크의 목적을 함께 설명하는 것이 바람직합니다. 이러한 방식으로 모든 사용자, 특히 스크린 리더 사용자들이 웹 사이트를 더 쉽게 탐색할 수 있습니다.
-
텍스트 링크
-
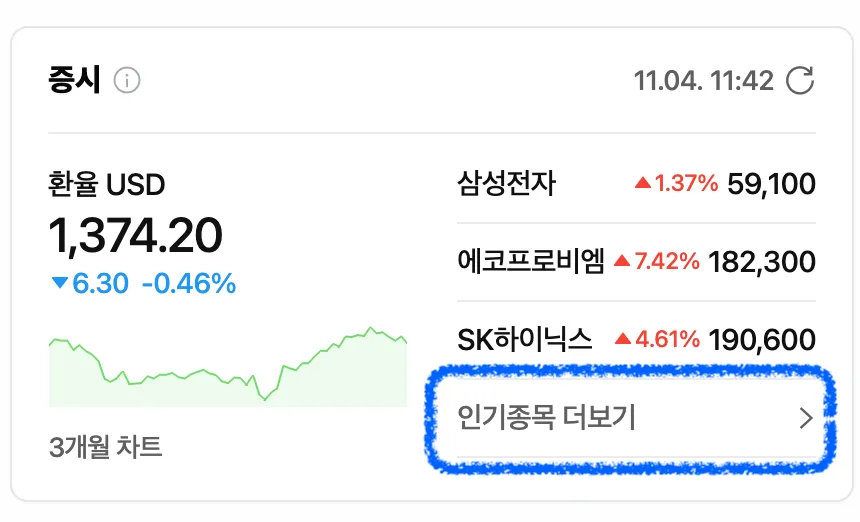
직접적인 텍스트 사용

구체적인 설명이 제공된 링크 텍스트 <!-- 좋지 않은 예시 --> <a href="...">더보기</a> <!-- 좋은 예시 --> <a href="...">인기종목 더보기</a><!-- 좋지 않은 예시 --> <a href="...">더보기</a> <!-- 좋은 예시 --> <a href="...">인기종목 더보기</a> -
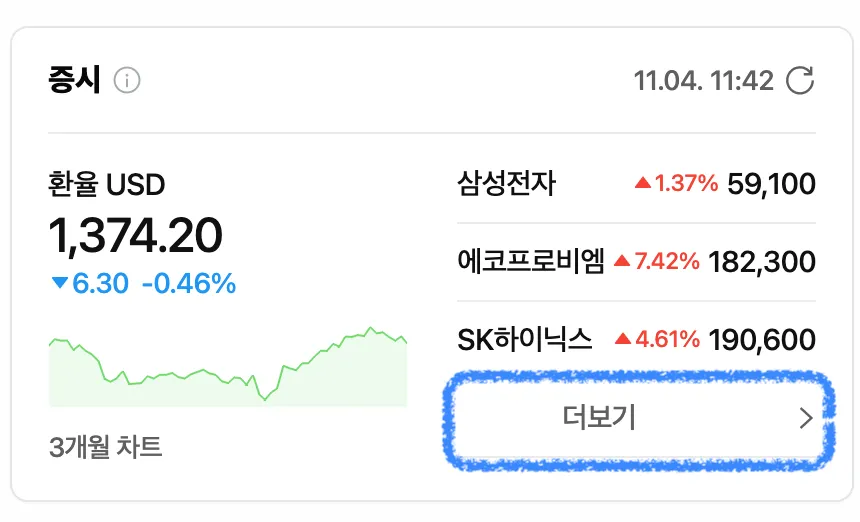
IR기법을 활용한 대체 텍스트

구체적이지 않은 링크 텍스트 <a href="..." ><span class="visually-hidden">인기종목 더보기</span>더보기</a ><a href="..." ><span class="visually-hidden">인기종목 더보기</span>더보기</a >.visually-hidden { position: absolute; clip: rect(0 0 0 0); width: 1px; height: 1px; margin: -1px; overflow: hidden; }.visually-hidden { position: absolute; clip: rect(0 0 0 0); width: 1px; height: 1px; margin: -1px; overflow: hidden; }
-
-
이미지 링크
이미지를 링크로 사용할 때는 alt 속성을 통해 목적을 명확히 설명해야 합니다.
