JavaScript란?
1. 자바스크립트란?

자바스크립트는 HTML, CSS와 함께 웹 개발에서 사용되는 프로그래밍 언어로, 웹 브라우저에서 동작하는 프로그램을 만들 때 사용합니다. 자바스크립트를 사용하면 사용자와 상호작용하거나 데이터에 따라 변화하는 동적인 웹 페이지를 만들 수 있습니다.
- HTML, CSS를 프로그래밍적으로 제어할 수 있습니다.
- 웹 브라우저가 해석해서 실행할 수 있는 프로그래밍 언어입니다.
- 최근 웹어셈블리가 등장하면서 웹에서 실행할 수 있는 프로그래밍 언어가 늘어나고 있습니다.
- 브라우저가 아닌 환경에서도 자바스크립트를 실행할 수 있게 되면서 서버 프로그래밍, 앱, 게임 개발 등 다양한 분야에서도 사용되고 있습니다.
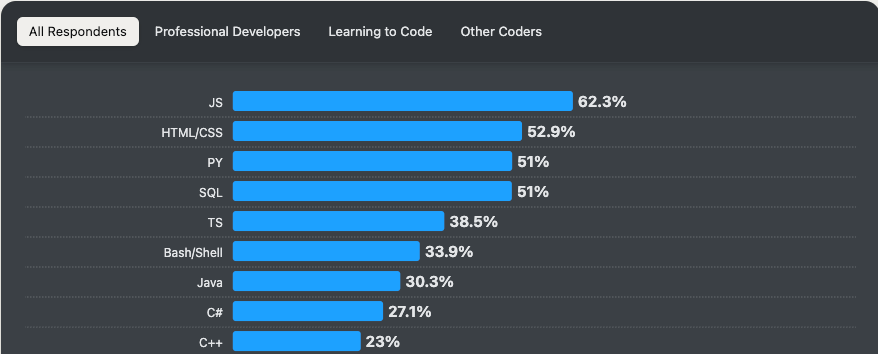
 most-popular-technologies-language | 2024
most-popular-technologies-language | 2024
