가이드라인 2.5 입력 방식
웹 접근성의 중요한 부분을 차지하는 '입력 방식' 가이드라인은 키보드 외에도 다양한 입력 방식으로 웹 콘텐츠를 이용할 수 있도록 보장하는 지침입니다. 이는 터치스크린, 마우스, 펜 입력 등 다양한 입력 장치를 통해 콘텐츠를 자유롭게 조작할 수 있어야 함을 의미합니다.
이 가이드라인이 특별히 중요한 이유는 현대의 웹 환경이 매우 다양한 입력 장치와 방식을 사용하기 때문입니다. 스마트폰의 터치스크린부터 태블릿의 펜 입력, 데스크톱의 마우스와 키보드까지, 각각의 사용자는 자신에게 가장 편한 방식으로 웹을 이용하길 원합니다. 하지만 모든 사용자가 이러한 입력 방식을 자유롭게 사용할 수 있는 것은 아닙니다.
운동 기능이 제한된 사용자는 정교한 마우스 조작이 어려울 수 있고, 시각 장애가 있는 사용자는 터치스크린의 정확한 위치를 찾기 어려울 수 있습니다. 또한 인지 장애가 있는 사용자는 복잡한 제스처를 기억하고 실행하는 데 어려움을 겪을 수도 있죠.
이러한 상황에서 다양한 입력 방식을 제공하는 것은 매우 중요합니다. 이는 단순히 장애가 있는 사용자만을 위한 것이 아닙니다. 손목을 다쳐서 마우스를 사용하기 어려운 사람, 장갑을 끼고 있어 터치스크린을 정확히 조작하기 어려운 사람 등, 일시적으로 특정 입력 방식을 사용하기 어려운 상황에 있는 모든 사용자를 위한 것입니다. 다양한 입력 방식을 제공함으로써 얻을 수 있는 가장 큰 이점은 사용자 경험의 향상입니다. 사용자는 자신에게 가장 효율적이고 편안한 방식으로 웹을 이용할 수 있게 되고, 이는 결과적으로 더 나은 사용자 경험으로 이어집니다. 또한 이는 보편적 설계의 핵심 원칙을 실천하는 것이기도 합니다. 모든 사용자가 동등하게 웹을 이용할 수 있도록 보장함으로써 디지털 포용성을 증진시키는 것입니다.
이것이 바로 웹 접근성 지침에서 입력 방식의 다양성을 강조하는 이유입니다. 우리가 만드는 웹사이트나 애플리케이션이 진정으로 모든 사람을 위한 것이 되기 위해서는, 다양한 입력 방식을 지원하고 각 사용자의 필요와 선호도를 존중해야 합니다.
1. 성공 기준 2.5.1: 포인터 제스처
레벨 A

다중 포인트나 경로 기반 제스처를 사용하는 모든 기능은 해당 제스처가 필수적인 경우를 제외하고 단일 포인터만으로 조작할 수 있어야 합니다. 이 요구사항은 포인터 동작을 해석하는 웹 콘텐츠에 적용됩니다. 즉, 사용자 에이전트나 보조 기술을 작동하는 데 필요한 동작에는 적용되지 않습니다.
예를들어 지도 인터페이스에서 두 손가락으로 확대/축소하는 핀치 줌 대신 +, - 버튼으로 확대/축소 기능 제공, 드래그 대신 방향키(↑↓←→)로 지도 이동 기능을 제공해야합니다. 이 성공기준을 준수함으로써 인지나 학습에 어려움이 있는 사람들도 간단하고 익숙한 방식으로 기능을 사용할 수 있습니다.
2. 성공 기준 2.5.2: 포인터 취소
레벨 A
단일 포인터를 사용하여 조작할 수 있는 기능의 경우, 다음 중 하나 이상이 참이어야 합니다.
