display 속성
1. 레이아웃의 핵심
display 속성은 CSS에서 레이아웃을 결정짓는 가장 중요한 속성 중 하나입니다. 이 속성은 요소가 문서 흐름에서 다른 박스들과 어떤 방식으로 배치할지 어떻게 배치할지를 결정합니다.
1.1 display 속성의 주요 값들
[주의] CSS 속성으로 시각적인 부분이 바뀌었을 뿐 태그 자체의 요소가 블록 레벨로 바뀐 것은 아닙니다!

block: 요소 전후에 줄 바꿈을 생성합니다.inline: 요소 전후에 줄 바꿈을 생성하지 않는 인라인 요소 상자를 생성합니다. 정상적인 흐름에서 공간이 있으면 다음 요소는 같은 줄에 있습니다.inline-block: inline 줄 바꿈 없이 한 줄에 놓이지만, block처럼 box-model의 width, height, margin, padding 값을 모두 설정할 수 있습니다.flex: 내부 자식 요소들의 위치를 부모 컨테이너 요소 안에서 x, y축 단방향(1차원적)으로 설정합니다.grid: 내부 자식 요소들의 위치를 부모 컨테이너 요소 안에서 x, y축 모두 이용해(2차원적) 설정합니다.none: 해당 속성은 접근성 트리에서 해당 요소가 제거됩니다. 이렇게 되면 해당 요소 및 해당 하위 요소가 사라지고, 스크린리더에도 읽히지 않습니다.
1.1.1 block
요소를 블록 레벨 요소로 만듭니다. 새로운 줄에서 시작하며, 가능한 전체 너비를 차지합니다. width, height, margin, padding 속성을 모두 사용할 수 있습니다. 아래 예제를 통해 인라인 요소와 비교해보세요. 예제는 인라인 요소인 span을 사용했습니다. block 요소에 width와 height를 변경해보세요.
1.1.2 inline
요소를 인라인 요소로 만듭니다. 텍스트 흐름에 따라 배치되며, 줄 바꿈 없이 다른 요소와 같은 줄에 위치할 수 있습니다. 요소의 너비는 내용에 맞게 설정됩니다. width, height 속성과 상하 margin 속성은 사용할 수 없습니다. 아래 예제를 통해 블록 요소와 비교해보세요. 예제는 블록 요소인 div를 사용했습니다. inline 요소에 width와 height, 상하 margin 값을 변경해보세요.
1.1.3 inline-block
인라인 요소와 블록 요소의 특성을 결합합니다. 인라인처럼 텍스트 흐름에 따라 배치되지만, 블록처럼 width, height, margin, padding을 모두 지정할 수 있습니다.
1.1.4 flex
flex와 grid는 7장에 자세히 다룹니다. 여기서는 어떤 역할을 하는지만 기억해주세요.
flex는 가로, 세로 축을 이용해 요소들을 1차원으로 배치합니다. 보통 가로줄이나 세로줄을 만들어 요소들을 배치할 때 사용합니다. 자식 요소들의 크기와 순서를 유연하게 조절할 수 있습니다.