프로그래밍 언어란?
프로그래밍 언어는 컴퓨터에게 명령을 내릴 수 있는 언어를 말합니다. 쉽게 말해, 우리가 컴퓨터에게 무엇을 하라고 지시할 때 사용되는 언어를 나타냅니다. 데이터를 저장하거나 조작하고, 다양한 상황에 따라 동작을 처리하는 등 컴퓨터가 어떤 동작을 수행할지 명령을 내릴 수 있습니다.
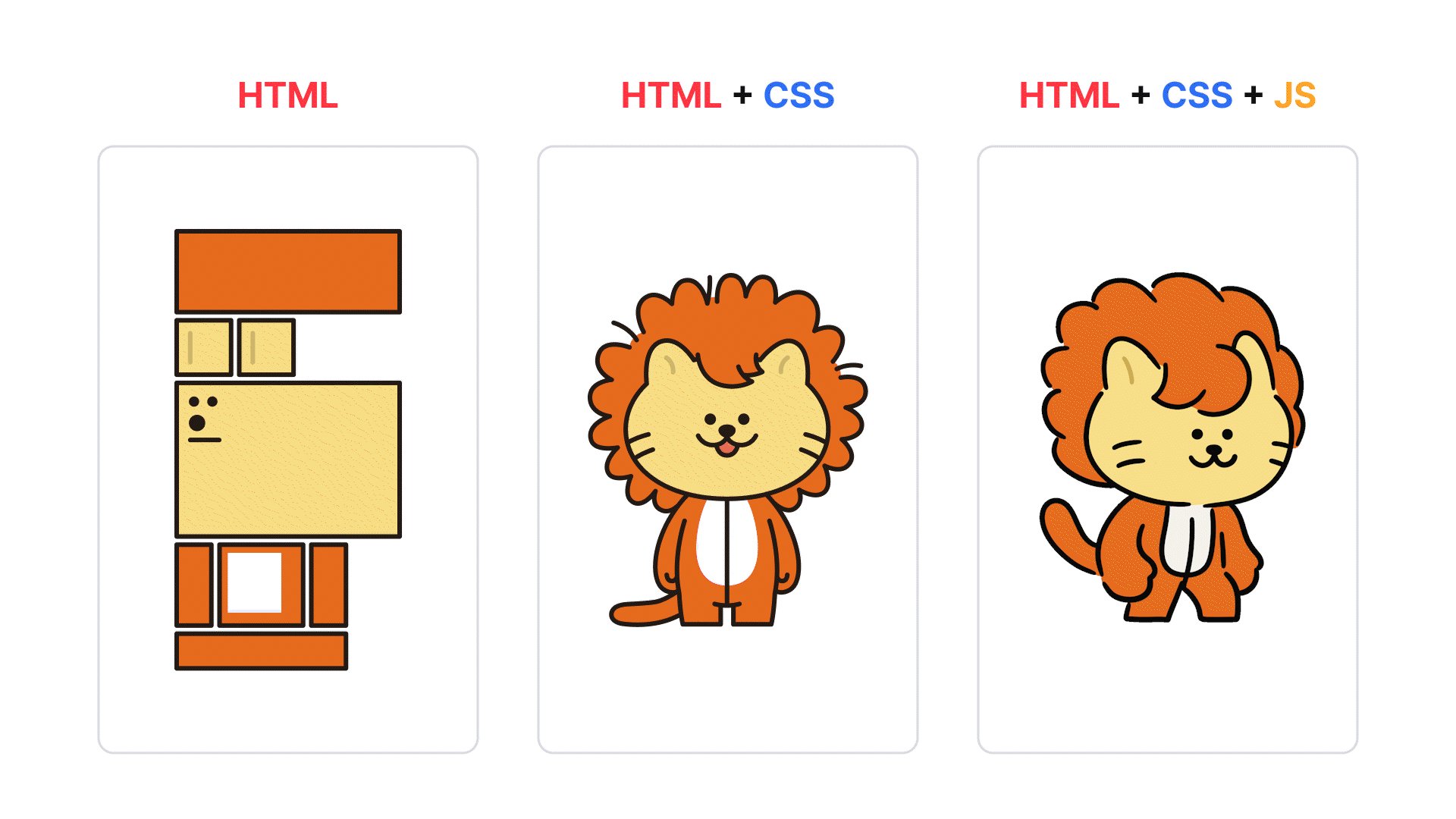
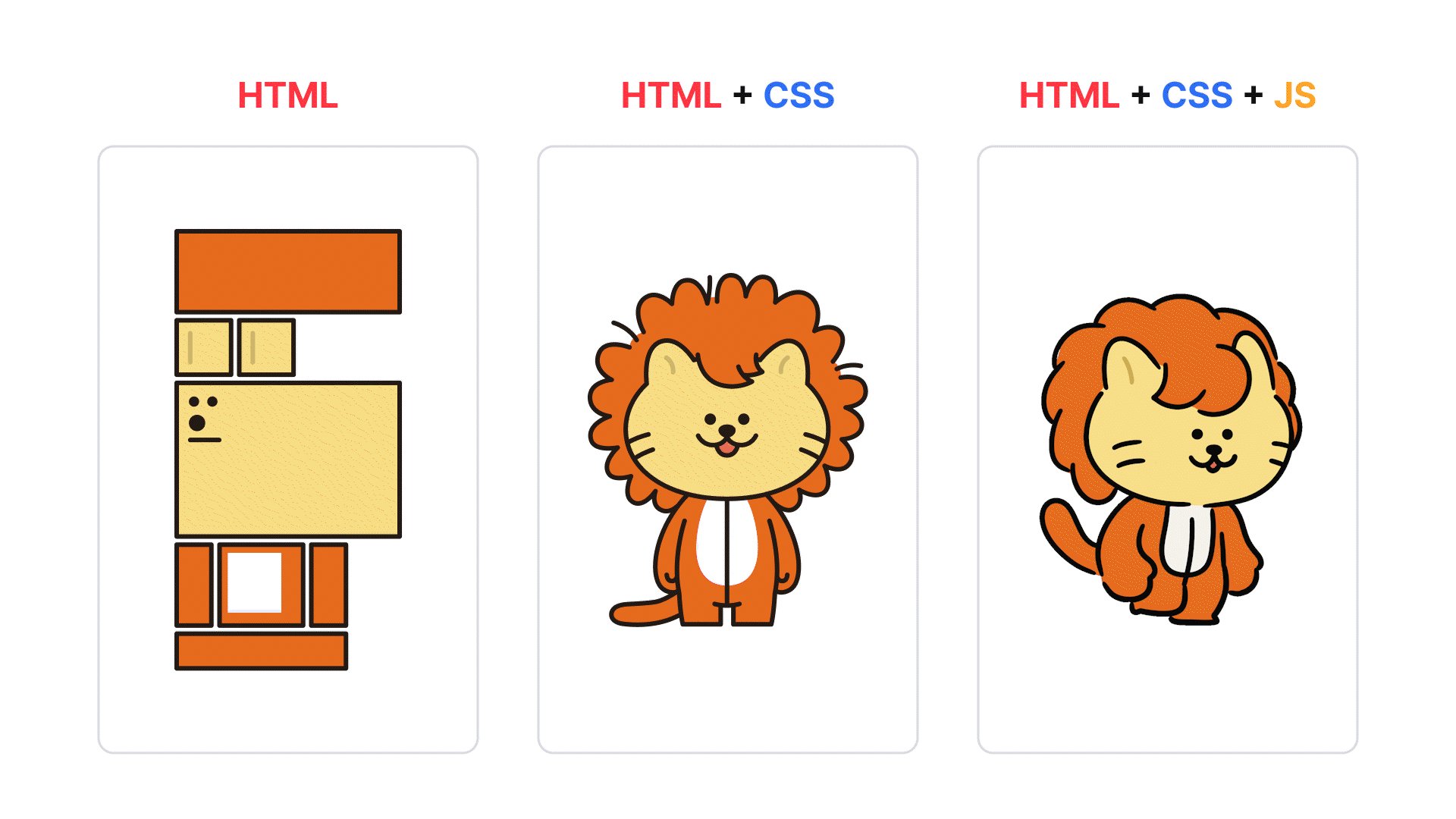