-
다운 이벤트 금지 포인터의 다운 이벤트가 기능의 어떤 기능도 실행하지 않음

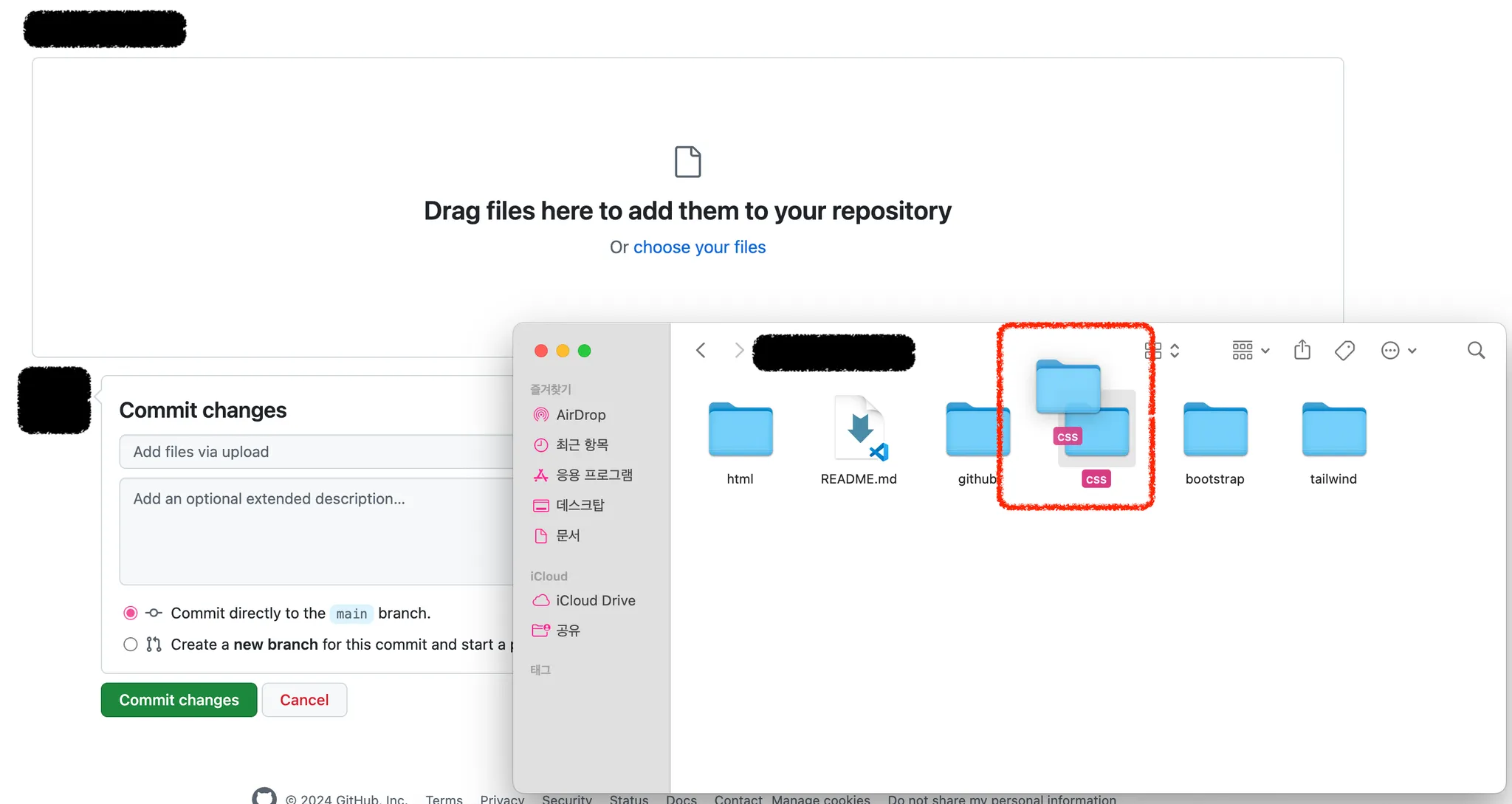
깃허브 드래그앤 드롭기능 마우스 버튼을 누르자마자 뭔가가 일어나는 것이 아니라, 버튼에서 손을 뗄 때 작동하게 하도록 합니다.
