CSS Box Model
1. CSS Box Model: 웹 레이아웃의 기초
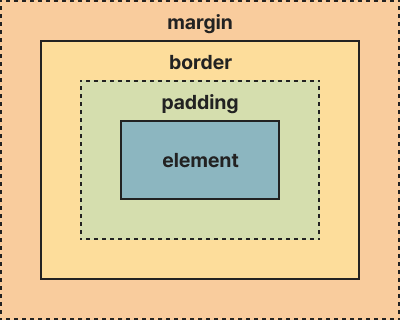
CSS Box Model은 웹 페이지 레이아웃의 근간을 이루는 중요한 개념입니다. 모든 HTML 요소는 하나의 '박스'로 취급되며, 이 박스는 콘텐츠(요소), 패딩, 테두리, 마진으로 구성됩니다. Box Model을 이해하면 웹 페이지의 구조를 더 정확하게 제어할 수 있습니다.
마크업이 중요한 이유!

처음 레이아웃을 잡을 때 이 박스 모델을 그려보는 것이 중요합니다. 이 박스 모델을 그리면서 데이터를 어떻게 구조화 하고, 그에 알맞은 태그는 무엇인지 생각해보아야 합니다.

- 요소: 텍스트, 사진 등 보여줄 대상입니다.
- 패딩: 요소 주변 영역을 감쌉니다.(내부 여백)
- 테두리: 요소와 패딩을 감싸는 테두리입니다.
- 마진: 테두리 밖의 영역을 감쌉니다.(외부 여백)
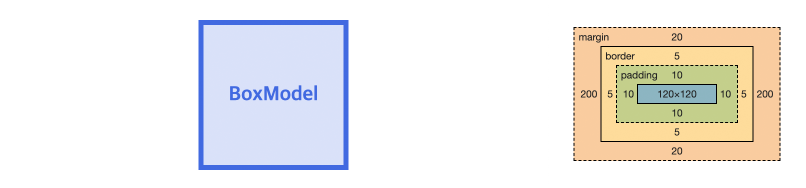
크롬 개발자 도구에서 박스모델의 값을 확인할 수 있습니다. 1. F12 키나 우클릭 후 '검사'를 선택하여 개발자 도구를 열고 2. Elements 탭에서 HTML 요소를 선택하면 3. 오른쪽 하단의 계산됨(Computed) 패널에서 해당 요소의 박스 모델 계산값을 시각적으로 확인할 수 있습니다. 이를 통해 요소의 실제 너비와 높이, 패딩, 테두리, 마진 값을 정확히 파악할 수 있어 레이아웃 디버깅에 매우 유용합니다.


주의: Box Model은 기본적으로 블록 레벨 요소에 완전히 적용되지만 인라인 요소에는 width, height, 상하 마진 값이 적용되지 않습니다.
1.1 width
요소의 너비를 설정합니다. 기본값은 콘텐츠 영역의 너비이지만 box-sizing 속성을 사용하여 테두리 영역까지 포함할 수 있습니다. 너비를 입력하지 않으면 auto로 브라우저가 계산하여 지정을 합니다. 이때, 부모 요소의 너비를 기준으로 계산하여 가득 채웁니다.