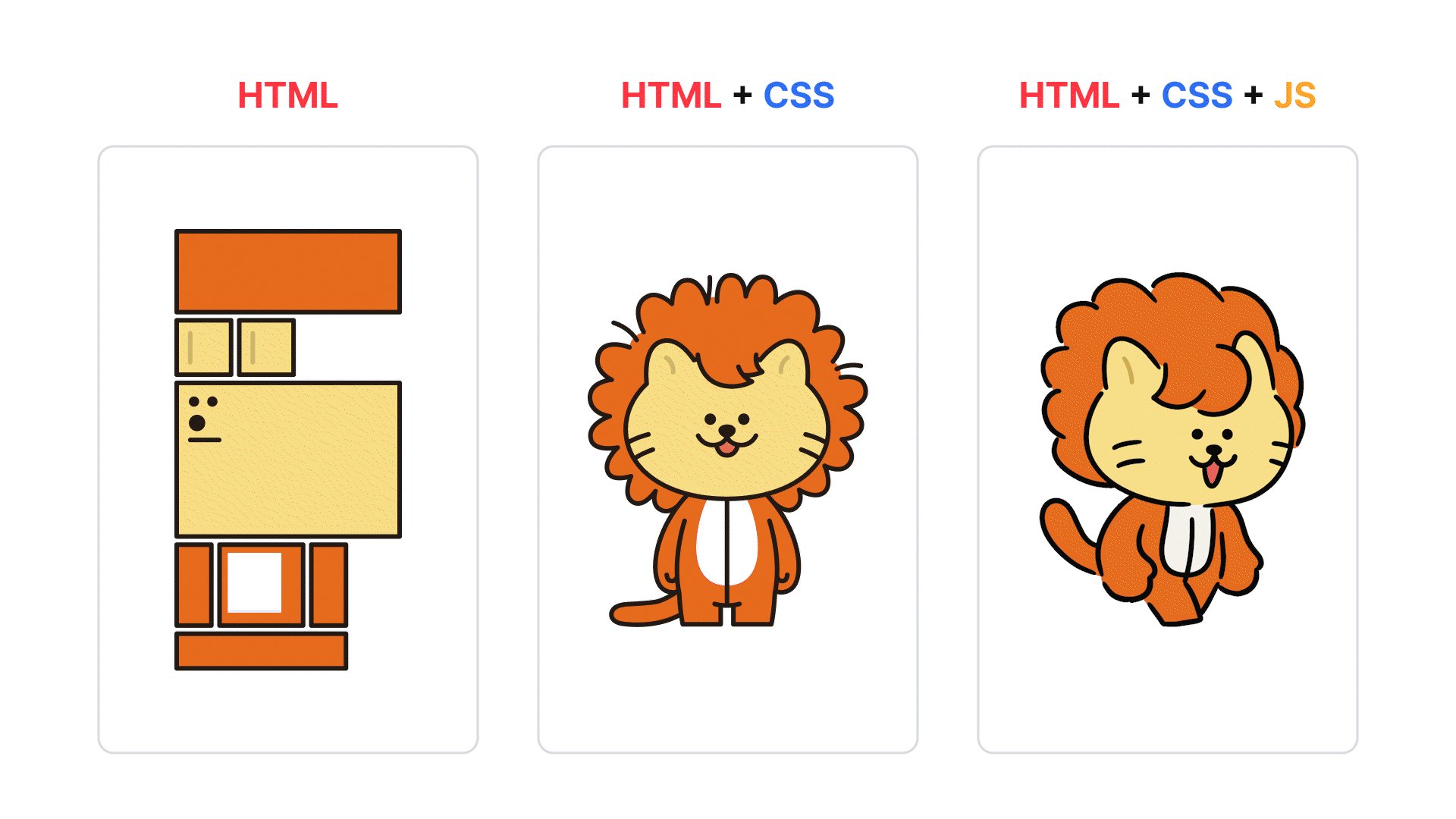
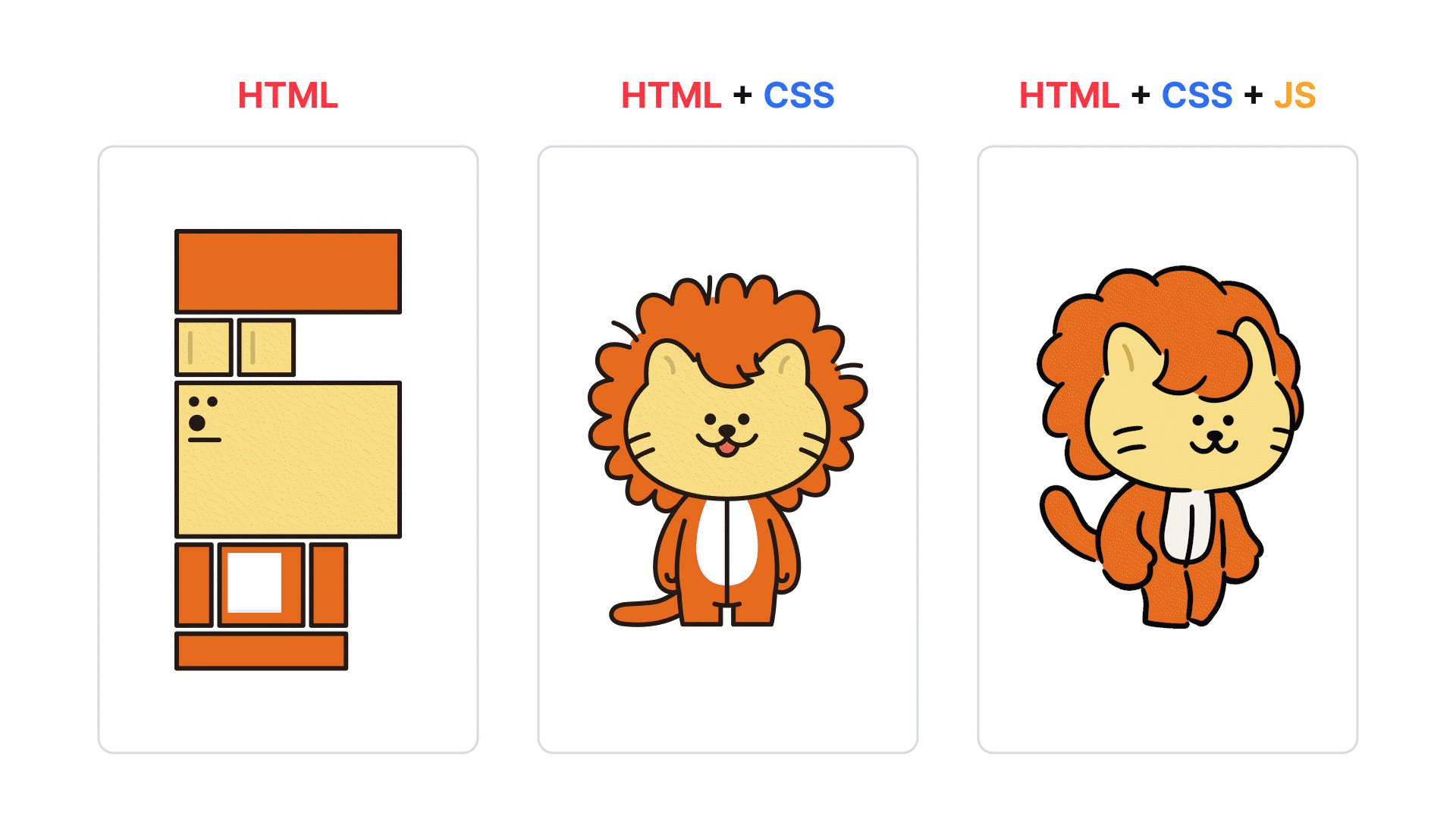
웹 개발에서 사용되는 HTML, CSS, JavaScript 세 언어 중, JavaScript만 프로그래밍 언어로 분류됩니다. HTML과 CSS는 화면에 무엇을 표시할지만 정의할 뿐, 어떻게 작동할지는 정의하지 않기 때문에 프로그래밍 언어로 분류되지 않습니다.