-
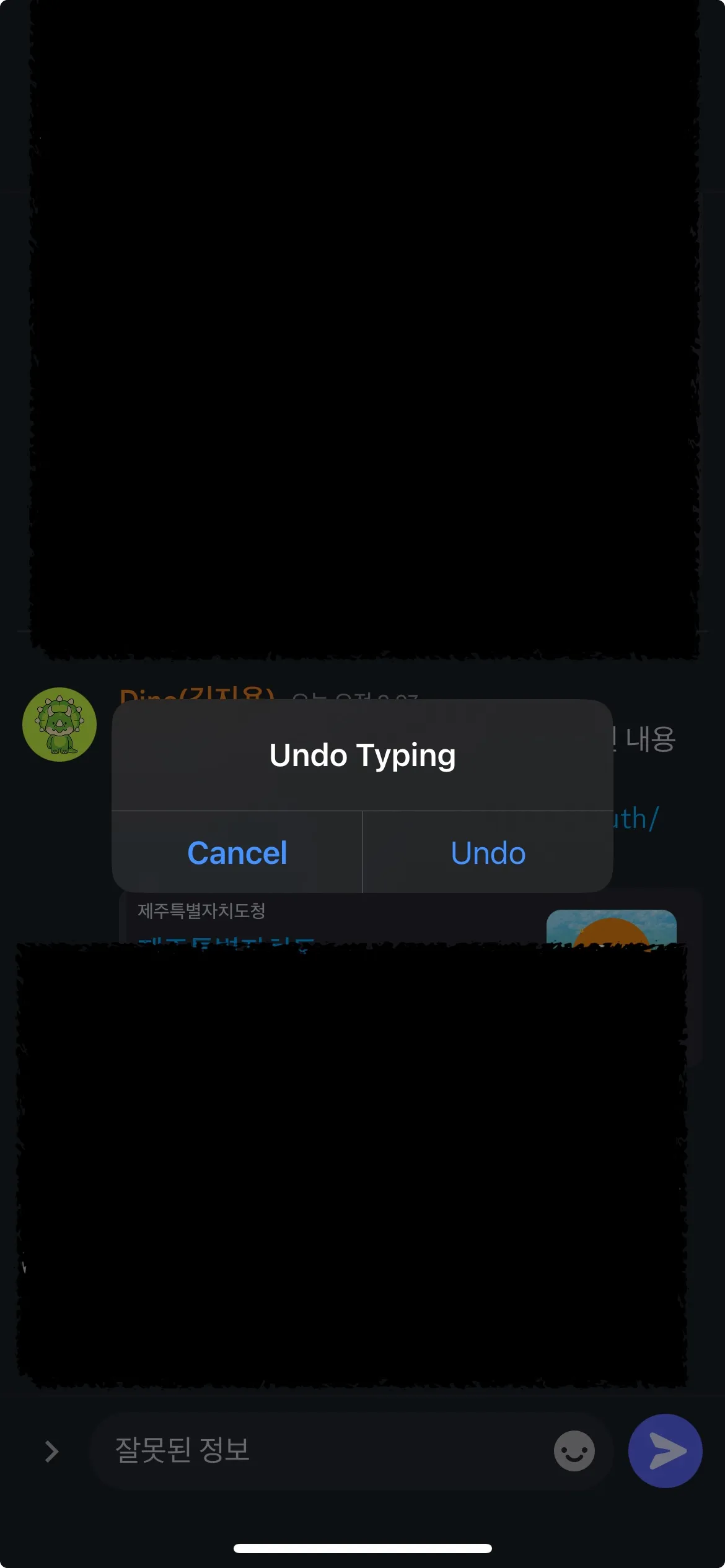
중단 또는 실행 취소: 기능의 완료는 업 이벤트에서 이루어지며, 완료 전에 기능을 중단하거나 완료 후에 취소할 수 있는 메커니즘이 제공됨

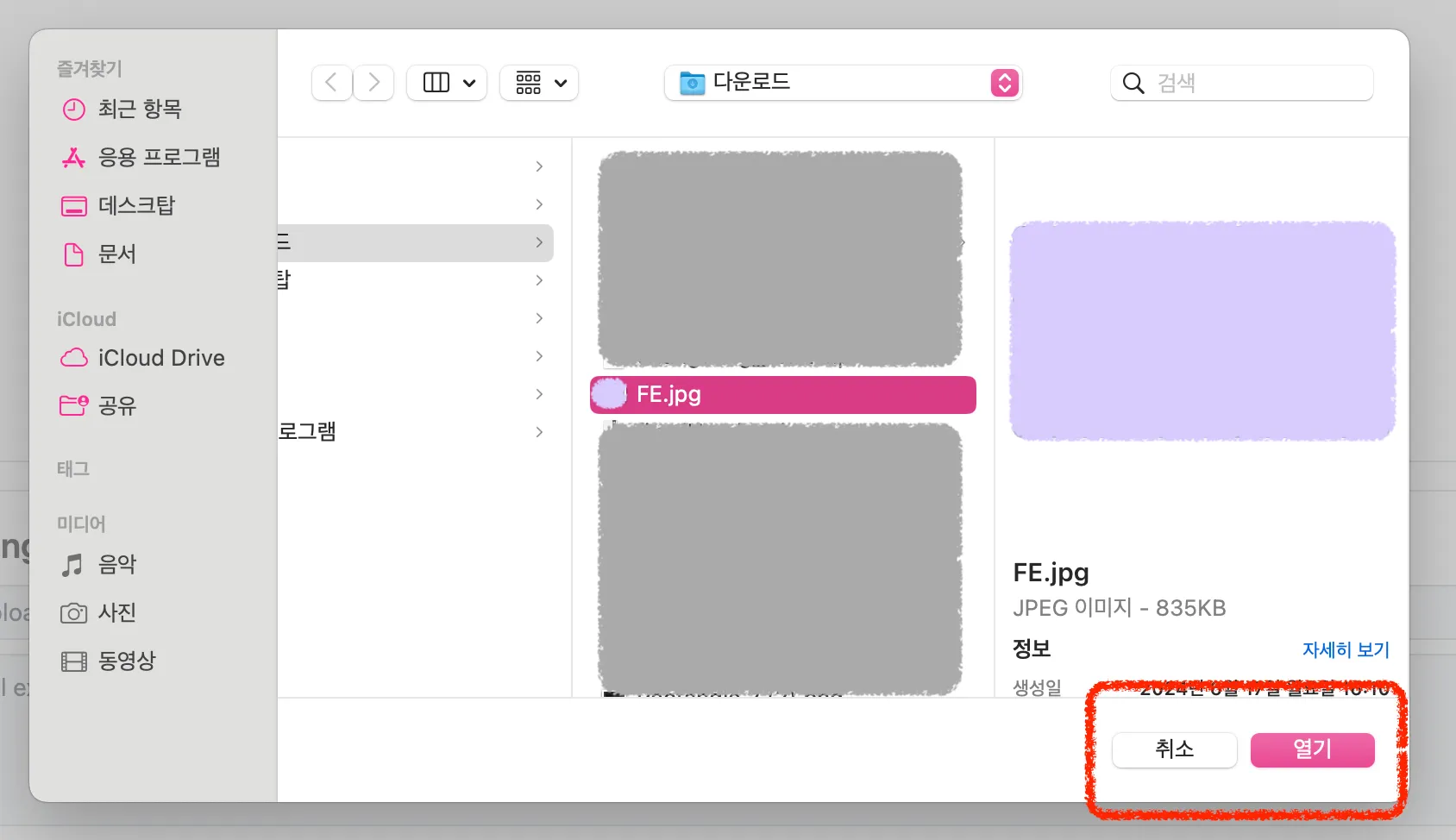
업로드 창의 취소 버튼 -
되돌리기 기능: 업 이벤트가 이전 다운 이벤트의 결과를 취소함

업로드한 파일 삭제 기능 -
필수적: 다운 이벤트에서 기능을 완료하는 것이 필수적임
웹 접근성 지침(WCAG)에서는 일반적으로
onmousedown,ontouchstart같은 이벤트의 사용을 권장하지 않습니다. 그러나 드래그 앤 드롭 인터페이스, 사용자 정의 가상 키보드, 그래픽 편집도구와 같은 특정 기능에서는 이러한 이벤트가 필수적일 수 있습니다.
3. 성공 기준 2.5.3: 레이블의 이름
레벨 A
텍스트나 텍스트 이미지를 포함하는 레이블이 있는 사용자 인터페이스 구성 요소의 경우, 이름에는 시각적으로 표시되는 텍스트가 포함되어야 합니다. 레이블의 텍스트를 이름의 시작 부분에 두는 것이 가장 좋습니다.
1. 버튼 레이블
<!-- 좋은 예시 -->
<!-- 시각적 텍스트와 일치 -->
<button aria-label="메뉴">메뉴</button>
<!-- 부가 설명이 필요한 경우 시각적 텍스트로 시작 -->
<button aria-label="검색: 상품명을 입력하세요">검색</button>
<!-- 아이콘 버튼의 경우 명확한 설명 -->
<button aria-label="메뉴 닫기" class="close-icon">✕</button><!-- 좋은 예시 -->
<!-- 시각적 텍스트와 일치 -->
<button aria-label="메뉴">메뉴</button>
<!-- 부가 설명이 필요한 경우 시각적 텍스트로 시작 -->
<button aria-label="검색: 상품명을 입력하세요">검색</button>
<!-- 아이콘 버튼의 경우 명확한 설명 -->
<button aria-label="메뉴 닫기" class="close-icon">✕</button>먼저 좋은 예시를 살펴보겠습니다.