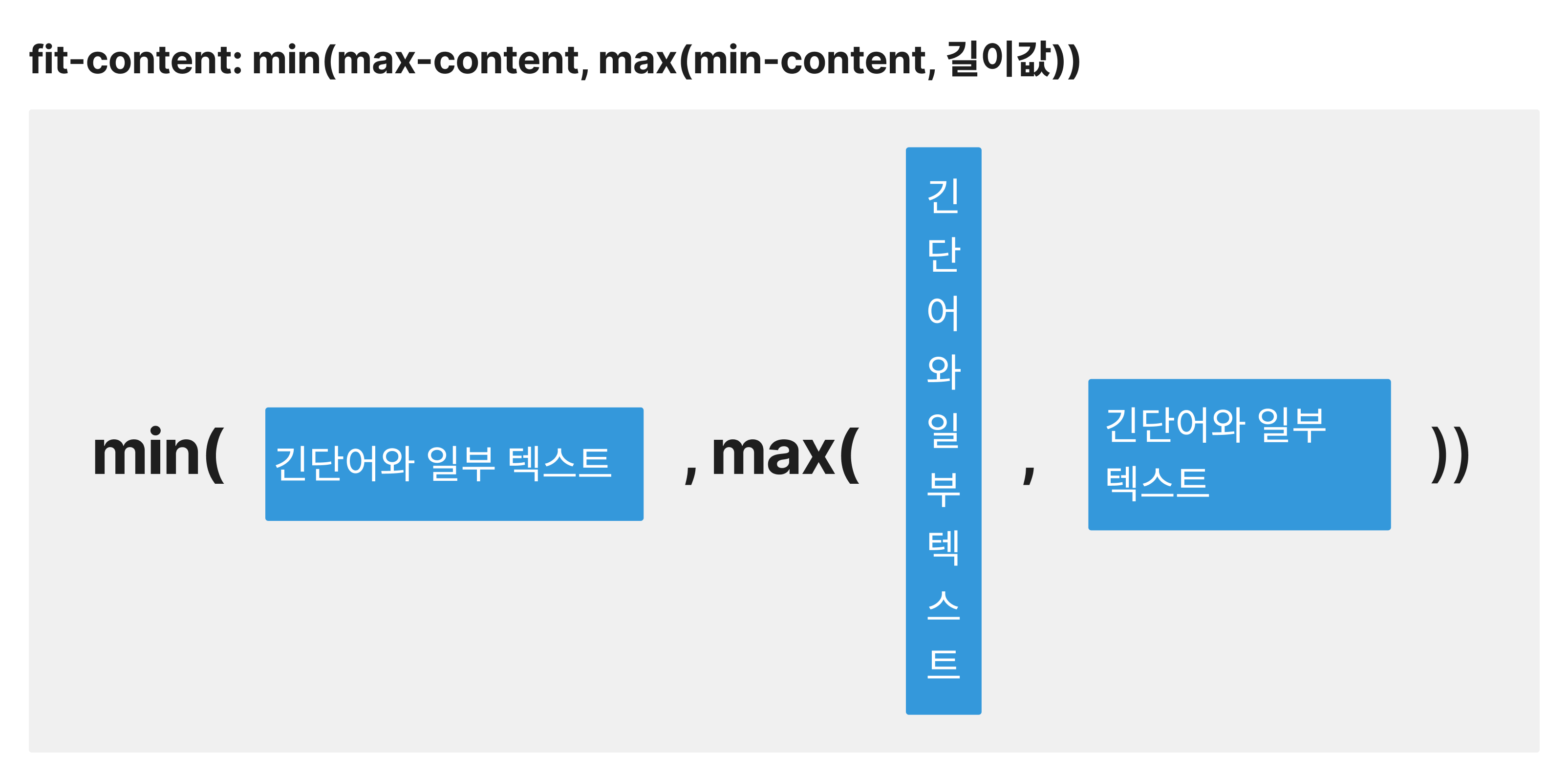
auto: 기본값. 브라우저가 계산하여 지정(요소의 부모 크기 기준으로 가득 채우기)min-content: 컨텐츠가 넘치지 않는 선에서 요소가 가질 수 있는 최소 너비max-content: 컨텐츠 내용의 선호 너비fit-content: min(max-content, max(min-content, 길이값))
fit-content 이해하기
- 기본적으로 내용물의 본질적인 크기(intrinsic size)를 사용하려고 합니다. 이는 max-content와 유사합니다.
- 그러나 사용 가능한 공간이 max-content 크기보다 작다면, 요소는 사용 가능한 공간만큼 줄어듭니다. 이 때 내용물은 필요에 따라 줄 바꿈됩니다.
- 요소의 크기는 절대 min-content보다 작아지지 않습니다. 즉, 가장 긴 단어나 대체 불가능한 인라인 요소의 크기를 유지합니다.
이미지와 아래 코드를 비교해서 살펴보세요.

1.2 height
요소의 높이를 설정합니다. 입력하지 않으면 auto로 브라우저가 계산하여 지정을 합니다. 이때, width와는 다르게 content의 높이만큼만 설정됩니다.
아래 예제에서 너비와 높이를 각각 auto로 변경해보세요.