<a href="”#”" ><img src="weniv.png" .jpg alt="제주코딩베이스캠프 바로가기" /></a><a href="”#”" ><img src="weniv.png" .jpg alt="제주코딩베이스캠프 바로가기" /></a> -
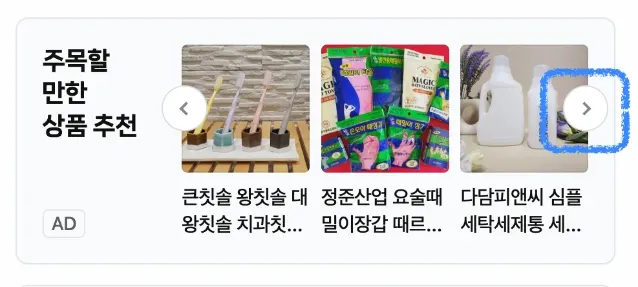
배경 이미지 링크
CSS를 통해 배경 이미지를 사용하는 경우, IR기법을 통해 대체 텍스트를 제공 해야 합니다.

텍스트없이 이미지만 사용된 링크 <a href="#" class="menu" ><span class="visually-hidden">이전 상품 보기</span></a > <a href="#" class="menu" ><span class="visually-hidden">다음 상품 보기</span></a ><a href="#" class="menu" ><span class="visually-hidden">이전 상품 보기</span></a > <a href="#" class="menu" ><span class="visually-hidden">다음 상품 보기</span></a >.visually-hidden { position: absolute; clip: rect(0 0 0 0); width: 1px; height: 1px; margin: -1px; overflow: hidden; }.visually-hidden { position: absolute; clip: rect(0 0 0 0); width: 1px; height: 1px; margin: -1px; overflow: hidden; }
이렇게 하면 시각적 디자인은 그대로 유지하면서도, 스크린 리더 사용자들에게 정확한 정보와 탐색 맥락을 제공할 수 있습니다. 특히 여러 슬라이더나 캐러셀이 있는 페이지에서는 이러한 맥락 정보 제공이 매우 중요합니다.
5. 성공 기준 2.4.5 다양한 방법
(레벨 AA)
웹 페이지 집합 내에서 웹 페이지를 찾는 방법이 여러 가지 제공되어야 합니다. 단, 웹 페이지가 어떠한 과정의 결과이거나 단계인 경우는 예외입니다.
6. 성공 기준 2.4.6 헤딩과 레이블
(레벨 AA)
헤딩과 레이블은 주제나 목적을 설명해야 합니다.
7. 성공 기준 2.4.7 시각적인 포커스 표시
(레벨 AA)
키보드로 조작 가능한 모든 사용자 인터페이스에는 키보드 포커스 표시기가 시각적으로 보이는 작동 모드가 있어야 합니다.
8. 성공 기준 2.4.8 위치
(레벨 AAA)
웹 페이지 집합 내에서 사용자의 위치 정보를 제공해야 합니다.
9. 성공 기준 2.4.9 링크 목적 - 링크만
(레벨 AAA)
각 링크의 목적을 링크 텍스트만으로 식별할 수 있는 메커니즘이 제공되어야 합니다. 단, 링크의 목적이 일반 사용자에게 모호한 경우는 예외입니다.
10. 성공 기준 2.4.10 섹션 헤딩
(레벨 AAA)
섹션 헤딩을 사용하여 콘텐츠를 구성해야 합니다.
11. 성공 기준 2.4.11 포커스가 가려지지 않음 - 최소
(레벨 AA)
사용자 인터페이스 구성 요소가 키보드 포커스를 받을 때, 작성자가 만든 콘텐츠로 인해 구성 요소가 완전히 가려지지 않아야 합니다.
구성 가능한 인터페이스의 콘텐츠를 사용자가 다시 배치할 수 있는 경우, 사용자가 이동할 수 있는 콘텐츠의 초기 위치만이 이 성공 기준의 테스트 및 적합성을 위해 고려됩니다.