가장 기본적인 텍스트 버튼의 경우, <button aria-label="메뉴">메뉴</button>와 같이 작성할 수 있습니다. 하지만 이 경우는 시각적 텍스트만으로도 의미 전달이 충분하기 때문에 실제로는 aria-label을 사용하지 않아도 됩니다.
검색 버튼과 같이 부가 설명이 필요한 경우, <button aria-label="검색: 상품명을 입력하세요">검색</button>처럼 작성합니다. 이는 시각적으로는 간단히 '검색'이라고 표시하면서, 스크린리더 사용자에게는 좀 더 자세한 안내를 제공하는 방식입니다.
X 아이콘과 같이 시각적 심볼만 있는 버튼의 경우, 시각적 아이콘만으로는 의미 전달이 불충분할 수 있으므로, aria-label로 명확한 설명을 제공해야 합니다.
<!-- 나쁜 예시 -->
<!-- 1. 동일한 동작에 다른 레이블 사용 -->
<button aria-label="이전 페이지">Back</button>
<button aria-label="Previous">뒤로</button>
<!-- 2. 불필요하게 긴 설명 -->
<button aria-label="이 버튼을 클릭하면 작성하던 글이 저장됩니다">저장</button>
<!-- 3. 동일한 기능에 일관성 없는 레이블 -->
<div class="pagination">
<button aria-label="처음으로">First</button>
<button aria-label="Previous">이전</button>
<button aria-label="다음 페이지">Next</button>
<button aria-label="Last">마지막</button>
</div<!-- 나쁜 예시 -->
<!-- 1. 동일한 동작에 다른 레이블 사용 -->
<button aria-label="이전 페이지">Back</button>
<button aria-label="Previous">뒤로</button>
<!-- 2. 불필요하게 긴 설명 -->
<button aria-label="이 버튼을 클릭하면 작성하던 글이 저장됩니다">저장</button>
<!-- 3. 동일한 기능에 일관성 없는 레이블 -->
<div class="pagination">
<button aria-label="처음으로">First</button>
<button aria-label="Previous">이전</button>
<button aria-label="다음 페이지">Next</button>
<button aria-label="Last">마지막</button>
</div반면, 다음과 같은 나쁜 예시들은 피해야 합니다.
먼저 언어 사용의 비일관성 문제입니다. <button aria-label="이전 페이지">Back</button>와 <button aria-label="Previous">뒤로</button>처럼 동일한 기능에 대해 한글과 영문을 혼용하는 것은 좋지 않습니다. 일관된 언어를 사용해야 합니다.
두 번째로 과도한 설명을 제공하는 경우입니다. <button aria-label="이 버튼을 클릭하면 작성하던 글이 저장됩니다">저장</button>와 같이 불필요하게 긴 설명은 피해야 합니다. 간단하고 명확한 설명이 더 효과적입니다.
마지막으로 페이지네이션과 같이 연관된 기능들의 레이블이 일관성이 없는 경우입니다. First, Previous, Next, Last 버튼에 각각 다른 패턴의 레이블을 사용하는 것은 혼란을 줄 수 있습니다. 이런 연관된 기능들은 일관된 패턴의 레이블을 사용해야 합니다.
이러한 예시들을 통해 알 수 있듯이, 버튼 레이블을 작성할 때는 일관성, 명확성, 간결성을 고려해야 하며, 시각적 요소만으로 의미 전달이 불충분한 경우에는 적절한 aria-label을 제공해야 합니다.
2. 폼 입력 필드
<!-- 좋은 예시 -->
<label for="name">이름:</label> <input id="name" type="text" name="name" /><!-- 좋은 예시 -->
<label for="name">이름:</label> <input id="name" type="text" name="name" />레이블의 텍스트와 연결된 입력 필드의 이름이 일치합니다.