1.3 padding
패딩은 콘텐츠 주변의 여백을 만듭니다. 이 여백은 border 안쪽 여백입니다. padding 속성은 단축 속성으로, 네 방향의 패딩을 한 번에 지정할 수 있습니다. 작성 순서는 시계방향으로 top, right, bottom, left입니다. 순서대로 padding-top, padding-right, padding-bottom, padding-left 이며 개별 속성을 사용할 수도 있습니다.
p {
padding: 10px; /* top, right, bottom, left 모두 10px */
padding: 10px 20px; /* top, bottom :10px, left, right:20px */
padding: 10px 20px 30px; /* top:10px, left,right:20px, bottom:30px */
padding: 10px 20px 30px 40px;
}p {
padding: 10px; /* top, right, bottom, left 모두 10px */
padding: 10px 20px; /* top, bottom :10px, left, right:20px */
padding: 10px 20px 30px; /* top:10px, left,right:20px, bottom:30px */
padding: 10px 20px 30px 40px;
}1.4 margin
마진은 요소 주변의 여백을 만듭니다. 마진은 border 바깥 여백입니다. margin 속성은 단축 속성으로, 네 방향의 마진을 한 번에 지정할 수 있습니다. 작성 순서는 시계방향으로 top, right, bottom, left입니다. 순서대로 margin-top, margin-right, margin-bottom, margin-left 이며 개별 속성을 사용할 수도 있습니다.
이 마진을 사용해서 요소를 배치할 수도 있습니다.
- 가운데 배치
- 오른쪽 배치
1.4.1 마진병합 현상(Margin Collapsing)
마진 병합은 CSS에서 인접한 요소들 사이에서 마진이 중첩될 때 일어나는 현상입니다.
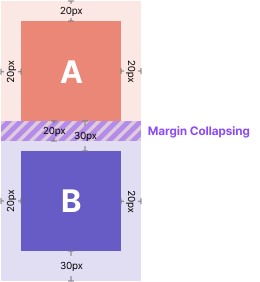
[인접 요소 간 마진 병합]
인접한 요소들의 상하 마진이 만날 때, 더 큰 값의 마진만 적용되는 현상입니다.

두 박스 사이의 실제 간격은 50px입니다. 더 큰 값인 50px이 적용되었습니다.
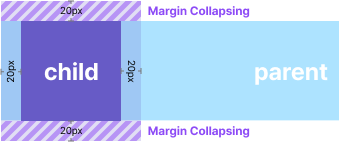
[부모-자식 요소 간 마진 병합]

자식 요소의 상단 마진이 부모 요소의 상단과 병합됩니다. 결과적으로 부모 요소가 마진을 가진 것처럼 보입니다.
마진 병합 현상 해결 방법
[인접 요소 간 마진 병합 해결 방법]
- 한쪽 요소에만 마진을 적용하기 (상단 또는 하단 한쪽만 사용)
- 하나의 요소에
display: inline-block적용 - flexbox 또는 grid 레이아웃 사용하기
- 의도적으로 두 요소 사이에 작은 간격(gap)을 만들기 위해 CSS Grid의 gap 속성 활용
[부모-자식 요소 간 마진 병합 해결 방법]
- 부모 요소에 overflow: auto; 속성 적용
- 부모 요소에 display: inline-block; 적용
- 부모 요소에 border 추가
- 부모 요소에 padding 추가
- 부모 요소에 display: flow-root; 적용 (IE 미지원)
🍯 팁: 마진 병합 현상을 해결할 필요 없이 마진 병합 현상을 이해하고, 현상이 일어나지 않도록 작업을 진행하면 됩니다!
1.5 border
요소의 테두리를 지정합니다. 테두리는 요소가 차지하는 전체 너비, 높이의 일부입니다. 단축속성입니다. 다만 이렇게 되었을 때 일부 CSS에서 계산하기 어려운 경우가 있는데 이 경우에는 box-sizing 속성을 사용하여 테두리를 포함하도록 설정할 수 있습니다.
이 속성은 선의 두께, 스타일, 색상을 지정할 수 있는 단축속성입니다. 세부적인 속성은 아래와 같습니다.
border-widthborder-styleborder-color- border-width
- border-top-width
- border-right-width
- border-bottom-width
- border-left-width
- border-style
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
- border-color
- border-top-color
- border-right-color
- border-bottom-color
- border-left-color
- border-width
- border-image border-image - CSS: Cascading Style Sheets | MDN
1.6 box-sizing
box-sizing 속성은 요소의 총 너비와 높이를 계산하는 방식을 지정합니다. 기본값은 content-box입니다. border-box로 설정하면 테두리와 패딩을 포함하여 요소의 총 너비와 높이를 계산합니다. 정리를 하면 아래와 같습니다.
content-box: 기본값. width, height에 border, padding 포함하지 않음.border-box: width, height에 border, padding 포함.
이 박스의 넓이는 몇일까요? width 100px + padding 20px _ 2 + border 30px _ 2를 해서 200px이 됩니다.