사용자 가 연 콘텐츠는 포커스를 받는 구성 요소를 가릴 수 있습니다. 사용자가 키보드 포커스를 진행하지 않고도 포커스된 구성 요소를 드러낼 수 있는 경우, 포커스가 있는 구성 요소는 작성자가 만든 콘텐츠로 인해 숨겨진 것으로 간주되지 않습니다.
12. 성공 기준 2.4.12 포커스가 가려지지 않음 - 향상
(레벨 AAA)
사용자 인터페이스 구성 요소가 키보드 포커스를 받을 때, 작성자가 만든 콘텐츠로 인해 구성 요소의 어떤 부분도 가려지지 않아야 합니다.
13. 성공 기준 2.4.13 포커스 외관
(레벨 AAA)
키보드 포커스 표시기가 보일 때, 포커스 표시기 영역은 다음 조건을 모두 만족해야 합니다.
- 포커스되지 않은 구성 요소나 하위 구성 요소의 2 CSS 픽셀 두께 주변부만큼 크거나 그 이상이어야 함
- 포커스된 상태와 포커스되지 않은 상태의 동일한 픽셀 간 대비율이 최소 3:1이어야 함
예외인 경우
- 포커스 표시기가 사용자 에이전트에 의해 결정되고 작성자가 조정할 수 없는 경우
- 포커스 표시기와 표시기의 배경색이 작성자에 의해 수정되지 않은 경우
14. 프론트엔드 개발자를 위한 실제 적용 방법
14.1 스킵 내비게이션 구현
<body>
<div id="skip_nav">
<a href="#content">본문 바로 가기</a>
<a href="#menu">주 메뉴 바로 가기</a>
…
<div id="content">
…
<div id="menu">
…
</body>
/* **반복 영역 건너뛰기 제공 방법**
• 마크업상 최 상단에 위치
• 건너뛰기 링크가 페이지 내에 존재
• 키보드 접근 시 화면에 노출
• "하단 메뉴로 바로 가기"와 같은 위치 정보 제공은 부적절 */<body>
<div id="skip_nav">
<a href="#content">본문 바로 가기</a>
<a href="#menu">주 메뉴 바로 가기</a>
…
<div id="content">
…
<div id="menu">
…
</body>
/* **반복 영역 건너뛰기 제공 방법**
• 마크업상 최 상단에 위치
• 건너뛰기 링크가 페이지 내에 존재
• 키보드 접근 시 화면에 노출
• "하단 메뉴로 바로 가기"와 같은 위치 정보 제공은 부적절 */14.2 시맨틱 HTML 구조 사용
- 논리적인 순서: 요소들이 의미 있는 순서로 배치
- 적절한 레이블링: 각 입력 필드에
<label>요소를 사용하여 명확히 레이블을 지정 - tabindex 사용: 중요한 요소에
tabindex를 추가하여 키보드 탐색 순서에 포함 - 시각적 순서와 일치: HTML 구조와 시각적 레이아웃이 일치
<header>
<h1>페이지 제목</h1>
</header>
<nav>
<!-- 내비게이션 메뉴 -->
</nav>
<main id="main-content">
<!-- 메인 콘텐츠 -->
<h2>로그인</h2>
<form>
<label for="username">사용자명:</label>
<input type="text" id="username" name="username" required />
<label for="password">비밀번호:</label>
<input type="password" id="password" name="password" required />
<button type="submit">로그인</button>
<a href="#" tabindex="0">비밀번호를 잊으셨나요?</a>
</form>
</main>
<footer>
<!-- 푸터 콘텐츠 -->
</footer><header>
<h1>페이지 제목</h1>
</header>
<nav>
<!-- 내비게이션 메뉴 -->
</nav>
<main id="main-content">
<!-- 메인 콘텐츠 -->
<h2>로그인</h2>
<form>
<label for="username">사용자명:</label>
<input type="text" id="username" name="username" required />
<label for="password">비밀번호:</label>
<input type="password" id="password" name="password" required />
<button type="submit">로그인</button>
<a href="#" tabindex="0">비밀번호를 잊으셨나요?</a>
</form>
</main>
<footer>
<!-- 푸터 콘텐츠 -->
</footer>