<!-- 나쁜 예시 -->
<label for="name">이름:</label>
<input id="name" type="text" name="name" aria-label="성 입력" /><!-- 나쁜 예시 -->
<label for="name">이름:</label>
<input id="name" type="text" name="name" aria-label="성 입력" />이 경우, 시각적 레이블은 "이름"이지만 스크린 리더는 "성 입력"이라고 읽을 것입니다.
4. 성공 기준 2.5.4: 모션 작동
레벨 A


기기 모션이나 사용자 모션으로 작동할 수 있는 기능은 사용자 인터페이스 구성 요소로도 작동할 수 있어야 하며, 실수로 작동될 수 있으므로 사용자가 끌 수 있는 옵션이 있어야 합니다.
단, 다음의 경우는 예외입니다.
- 지원되는 인터페이스: 모션이 접근성이 지원되는 인터페이스를 통해 기능을 작동하는 데 사용되는 경우 (ex.가상 현실(VR) 게임)
- 필수적: 모션이 기능에 필수적이며 그렇지 않으면 활동이 무효화되는 경우 (ex. 만보기)
5. 성공 기준 2.5.5: 타겟 크기 - 향상
레벨 AAA
포인터 입력을 위한 타겟의 크기는 최소 44 x 44 CSS 픽셀이어야 합니다.
단, 다음의 경우는 예외입니다.
- 동등한 대체: 최소 44 x 44 CSS 픽셀인 동등한 링크나 컨트롤이 같은 페이지에서 사용 가능한 경우
- 인라인: 타겟이 문장이나 텍스트 블록 내에 있는 경우
- 사용자 에이전트 제어: 타겟의 크기가 사용자 에이전트에 의해 결정되고 작성자에 의해 수정되지 않은 경우
- 필수적: 타겟의 특정 표현이 전달되는 정보에 필수적인 경우
6. 성공 기준 2.5.6: 동시 입력 메커니즘
(레벨 AAA)
웹 콘텐츠는 플랫폼에서 사용 가능한 입력 방식의 사용을 제한해서는 안 됩니다. 단, 제한이 필수적이거나 콘텐츠의 보안을 보장하기 위해 필요하거나 사용자 설정을 존중하기 위해 필요한 경우는 예외입니다.
7. 성공 기준 2.5.7: 드래그 동작
(레벨 AA)
드래그 동작을 사용하는 모든 기능은 드래그가 필수적이거나 기능이 사용자 에이전트에 의해 결정되고 작성자에 의해 수정되지 않은 경우를 제외하고 드래그 없이 단일 포인터로 달성할 수 있어야 합니다.
이 요구사항은 포인터 동작을 해석하는 웹 콘텐츠에 적용됩니다. 즉, 사용자 에이전트나 보조 기술을 작동하는 데 필요한 동작에는 적용되지 않습니다.
8. 성공 기준 2.5.8: 타겟 크기 (최소)
(레벨 AA)
포인터 입력을 위한 타겟의 크기는 최소 24 x 24 픽셀이어야 합니다.
단, 다음의 경우는 예외입니다.
- 간격: 크기가 작은 타겟(24 x 24 픽셀 미만)은 각 타겟의 경계 상자 중앙에 24 픽셀 직경의 원을 그렸을 때 다른 타겟이나 다른 크기가 작은 타겟의 원과 겹치지 않도록 배치된 경우
- 동등한 대체: 이 기준을 충족하는 다른 컨트롤을 통해 같은 페이지에서 기능을 달성할 수 있는 경우
- 인라인: 타겟이 문장 내에 있거나 타겟이 아닌 텍스트의 줄 높이에 의해 크기가 제한되는 경우
- 사용자 에이전트 제어: 타겟의 크기가 사용자 에이전트에 의해 결정되고 작성자에 의해 수정되지 않은 경우
- 필수적: 타겟의 특정 표현이 전달되는 정보에 필수적이거나 법적으로 요구되는 경우
타겟 내의 위치에 따라 값을 공간적으로 선택할 수 있는 타겟은 이 성공 기준의 목적상 하나의 타겟으로 간주됩니다. 예를 들어 슬라이더, 색상 그라데이션을 표시하는 색상 선택기, 커서를 위치시키는 편집 가능한 영역 등이 있습니다. 인라인 타겟의 경우 줄 높이는 텍스트 흐름에 수직인 것으로 해석되어야 합니다. 예를 들어 세로로 표시되는 언어에서는 줄 높이가 수평이 됩니다.