이 코드에서 주석을 풀어 box-sizing 속성을 border-box로 설정하면 우리가 지정해준 width 값인 100px이 박스의 너비가 됩니다.
1.7 overflow
요소의 콘텐츠가 그 요소의 크기를 초과할 때 어떻게 처리할지를 지정합니다. 이 속성은 블록 레벨 요소에 주로 적용되며, 내용이 넘칠 때 스크롤바를 표시하거나 내용을 잘라내는 등의 동작을 제어합니다.
visible: 기본값으로, 내용이 요소의 박스 밖으로 넘쳐도 그대로 표시됩니다.hidden: 넘치는 내용을 잘라내어 보이지 않게 합니다.scroll: 항상 스크롤바를 표시하여 넘치는 내용을 스크롤할 수 있게 합니다.auto: 내용이 넘칠 경우에만 스크롤바를 표시합니다.
실무 팁!
한글 콘텐츠가 많은 사이트에서는 word-break: keep-all과 overflow-wrap: break-word를 함께 사용하면 단어의 의미를 유지하면서도 레이아웃 깨짐을 방지할 수 있습니다.
.ko-text {
word-break: keep-all;
overflow-wrap: break-word;
}.ko-text {
word-break: keep-all;
overflow-wrap: break-word;
}1.7.1 overflow-x와 overflow-y
overflow-x와 overflow-y 속성을 사용하면 가로와 세로 방향의 오버플로우를 독립적으로 제어할 수 있습니다.
1.7.2 접근성과 overflow
overflow: hidden을 사용할 때 접근성에 주의해야 합니다. 스크린 리더는 overflow: hidden으로 숨겨진 콘텐츠도 대부분 읽을 수 있습니다. 그러나 이는 시각적으로 보이지 않는 콘텐츠를 스크린 리더 사용자에게 제공하여 혼란을 줄 수 있습니다.
- 시각적으로 감춰진 내용이 스크린 리더에게 읽히는 경우:
overflow: hidden,text-indent: -9999px,position: absolute; left: -9999px - 시각적으로 감춰진 내용이 스크린 리더에게 읽히지 않는 경우:
display: none,visibility: hidden
IR(Image Replacement) 기법
IR 기법은 텍스트를 시각적으로는 이미지로 대체하지만, 스크린 리더와 같은 보조 기술에는 텍스트로 제공하는 방법입니다. 웹 접근성을 유지하면서 디자인적인 요구사항을 충족할 수 있습니다.
- Phark 방법 (가장 많이 사용)
.ir-phark {
overflow: hidden;
position: absolute;
width: 1px;
height: 1px;
margin: -1px;
padding: 0;
border: 0;
clip: rect(0, 0, 0, 0);
}.ir-phark {
overflow: hidden;
position: absolute;
width: 1px;
height: 1px;
margin: -1px;
padding: 0;
border: 0;
clip: rect(0, 0, 0, 0);
}- WA 방법
.ir-wa {
display: block;
overflow: hidden;
position: relative;
z-index: -1;
width: 100%;
height: 100%;
}.ir-wa {
display: block;
overflow: hidden;
position: relative;
z-index: -1;
width: 100%;
height: 100%;
}- 스크린리더만을 위한 텍스트
.sr-only {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
white-space: nowrap;
border: 0;
}.sr-only {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
white-space: nowrap;
border: 0;
}실무 팁!
콘텐츠를 시각적으로 숨기면서도 스크린 리더에게 접근 가능하게 하려면 .sr-only 클래스를 사용하세요. 로고, 아이콘 버튼 등에 적절한 대체 텍스트를 제공할 때 유용합니다.