1.1.5 grid
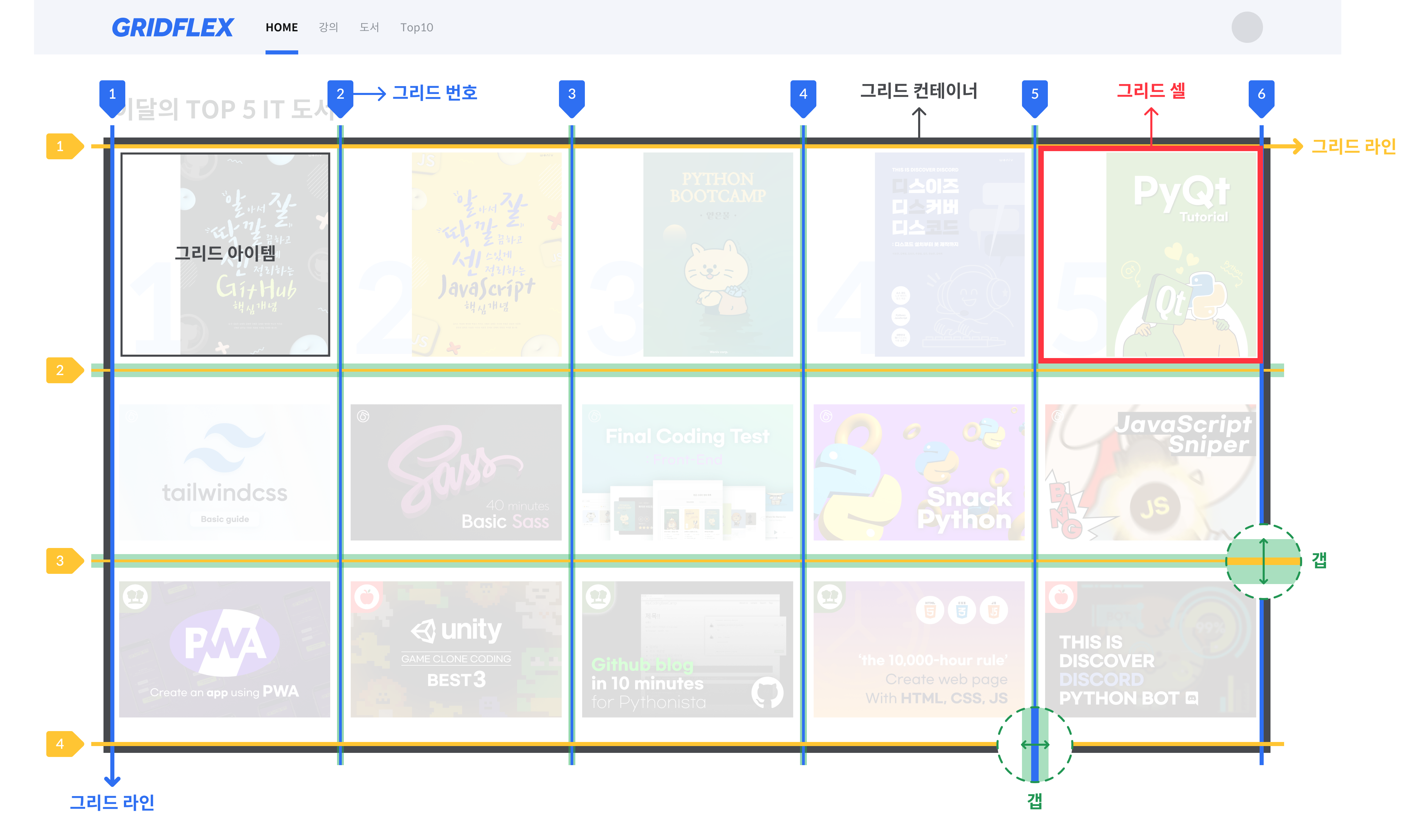
grid 레이아웃을 생성합니다. 격자 형태의 2차원적 레이아웃 모델을 제공합니다. 복잡한 레이아웃을 쉽게 구현할 수 있습니다.


1.1.6 none
요소를 완전히 숨깁니다. 요소가 렌더링되지 않으며, 레이아웃에서 공간을 차지하지 않습니다. 접근성 트리에서도 제거되어 스크린 리더에 읽히지 않습니다.
.hidden {
display: none;
}.hidden {
display: none;
}1.2 주의사항
display 속성으로 요소의 시각적 표현을 변경할 수는 있지만, 이는 HTML 문서의 구조나 의미를 변경하지 않습니다. 때문에 항상 콘텐츠의 의미와 구조를 고려해서 개발할 필요가 있습니다. CSS는 콘텐츠의 시각적인 표현을 담당하는 것이지, 콘텐츠의 의미나 구조를 변경하는 것이 아니라는 점을 기억해주세요.