- HTML로 버튼을 만들고 (구조 정의)
- CSS로 버튼을 꾸밀 수 있지만 (시각적 표현)
- 버튼을 눌렀을 때 어떤 일이 일어나게 하려면 JavaScript가 필요합니다. (동작)
2. 동적인 웹
자바스크립트를 사용하면 사용자와 상호작용하거나 데이터에 따라 변화하는 동적인 웹 페이지를 만들 수 있습니다.
자바스크립트를 이용해서 만들 수 있는 동적인 웹은 어떤 것을 나타낼까요? 정적인 웹은 무엇이고 동적인 웹은 무엇일까요? 자바스크립트로 만들어진 아래 프로젝트를 살펴봅시다.
FLEX x GRID DataGen | JSON Generator 알고리즘은 ALGO.VIEW weniv SQL game-with-phaser동적인 웹은 사용자의 상호작용에 반응하며, 페이지 전체를 다시 로드하지 않고도 내용이 변경되는 웹 페이지를 말합니다. 자바스크립트는 이러한 동적인 웹을 구현하는 핵심 언어이죠. 자바스크립트는 다음과 같은 기능을 통해 동적인 웹 경험을 만들어냅니다.
-
데이터 저장: 사용자가 입력한 데이터를 저장하거나, 서버에서 받아온 정보를 임시로 보관할 수 있습니다. 쇼핑몰의 장바구니 기능이나 사용자 설정 등을 저장합니다.
- 저장 방법:
var,let,const - 저장할 값의 형태: 숫자, 문자열, 빈 값(
null,undefined), boolean(true,false), 배열, 객체 - 코드의 뭉치: 함수
- 저장 방법:
-
값을 계산: 연산을 통해 복잡한 로직을 실행할 수 있습니다. 총 금액을 계산하거나 사용자가 입력한 값이 유효한지 확인할 수 있습니다.
- 사칙연산:
+,-,*,/ - 논리연산:
&&,||,! - 조건문:
if,else,switch - 반복문:
for,while,do...while - 자료형의 내장 함수:
String,Array,Object등의 내장 메서드
- 사칙연산:
-
결과를 반영: 계산 결과나 사용자와 상호작용에 따라 웹 페이지의 내용을 변경할 수 있습니다. 버튼을 눌러 새로운 내용을 보여주거나 폼 제출 시 오류를 보여주는 기능을 만들 수 있습니다.
- DOM API: 문서 객체 모델(Document Object Model)을 제어
- BOM API: 브라우저 객체 모델(Browser Object Model)을 제어
-
다른 컴퓨터와 통신: 페이지 전체를 다시 로드하지 않고 데이터를 가져오거나 보낼 수 있습니다. 채팅, 날씨 정보 업데이트 등에 사용합니다.
- Ajax: 비동기 JavaScript를 사용한 데이터 통신 기술
- Fetch: 통신을 위한 요청 인터페이스
바닐라 자바스크립트?
바닐라 자바스크립트는 프레임워크나 라이브러리 없이 순수한 자바스크립트만을 사용하여 개발하는 방식을 의미합니다. 별도의 언어가 아닌 자바스크립트의 가장 기본적인 형태를 의미합니다.