<button class="icon-button">
<img src="icon.svg" alt="" />
<span class="sr-only">메뉴 열기</span>
</button><button class="icon-button">
<img src="icon.svg" alt="" />
<span class="sr-only">메뉴 열기</span>
</button>1.8 border-radius
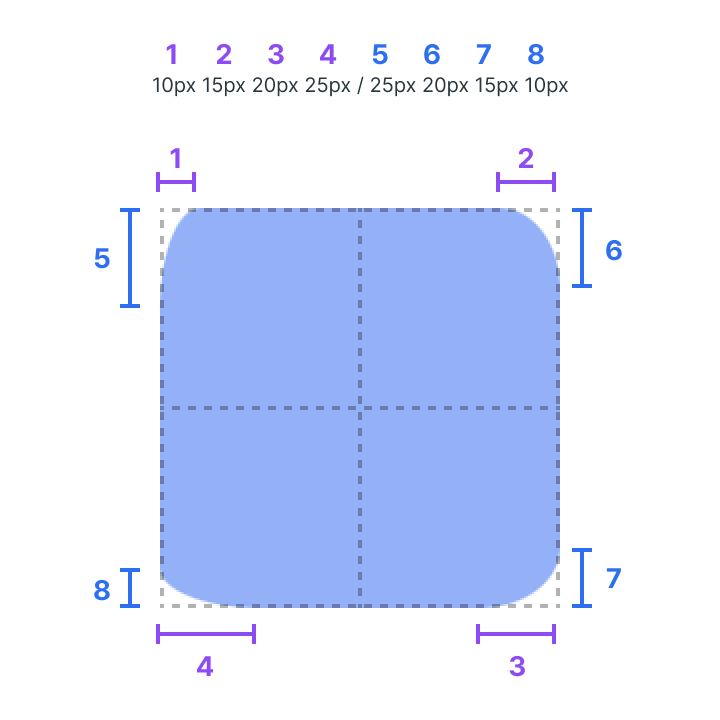
border-radius 속성을 사용하면 요소의 모서리를 둥글게 만들 수 있습니다. 이 또한 단축 속성이며 자세한 속성은 아래와 같습니다.
border-top-left-radiusborder-top-right-radiusborder-bottom-right-radiusborder-bottom-left-radius

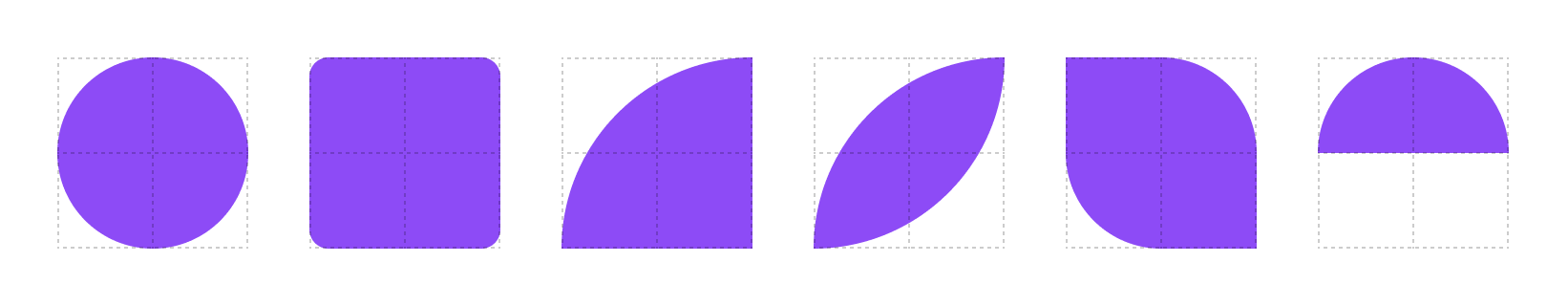
1.8.1 [실습] 아래의 모양의 박스를 그려보세요!

1.9 background
요소의 배경을 설정하는 강력한 단축 속성입니다. 이 속성을 통해 배경 색상, 이미지, 반복, 위치 등 다양한 배경 관련 스타일을 한 번에 지정할 수 있습니다. 주요 개별 속성들은 아래와 같습니다.
background-color: 배경 색상을 설정background-image: 배경 이미지를 설정background-repeat: 배경 이미지의 반복 방식을 설정background-position: 배경 이미지의 위치를 설정background-size: 배경 이미지의 크기를 설정background-attachment: 배경 이미지의 스크롤 여부를 설정background-clip: 배경이 요소의 어느 영역까지 차지할지 지정background-origin: 배경 이미지의 원점(시작점)을 설정
1.9.1 background-repeat
repeat: 가로와 세로로 반복 (기본값)no-repeat: 반복하지 않음repeat-x: x축(가로)으로만 반복repeat-y: y축(세로)으로만 반복space: 이미지를 반복하되, 이미지 사이에 균등한 간격을 두고 반복.round: 이미지를 반복하되, 요소의 크기에 맞게 이미지를 늘리거나 줄여 빈 공간이 생기지 않도록 반복
1.9.2 background-position
배경 이미지의 위치를 지정하는 속성입니다. 가로축과 세로축의 값을 공백으로 구분하여 설정합니다.
키워드: left, center, right, top, bottom 조합으로 사용퍼센트: x% y% 형태로 지정 (0% 0%는 왼쪽 상단, 100% 100%는 오른쪽 하단)픽셀: x축px y축px 형태로 직접 위치 지정혼합: 키워드, 퍼센트, 픽셀을 혼합하여 사용 가능
1.9.3 background-size
contain: 이미지가 잘리거나 찌그러지지 않는 한도 내에서 최대한 크게 설정합니다. 여백이 발생할 수 있습니다.cover: 이미지가 찌그러지지 않는 한도 내에서 요소를 완전히 덮도록 설정합니다. 이미지의 일부가 잘릴 수 있습니다.- 별도 크기 지정: background-size: 100%; 또는 background-size: 100px 400px;와 같이 직접 크기를 지정할 수 있습니다.
1.9.4 background-attachment
scroll: 기본값. 요소와 함께 스크롤됩니다.fixed: 뷰포트에 고정되어 스크롤되지 않습니다. 모바일 기기에서는fixed배경이 예상대로 작동하지 않을 수 있으므로 반응형 디자인 시 주의가 필요합니다.
1.9.5 background-clip
border-box: 테두리까지 배경이 차지합니다. (기본값)padding-box: 안쪽 여백까지만 배경이 차지합니다.content-box: 콘텐츠 영역만 배경이 차지합니다.
1.9.6 background-origin
border-box: 테두리의 왼쪽 위 모서리를 기준으로 합니다.padding-box: 안쪽 여백의 왼쪽 위 모서리를 기준으로 합니다. (기본값)content-box: 콘텐츠 영역의 왼쪽 위 모서리를 기준으로 합니다.
주의: background-attachment: fixed;가 설정된 경우, background-origin은 무시되고 background-clip이 적용됩니다.
1.9.7 그라디언트 배경
CSS를 사용하여 그라디언트 배경을 만들 수 있습니다. 온라인 도구를 사용하면 쉽게 그라디언트를 생성할 수 있습니다.
CSS Gradient Generator웹페이지에 이미지를 넣을 때 <img> 태그와 CSS background 속성 중 선택해야 합니다:
이미지가 콘텐츠의 일부이거나 의미가 있다면 <img> 태그를 사용하세요.
순수하게 장식 목적이라면 CSS background를 사용하세요.
background는 단축 속성입니다. 개별 속성을 지정할 때는 단축 속성 이후에 작성해야 합니다:
/* 올바른 사용 */
div {
background: skyblue url(img/bg.jpg) no-repeat 50% 50% / cover;
background-clip: padding-box;
}
/* 잘못된 사용 예 */
div {
background-clip: padding-box;
background: skyblue url(img/bg.jpg) no-repeat 50% 50% / cover; /* 이전 속성을 덮어씁니다 */
}/* 올바른 사용 */
div {
background: skyblue url(img/bg.jpg) no-repeat 50% 50% / cover;
background-clip: padding-box;
}
/* 잘못된 사용 예 */
div {
background-clip: padding-box;
background: skyblue url(img/bg.jpg) no-repeat 50% 50% / cover; /* 이전 속성을 덮어씁니다 */
}1.10 box-shadow
요소에 그림자 효과를 추가합니다. 이 속성은 여러 값을 조합하여 다양한 그림자 효과를 만들 수 있습니다.
- 구문:
box-shadow: offset-x offset-y blur-radius spread-radius color; offset-x: 그림자의 수평 오프셋. 양수는 오른쪽, 음수는 왼쪽으로 이동.offset-y: 그림자의 수직 오프셋. 양수는 아래쪽, 음수는 위쪽으로 이동.blur-radius: 그림자의 흐림 정도. 값이 클수록 더 흐릿해집니다.spread-radius: 그림자의 크기. 양수는 그림자를 확장, 음수는 축소.color: 그림자의 색상.
1.11 opacity
요소의 불투명도를 설정합니다. 0(완전 투명)부터 1(완전 불투명) 사이의 값을 사용합니다.
주의 사항
- opacity를 사용할 때 텍스트의 가독성을 고려해야 합니다.
- opacity는 요소와 그 자식 요소 모두에 적용됩니다. 배경만 투명하게 하려면 rgba() 색상 값을 사용하는 것이 좋습니다.
box-shadow와 opacity 속성들을 활용하면 요소에 깊이감을 주거나 시각적 계층을 만들 수 있습니다. box-shadow는 요소를 돋보이게 하거나 입체감을 줄 때 유용하고, opacity는 오버레이 효과나 요소의 강조/비강조를 표현할 때 사용할 수 있습니다.