프레임워크와 라이브러리
프레임워크는 웹 애플리케이션 개발을 위한 구조와 규칙을 제공하는 포괄적인 도구를 뜻합니다. 애플리케이션의 전체적인 흐름과 구조를 제어하며, 개발자는 그 안에서 특정 기능을 구현합니다. 웹 애플리케이션을 구현하는 Angular, Next.js, 서버를 구축하는 Express.js, 모바일 애플리케이션을 만드는 React Native 등이 대표적인 예시입니다.
라이브러리는 특정 기능을 수행하기 위해 미리 작성된 코드 모음을 뜻합니다. 개발자가 필요할 때 선택적으로 가져와 사용할 수 있습니다. 차트를 보여주기 위한 chart.js, 코드 에디터를 만드는 CodeMirror, 인터페이스를 만들기 위한 React 등이 있습니다. 간단히 말해, 라이브러리는 내가 필요할 때 가져다 쓰는 도구이고, 프레임워크는 내 코드가 그 안에서 동작하는 환경이라고 볼 수 있습니다.
프레임워크와 라이브러리3. 자바스크립트의 등장과 변천사
HTML, CSS, JavaScript는 동시에 등장한 기술이 아닙니다. HTML은 1991년에 팀 버너스 리가 처음 공개했고, CSS는 1994년에 처음 제안되어 1996년에 공식 표준으로 발표되었으며, JavaScript는 1995년에 발표되었습니다.
초기 웹 브라우저는 HTML만을 해석할 수 있는 리더기의 역할을 했습니다. 따라서 웹페이지는 정적이었고, 사용자와 상호작용하는 동적인 기능이 부족했습니다.
1995년, 넷스케이프 사의 개발자 브랜든 아이크에게 웹 페이지에서 사용할 수 있는 간단한 스크립트 언어의 개발을 요청하게 되었고, 그렇게 등장한 것이 자바스크립트입니다. 단 10일만에 최초 버전을 완성한 것으로 알려져있죠. 개발 초기에는 '모카(Mocha)'라고 불렸습니다. 이후 '라이브 스크립트(LiveScript)'로 이름이 바뀌었다가, 마케팅을 위해 당시 인기 있던 '자바'의 이름을 빌려 '자바스크립트(JavaScript)' 가 되었습니다.
넷스케이프사에서 자바스크립트를 도입한 이후, 마이크로소프트도 자체 버전인 JScript를 개발합니다. 두 언어가 기본적으로 비슷했지만, 브라우저마다 다르게 작동하는 크로스 브라우징 이슈가 발생하게 됩니다. 이러한 문제를 해결하고자 넷스케이프사가 ECMA International에 표준화 작업을 요청하게 되었고, ECMA-262라는 공식 명칭으로 ECMAScript 표준이 발표되었습니다. ECMAScript는 자바스크립트의 표준 사양을 나타내며, 2015년 대규모로 개편된 ES6(ES2015)를 기준으로 매년 정기적인 업데이트 버전을 발표하고 있습니다.
ECMAScript(ECMA-262)ECMAScript 버전
표준 자바스크립트의 공식 명칭은 ECMAScript입니다. "ES"는 ECMAScript의 약어로 자주 사용되기도 합니다. ES6는 2015년에 발표된 ECMAScript의 6번째 주요 버전으로, ES6 또는 ES2015로 불립니다. ES6 이후로는 매년 새 버전이 나오고 있으며 “ECMAScript연도” 형식으로도 불리고 있습니다.
웹 브라우저들은 ECMAScript 표준을 지원하지만, 새로운 기능이 모든 브라우저에서 동시에 적용되지는 않습니다. 브라우저 개발사의 자체 일정에 따라 새 기능을 추가하기 때문에 크로스 브라우징 이슈가 존재할 수 있습니다.
하지만 인터넷 익스플로러의 지원 종료로 크로스 브라우징 이슈가 많은 부분 해소되었고, Babel과 같은 도구를 사용하여 최신 문법도 구형 브라우저에서 작동하도록 변환할 수 있습니다. 또한 대부분의 주요 브라우저들이 표준 준수에 적극적이게 되면서 호환성 문제가 지속적으로 개선되고 있습니다.
브라우저마다 지원하는 기능은 어디서 확인할 수 있나요?
주로 caniuse.com 사이트를 이용합니다. 이 사이트는 브라우저별 HTML, CSS, JavaScript 등 웹 기술의 지원 현황을 확인할 수 있는 사이트입니다. 아래 링크를 통해 JavaScript의 한 문법인 for of 문법의 지원 현황을 확인해보세요.
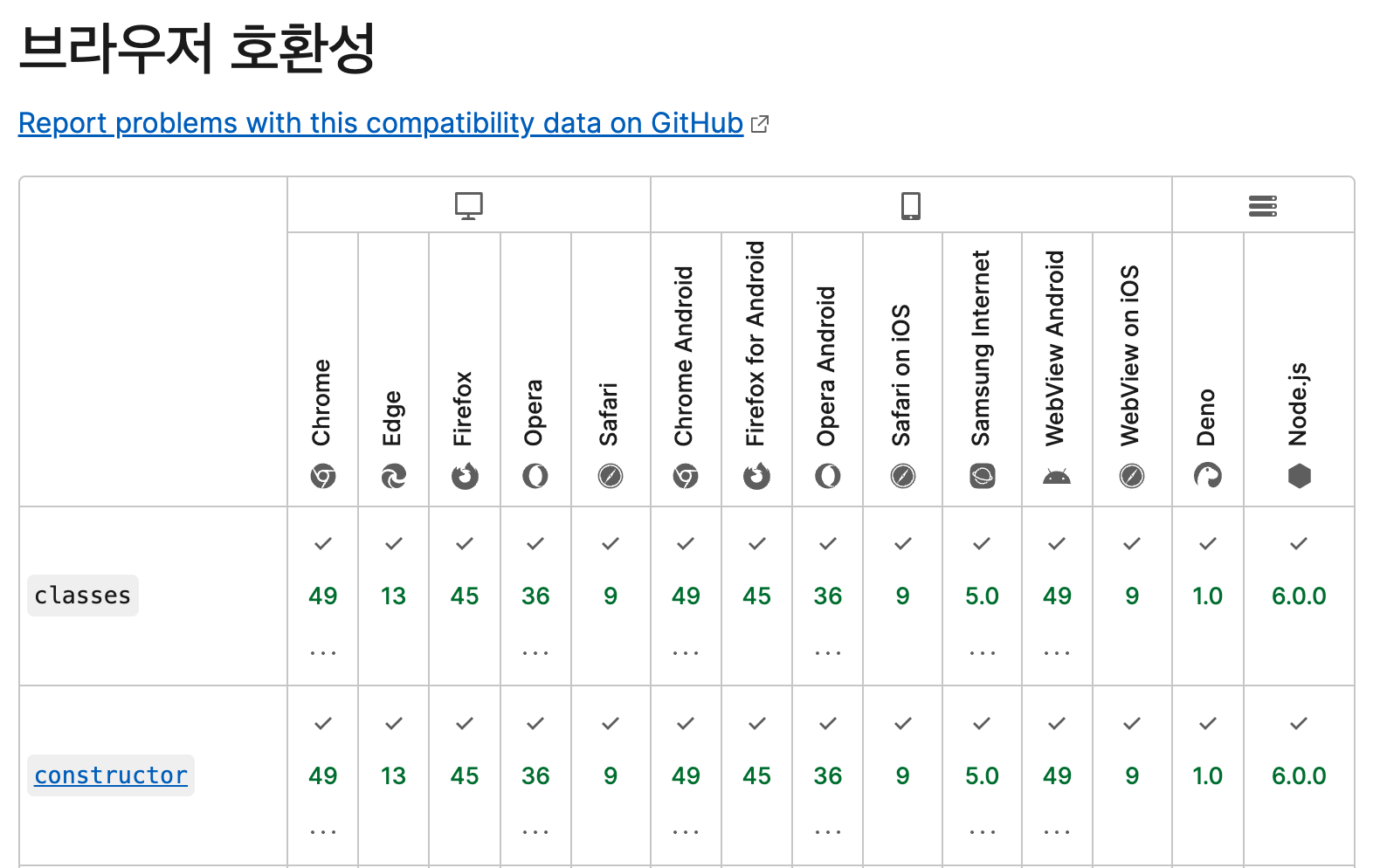
for of 문법의 브라우저 별 지원 현황또한 MDN(Mozilla Developer Network)의 각 기능 페이지 하단에서 브라우저 호환성 정보를 확인할 수 있습니다.